-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 12, 2008 at 8:35 am #132118JA Zibal – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Zibal, named as ja_zibal_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Zibal works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Zibal package and extract it, you will find template package named: ja_zibal_template_v…_j1.5.x.zip
Proceed installation of JA Zibal as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
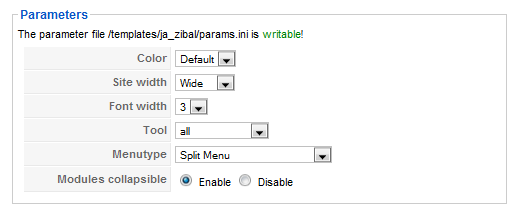
To configure JA Zibal, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Zibal parameters as you wish.
- Color: 3 color themes (Default, Black, Cyan, Green, Red)
- Size width: type of template screen (Wide/Narrow screen)
- Font width: Increase/Decrease font size (from 2 to 5).
- Tool: tool will be displayed on frontpage, include: Disable all/Screen tool/Font tool/Screen + font/Color tool/Screen + color/Font + color/all
- Menu type: include Split/Suckerfish Dropdown/Trans menu
- Modules collapsible: Enable or Disable module collapse
Please keep your mouse hover each parameter to see description in details.
JA Zibal module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Zibal style.

If you don’t know how to create module position in Joomla!, please follow this guide
1.3. Other notices
- If you want to change or remove something in the footer, just open the “ja_zibal/footer.php” then modify it to suite your needs.
- PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.1 user says Thank You to Hung Dinh for this useful post
March 15, 2010 at 8:09 pm #336315OK – So I found better documentation here then in the downloads – thanks for that! Now – How do I move the placement of the modules so that they are on the left instead of the right had side of the page?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 18, 2010 at 1:50 am #336693Dear skeeterharris!
pls complete this task as following:
open the file : ja_zibal/templates/ja_zibal/css/template.css and
1) find codes:
.wide #ja-content {
width: 688px;
float: left;
}replace:
.wide #ja-content {
width: 688px;
float: right;
}2) find codes:
#ja-sidecol {
width: 190px;
float: right;
margin-bottom: 10px;
}and replace:
#ja-sidecol {
width: 190px;
float: left;
margin-bottom: 10px;
}2) you replace the image /templates/ja_zibal/images/main-wide-bg.gif ( view on demo http://template.joomlart.com/ja_zibal/templates/ja_zibal/images/main-wide-bg.gif) by yours which having the gray background on the left side
good luck
1 user says Thank You to Saguaros for this useful post
March 19, 2010 at 2:06 am #336827It was very kind and helpful to point out where in the CSS I had to fix this problem!
One other question the link you sent me above goes to a blank page. Are there changes to the CSS I can make to make the larger banner fit or do I just need to resize the banner?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 19, 2010 at 8:33 am #336877Dear
<blockquote>One other question the link you sent me above goes to a blank page.</blockquote>
the link is linked to the image, not blank page, this image is using as background of the main body.
<blockquote> Are there changes to the CSS I can make to make the larger banner fit or do I just need to resize the banner?</blockquote>
I have not clear on the issue, pls kind explain again, give me the snapshort and draw some shapes on this.
Thanks
March 19, 2010 at 11:33 am #336905Hello –
In production 1.0.12 Joomla website with this template – http://excelsussolutions.com if you look at the green header (with frog) you will see it is 900 x 200 in size.
If you look at my in development site Joomla 1.5.15 using the 1.4 template – http://www.excelsussolutions.com/excels515/
The Banner does not fit and the frog and some of the text are cut off.
So my question is – what can I change in the template or CSS to make the Banner that is 200px to fit properly or do I have to shrink the banner down in size which I would prefer not to do.
I really appreciate the help you have provided me
March 20, 2010 at 7:50 pm #337035I have one other question with regard to this fix for moving the menu over to the left had side – I just realized that the gray background does not move with the menu You can see that here – http://www.excelsussolutions.com/excels515/
How do I move the gray so it moves over with the menu?
Thank you for all of your help – You have been a good friend!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 22, 2010 at 9:48 am #337213pls open the file: /templates/ja_zibal/css/template_css.css
and find codes:.wide #ja-main {
background: url(../images/main-wide-bg.gif) repeat-y right #FFFFFF;
}replace:
.wide #ja-main {
background: url(../images/main-wide-bg.gif) repeat-y left #FFFFFF;
}pls get the image in the package attached and you put it inside the folder:
/templates/ja_zibal/images/
7240Good luck
March 22, 2010 at 12:41 pm #337235Thank you for your response – So I downloaded the “main-wide-bg.ziip” which contained the file main-wide-bg.gif, and I placed that into the /templates/ja_zibal/images/ directory.
You can see the results of my efforts here – http://www.excelsussolutions.com/excels515/
First off – with this new template there is NO template_css.css file – there is only template.css
So do I update this one with the changes noted above? Also will it now fix the module menus width to keep text within box and the menu strips within the gray bar? – UPDATE*** I made the changes to the TEMPLATE.CSS file per your directions and it FIXED the width perfectly!!!!
SO I AM REALY DOWN TO THIS QUESTiON BELOW… – SOLVED!!!
THE OTHER QUESTION I have about the SAME Thing. In the version 1.0 of this theme there is the file called “template_css.css” and comparing the two CSS files – in the original file there is a section called BONUS TYPOGRAPHY STYLES which reference “open_quotes.gif” and “checklist-bg.gif” which we are using on the old website within Joomla 1.0.12 – Plz look at Articles on home page – http://www.excelsussolutions.com/
How do I get this functionally back into this new Joomla site? – I figured this out last night is all I had to do was copy the CCS for bonus styles and add it between the the form and modules section. – Worked liked a CHAMP!
Thanks for all of your help!
Thanks for your repsonses
March 14, 2011 at 7:05 am #381205Good morning,
thks you for this. I want now to put 160px instead of 190 px of the left column but when i change this value in #ja-leftcol, i change only a part of width div. I want put a width of 718px of right div wide (#ja-content)
I want too to change color backgroud #d0d0d0;of the full left column. i don’t arrive with #ja-leftcol which only a part of the left column.
Thanks for your repsonses
Tom -
AuthorPosts
This topic contains 11 replies, has 4 voices, and was last updated by ce2f 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

