-
AuthorPosts
-
March 23, 2011 at 2:14 pm #161832
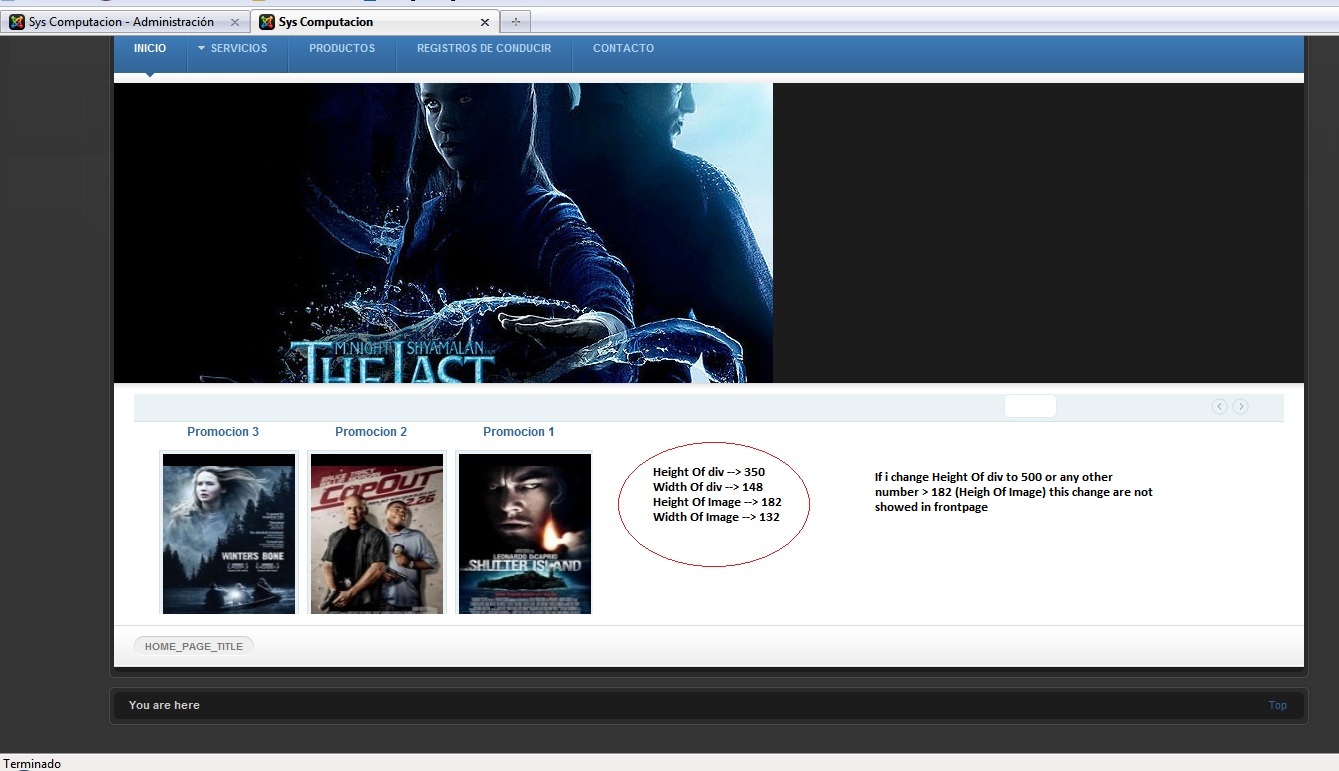
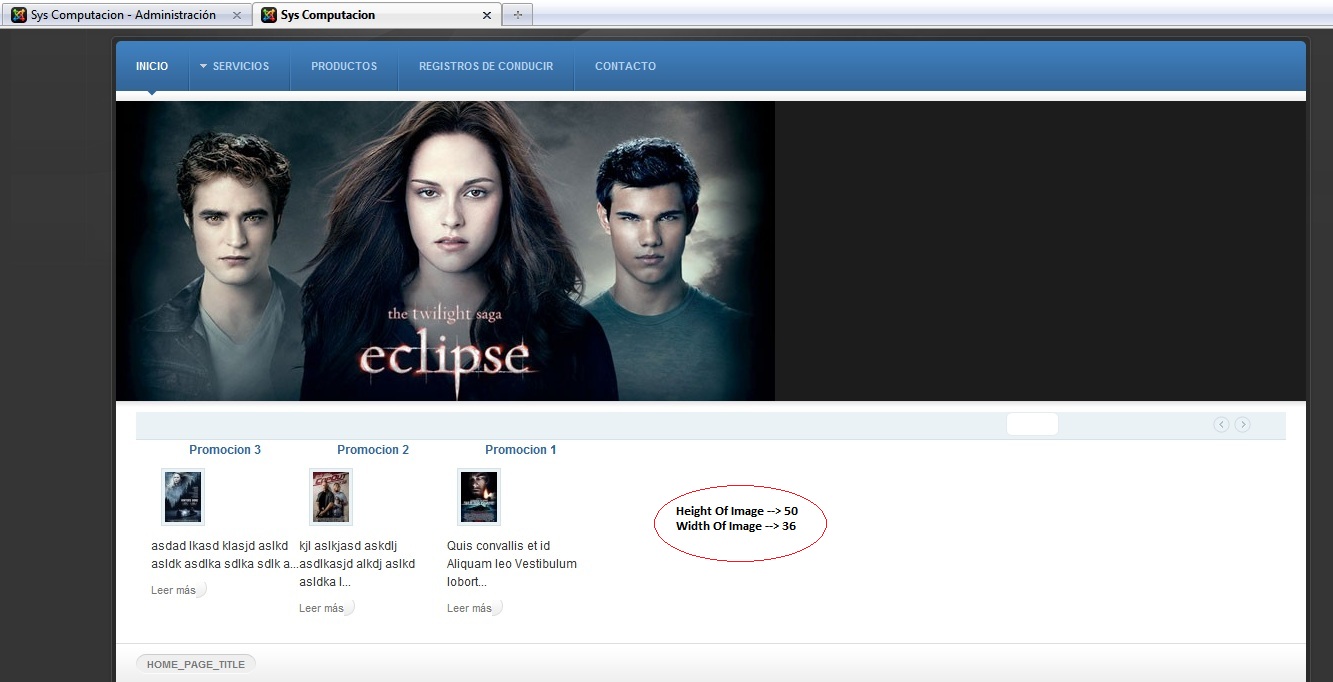
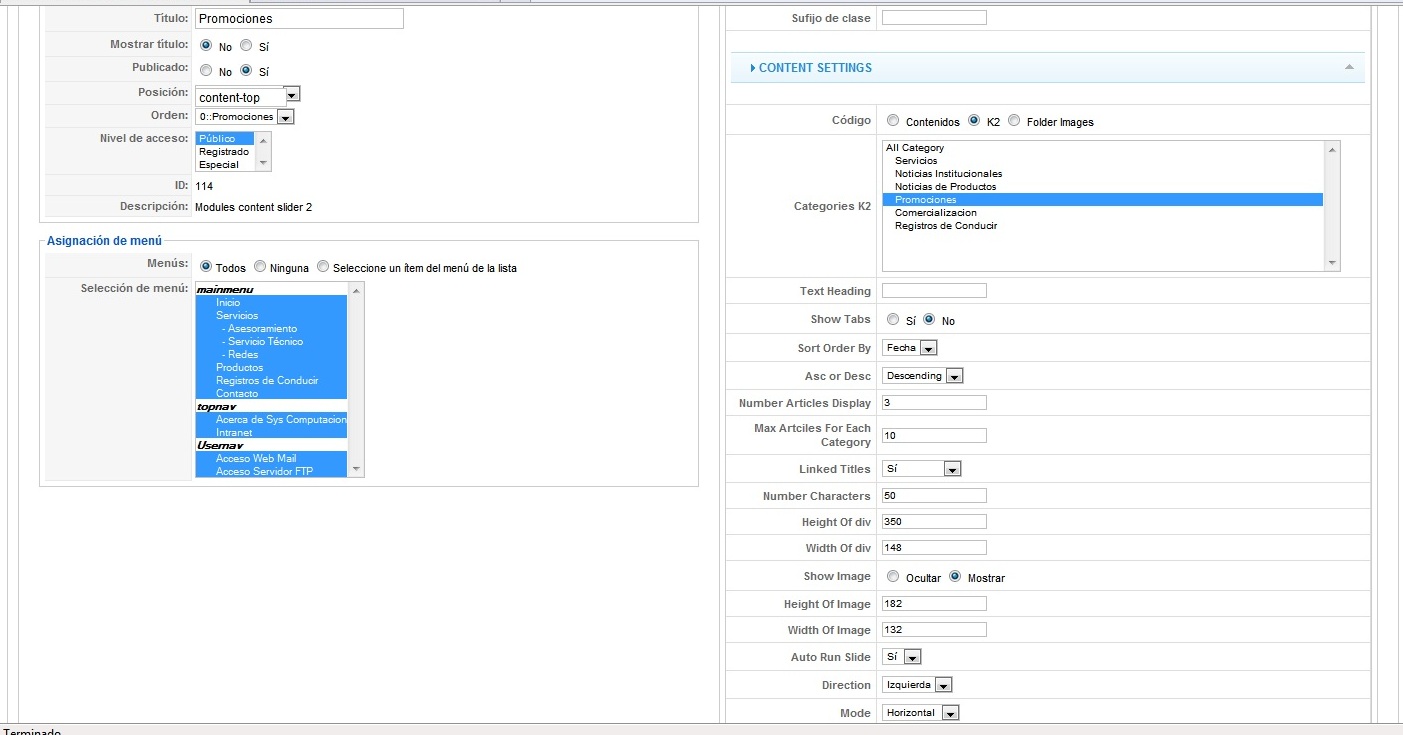
I’m using in my local test server ja_anion template, recently updated mod_ja_contentslide2 to version 1.1.2 to use with K2 content, the module position and other params are configured like your documentation (see atached images), but the heigh of content-top appear fixed, when i use the contentslide original with joomla content i can change the heigh of div.
Can anyone help me?, whats wrong?.
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
March 24, 2011 at 4:12 am #382978Hello mate,
Please check stylesheet of your template and make sure don’t have any fixed height code for this class ‘ja-contentslider’.
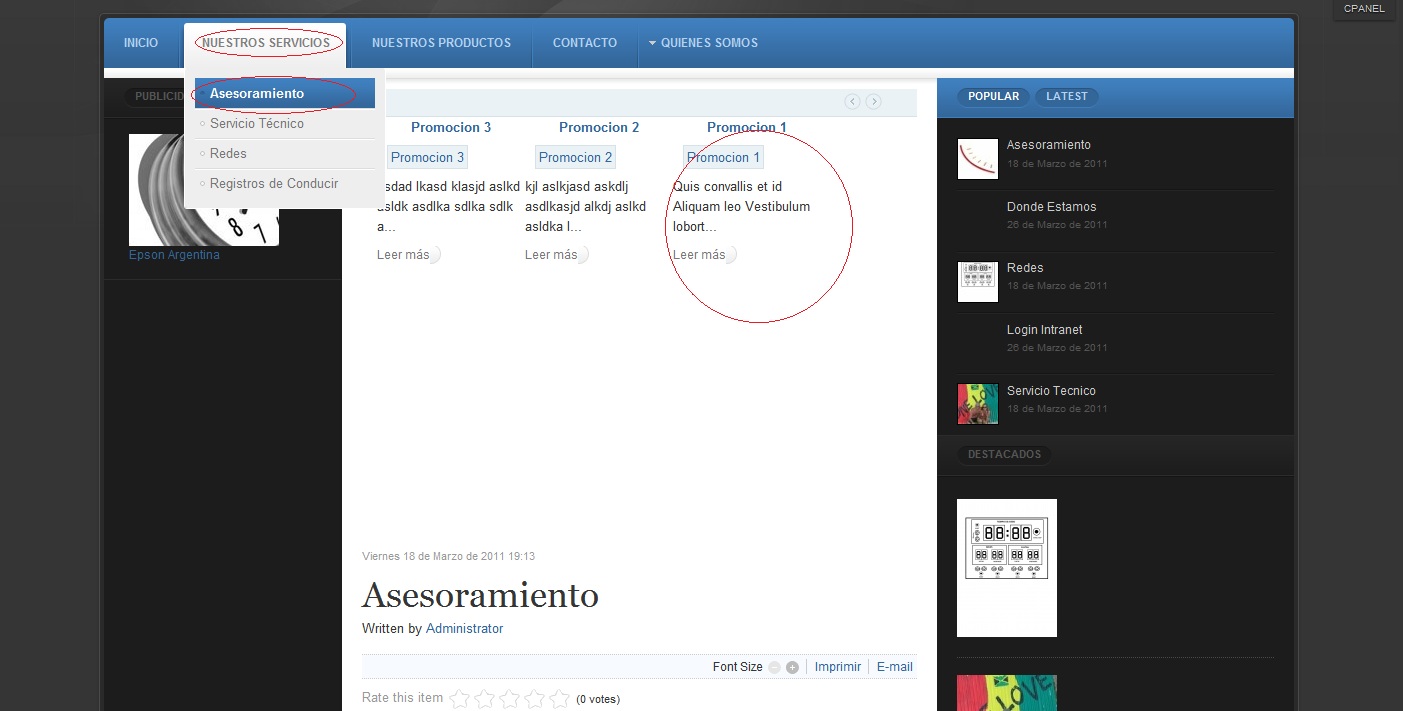
It’s hard to give you more help since I can’t check it.March 26, 2011 at 12:10 am #383353I installed ja_anion as is, have no manual changes to the template, just updated some modules like ja_contentslider, ja_slideshow to support k2 content. I dont know where module parameters are stored to check if “height of div” parameter is stored properly. Another problem with this module appears when you click “Asesoramiento” menu item under “Nuestros Servicios” Menu, the images are not showed, the images only are showed on home page.
By the moment, you can see these errors in http://www.amae.org.ar. if you want I can send via private message the username and password so you can access the administration page of the site.
sorry by the connection speed is an ADSL connection. Thanks, and waiting your reply.Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
March 28, 2011 at 3:05 am #383526Hello mate,
Please open this file “modules/mod_jacontentslider2/assets/css/style.css”,
Find and replace this code snippet:
.ja-contentslider {
margin: 0;
padding: 0;
overflow: hidden;
width: auto !important;
height: 220px;
width: 100%;
position: relative;
}with (remove fixed height code):
.ja-contentslider {
margin: 0;
padding: 0;
overflow: hidden;
width: auto !important;
/*height: 220px;*/
width: 100%;
position: relative;
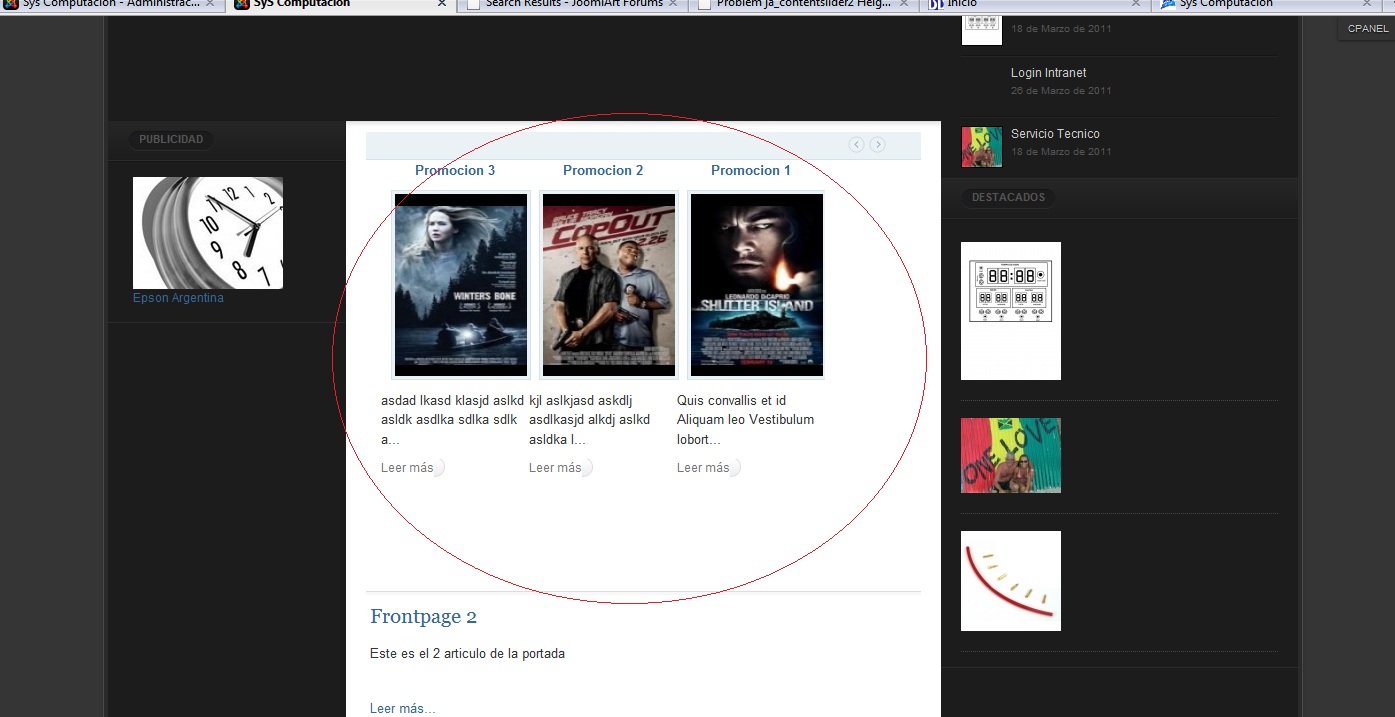
}March 28, 2011 at 9:08 pm #383704Thanks, works fine. But i have another trouble, like as showed in attachment in front page (INICIO) (correct.jpg) the images are showed correctly, but in “NUESTROS SERVICIOS/ASESORAMIENTO” menu item, the images are not showed. The module is the same in both cases. I think the problem is something about cache, because when the page is loading i can see empty rectangles with equal size of images, then the page load like “error.jpg”. Can you help me?.
-
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
March 29, 2011 at 2:43 am #383725Hi mate,
to fix this issue, please open this file “modules/mod_jacontentslider2/helper.php”
Find the below line:
[PHP]$imageURL = $jaimage->resize( $image, $width, $height, $crop, $aspect );[/PHP]
And replace it with:
[PHP]$imageURL = JURI::base().JPath::clean(‘/’.$jaimage->resize( $image, $width, $height, $crop, $aspect ), ‘/’);[/PHP]
1 user says Thank You to Thanh Nguyen Viet for this useful post
March 29, 2011 at 7:15 pm #383875Works fine, thanks..
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
March 30, 2011 at 8:27 am #383972Hi,
It has been raised as bug and will be fixed soon into the downloads. You can check the progress of the same here >> http://pm.joomlart.com/browse/JAECMODJACSLIDERII-17
regards
Arvind
1 user says Thank You to Arvind Chauhan for this useful post
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Arvind Chauhan 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
ja_contentslider2 Height Of div param is not working for me
Viewing 8 posts - 1 through 8 (of 8 total)