-
AuthorPosts
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 22, 2016 at 8:24 am #921470I tried to read the three links on your site but I can’t produce this bug. If possible, you can send me the screenshot and description on that, it would help to understand the problem on your site.
April 22, 2016 at 10:32 am #921514Hello,
Thank you.
Here you see three screenshots.
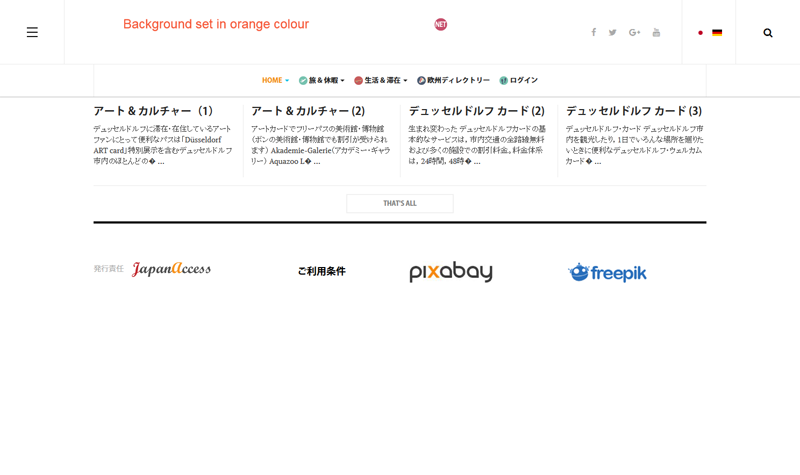
To make it easier I changed the homepage on colored background.
http://www.euro-japan.net/index.php/jp/
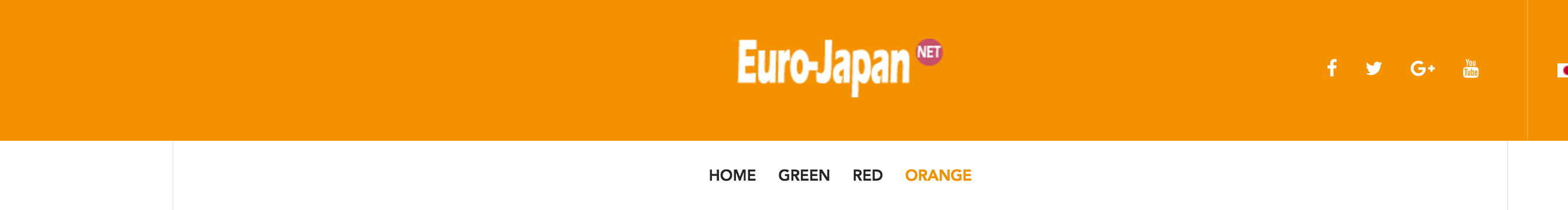
Please see the screenshot "home_orangecolour_1".
Here you don’t see the logo as it has white/transparent color.
Menu item type: Category Blog
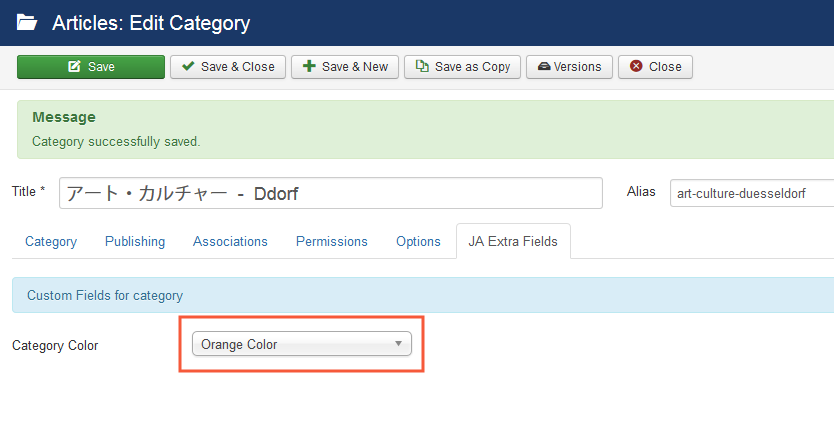
Please see the screenshot "colorsetting_1".
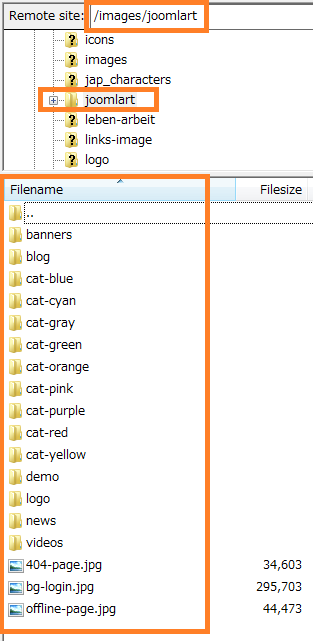
Color files with each logos are in the folder "images/joomlart".
I did not touch after having tested successfully last week.
Please see the screenshot "ftp_1".Thank you again.
Best regards,
Ichiro Nagata
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 25, 2016 at 3:18 am #922326This reply has been marked as private.April 29, 2016 at 10:48 am #924400Hi Ninja,
Sorry, I did not realize that you posted an answer.
No, unfortunately it is still the same.
I changed the colour example again, hoping you may understand the situation better.
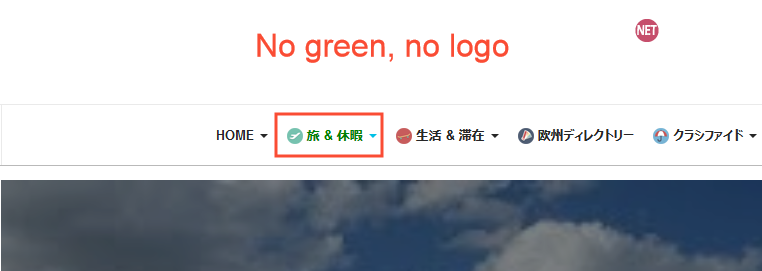
English page:
http://www.euro-japan.net/index.php/en/
On the main menu I put examples with three colours (green, red, orange).
As you see each text colour changes accordingly (category colour) on mouse over but not the background, so that the logo will be invisible on the default white background.
Setting is the same as I sent you with screenshots.
I am quite helpless.
I hope you can help me soon.
Thank you and best regards,
Ichiro Nagata Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 3, 2016 at 8:33 am #925798Thank you for your response.
I don’t mean the colour of the menu text, but the header.
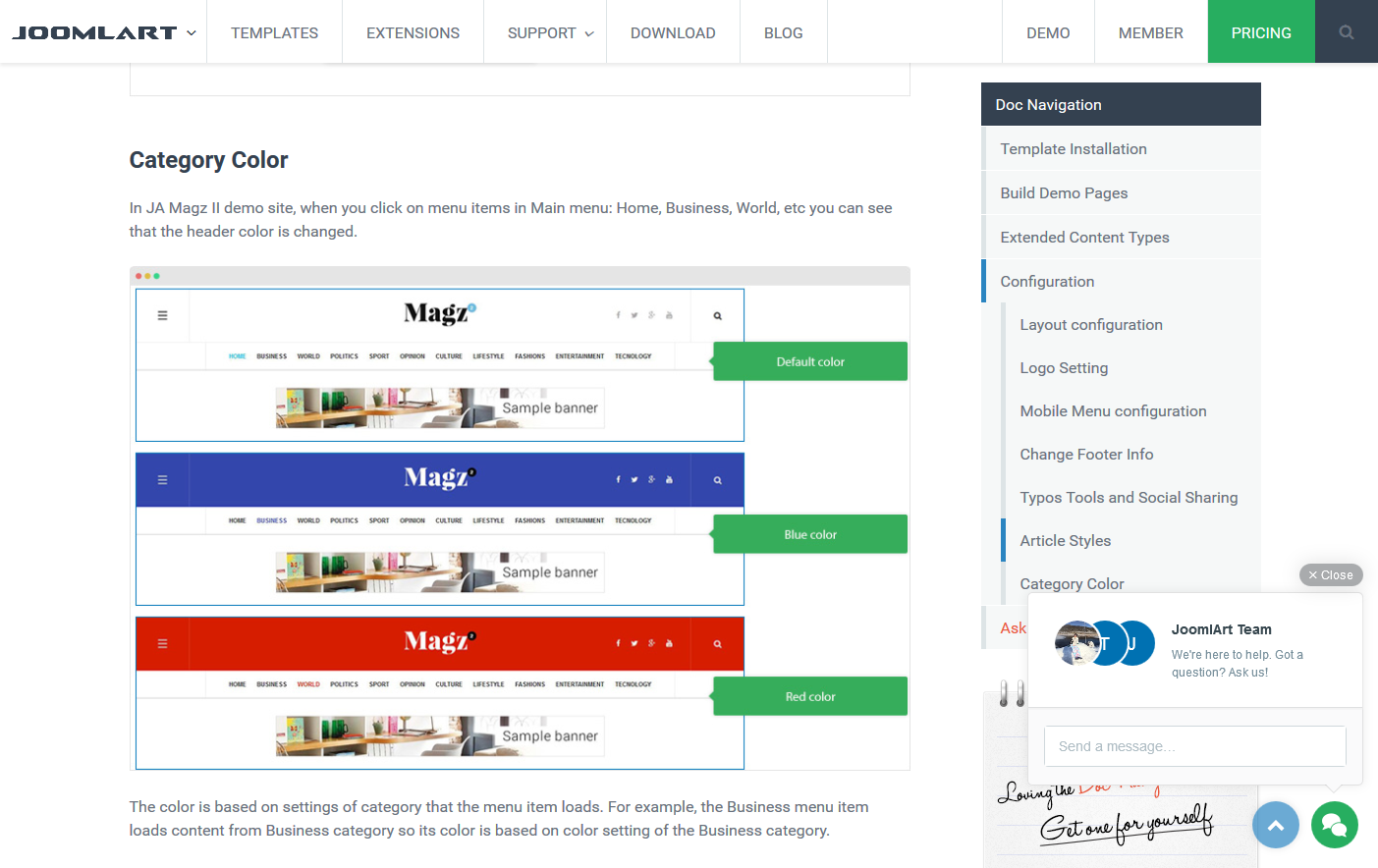
As I started working with quickstart it worked exactly like your documentation. (see attached screenshot)
I have no idea if something or some configuration was changed since.However there is more serious issue.
No Japanese fonts, neither casual fonts nor google fonts, are reflected on "ja-magz ii" (css of this template) on Firefox and IE.
It works fine only with Google Chrome.
I tried to embed or change fonts in various ways (of course, first following your documentation), however the Japanese on Firefox/IE are always ugly non-anti-alias serif-fonts.
All other your (JoomlArt) templates worked fine till now with Japanese fonts except this "ja-magz ii".
I am now thinking to change the template.
It’s very pity but I don’t want to waste the time any more.
Best regards,
Ichiro Nagata
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 4, 2016 at 2:35 am #926283I tried to debug this bug on your site, it’s very strange with the problem on your site because the body classes cat-green, cat-red.. do not show on your site. I just made some changes as below:
Open templates/ja_magz_ii/tpls/default.php file From
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" class='<jdoc:include type="pageclass" ></jdoc:include>'>to
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" class='<jdoc:include type="pageclass" ></jdoc:include> <?php echo $catclass; ?>'>Now, you can see the background header on your site is working as well
May 4, 2016 at 1:38 pm #926662Great !
I thank you very much. That’s it.
I hope the setting (changed code) stays even after the Update in the future.
I almost gave up. It took a long time, but maybe my explanation was not precise enough.
I am sorry.Now, regarding the "font problem" with Firefox/IE on Windows Non-Japanese OS, I considered the solution as follows:
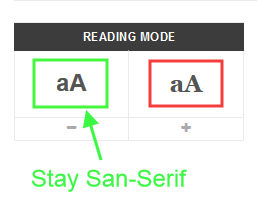
Is it possible to set (activate) all the text (P-Tag) with San-Serif-Font and deactivate the function to be changed to Serif-Fonts?
Please see the attached screenshot.
Because on the Firefox and IE, somehow ALWAYS only the serif-font is used, and the text will be displayed correctly with anti-alias-san-serif-font only after by switching to san-serif font using "Typo-Tools" .
On the google chrome, san-serif-font which I set is reflected correctly.
The font won’t be changed even by using "Typo-Tools", but it is OK so.
I do not need any serif-fonts in Japanese.I hope you understand what I mean and give me a tip.
Best regards,
Ichiro Nagata
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 5, 2016 at 3:10 am #926883Try to apply the solution on your site
Open templates/ja_magz_ii/html/layouts/joomla/content/typo_tools.php file
find
<a class="btn font font-serif hasTooltip" href="#" title="<?php echo JText::_('TPL_TYPO_TOOL_FONT_FAMILY_NEXT') ?>" data-value="+1" data-target=".article" data-action="nextPrev" data-key="font" data-default="Default"><div class="font-type"><b>aA</b></div></a>change
<a class="btn font font-sans-serif hasTooltip" href="#" title="<?php echo JText::_('TPL_TYPO_TOOL_FONT_FAMILY_NEXT') ?>" data-value="+1" data-target=".article" data-action="nextPrev" data-key="font" data-default="Default"><div class="font-type"><b>aA</b></div></a>Hope it helps
May 5, 2016 at 1:19 pm #927173Thank you very much, however it did not help (change).
At the moment I can live with it.
But I wonder what the difference is, as far as the font-setting is regarding, between "ja-magz-ii" and other JoomlArt templates.
I will try in some other ways sometime later.
Thank you.
Ichiro Nagata Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 6, 2016 at 4:01 am #927418I can’t find the link to see that problem on your site, please give me the URL of your site, I will check it.
May 6, 2016 at 12:40 pm #927591Thank you for being helpful.
The following is the Japanese home page with a standard articles "Category Blog".
Screenshot (1) – http://www.euro-japan.net/index.php/jp/
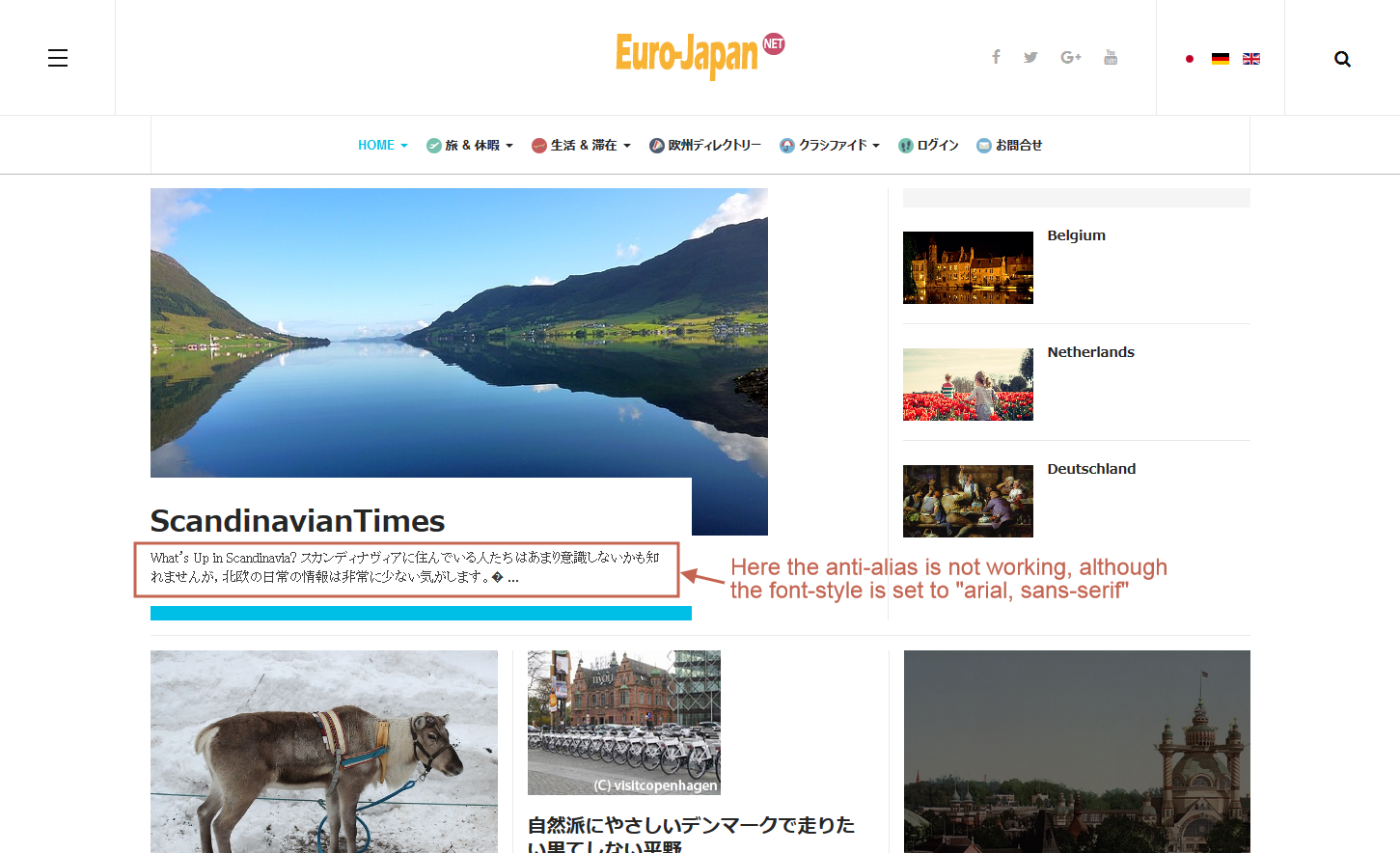
Screenshot (2) – http://www.euro-japan.net/index.php/jp/home-jp/857-scandinavia-timesOn the first page (screenshot 1), always serif-font without anti-alias is shown. It makes no difference even other fonts are manually selected.
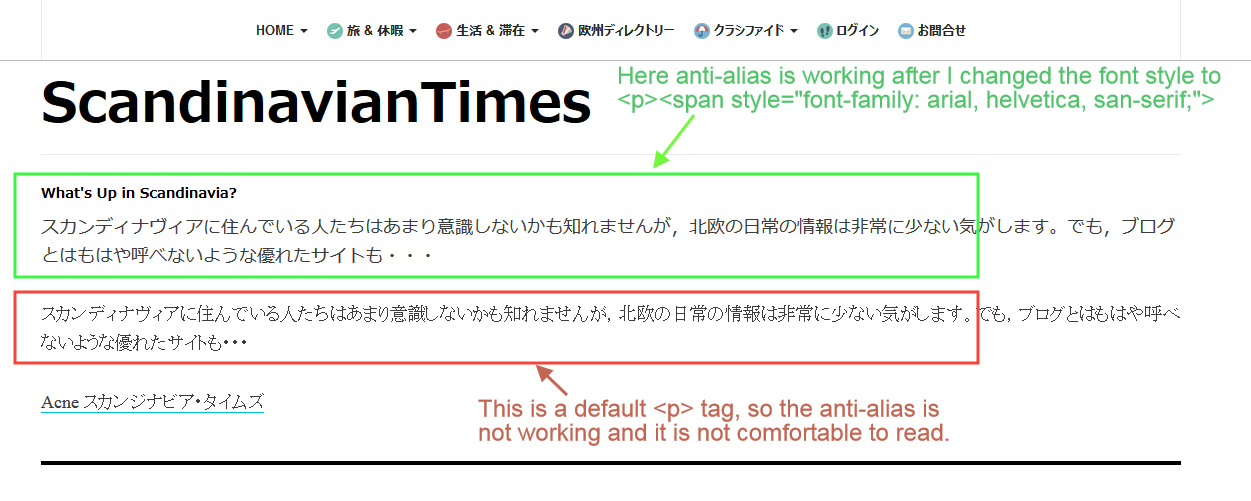
On the second page (screenshot 2), i.g. the linked detailed page of the article introduction, the manually selected sans-serif-fonts are reflected, but standard
tag remains always serif-font.
It means, there is NO-possibility to change the Japanese fonts on article introduction page, neither by selecting the font manually nor by CSS….. until now.
I hope you understand the situation.
Thank you
Best regards,
Ichiro Nagata-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
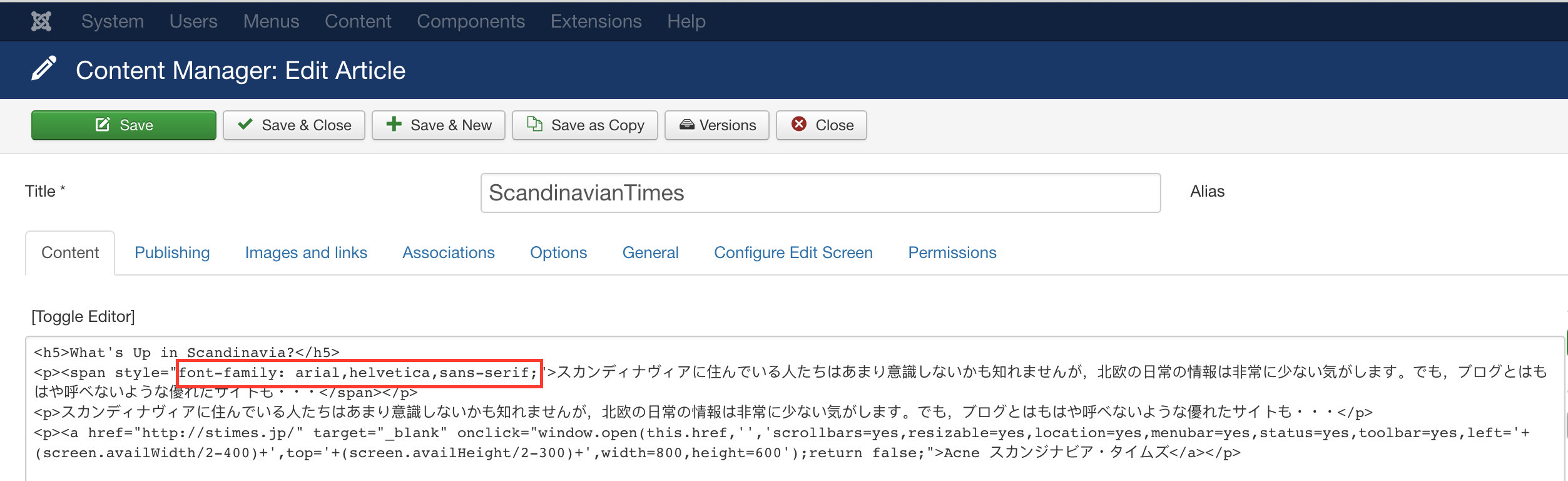
May 9, 2016 at 3:18 am #928135I spent a lot of my time to debug the problem on your site and this is a problem from content input on your site, please have a look at the screenshot here, you will see the format CSS style into span tag on your site. Maybe you need to get rid of it before inserting on your site
May 9, 2016 at 9:05 am #928247Hi,
I am sorry to disturb you, but I have to mention again about the supposedly solved issue.
Regarding the head (background) colour, all works fine on English and German pages but not on the Japanese pages.(Screenshot-1, Jap.) http://www.euro-japan.net/index.php/jp/travel-jp
(Screenshot-2, German) http://www.euro-japan.net/index.php/de/japan-magazin-de/land-und-menschenDo you have any idea where it comes from?
Best regards,
Ichiro Nagata-
May 9, 2016 at 11:48 am #928380
Hi,
please have a look at the screenshot here, you will see the format CSS style into span tag on your site. Maybe you need to get rid of it before inserting on your site
I put the style ONLY to show you the difference between right and wrong displaying.
The font displaying with CSS style, as on your screenshot, is correct.
It means, the Japanese font will be shown correctly ONLY when the CSS style is set manually on each paragraphs. StandardTag will not be reflected.
On the leading text (part) even that (CSS style) does not work.
Green is OK, Red is No Good (on my screenshots sent last week)I know that you must have spent a lot of time, I am sorry.
Further on I realized the problem with header background colour occurs only on the Japanese pages.So, I assume that the bug is in the Non-Roman language coding.
Please check if some other people using Chinese/Korean/Japanese language similar problem have if you like to.You do not have to work any more with my problem.
Let’s quit and forget it. I also give up to use this template.
I am sorry again that you spent a time.Best regards,
Ichiro Nagata -
AuthorPosts
This topic contains 37 replies, has 2 voices, and was last updated by
nagata 8 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum