-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 4:07 am #165234Userguide – JA Bistro Template for Joomla 1.5I. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
II. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- Using Template Typography
- K2 installation and configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 4:12 am #3963991. Installing Template on your Joomla
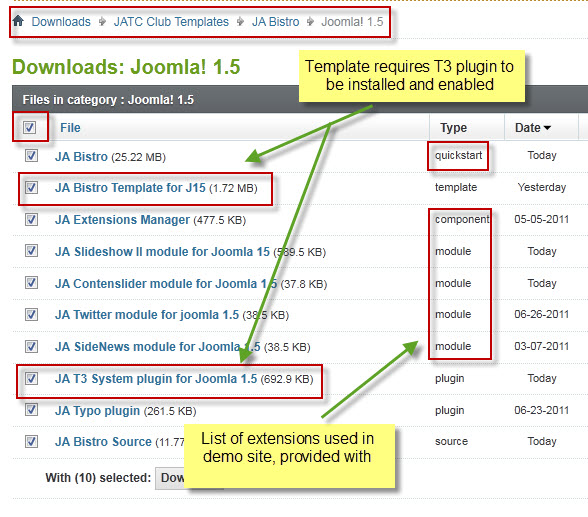
- Browse and Download :Go To Download Folder of JA Bistro Joomla 1.5 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Bistro template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Template Config Guide for options to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
2. Installing T3 Framework Plugin for Joomla 1.5.x (T3 system plugin)
Download the JA Menu Parameters Plugin (aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 4:18 am #3964003. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: JA Comment Component (with its plugins) is used for JA Bistro Joomla J15. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Bistro Template Demo :
- JA Slideshow II module
- JA Twitter module
- JA Contenslider module
- JA Sidenews module
- JA rxpnow plugin
- JA jacommentoff plugin (Available to JAEC and JA Developer members only)
- JA jacommenton plugin (Available to JAEC and JA Developer members only)
- JA comment plugin (Available to JAEC and JA Developer members only)
- JA system comment plugin (Available to JAEC and JA Developer members only)
- JA Comment component (Available to JAEC and JA Developer members only)
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 6:38 am #396436Configurations for Modules / Plugins as used on our Demo Website.
1. JA SlideShow II Module.Module Position: content-mass-top
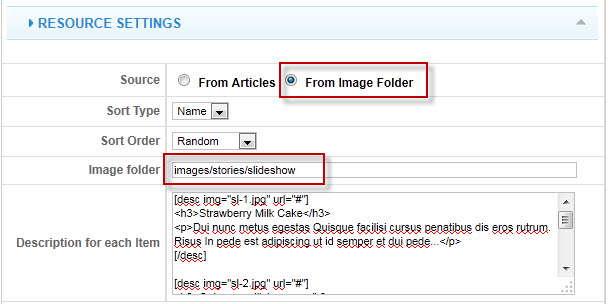
Module Suffix: NOT USEDNote: As you can see in the image below, the slideshow’s source is set to From Image Folder and images are retrieved from the images/stories/slideshow/ folder

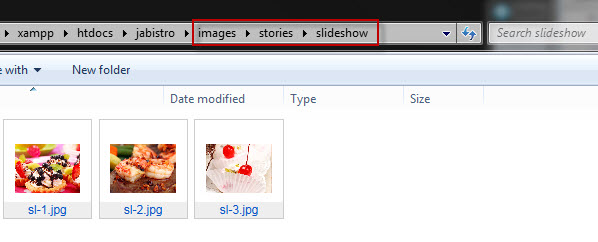
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshowDimensions of the Slideshow images should be 390×290 pixels

Description for each item
<h3>Strawberry Milk Cake</h3>
<p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede…</p><h3>Quisque acilisi cursus</h3>
<p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede…</p><h3>Strawberry Milk Cake</h3>
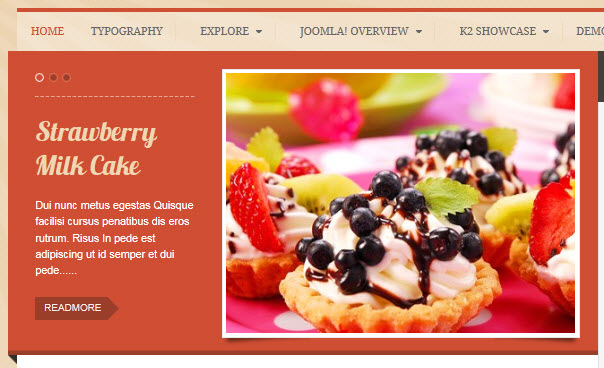
<p>Dui nunc metus egestas Quisque facilisi cursus penatibus dis eros rutrum. Risus In pede est adipiscing ut id semper et dui pede…</p>Front-end appearance

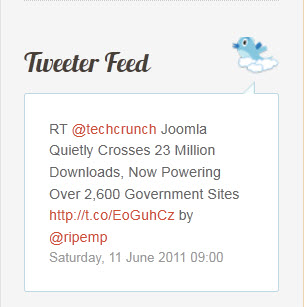
2. JA Twitter Module.
Module Position: right
Module Suffix: _twitterFront-end Appearance

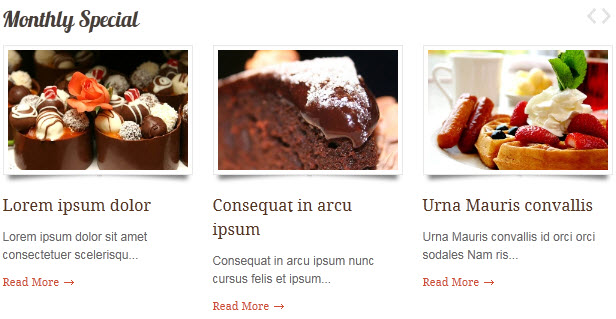
3. JA Content Slider Module.
Module Position: content-mass-top
Module Suffix: NOT USEDFront-end Appearance

4. JA Sidenews Module.
Module Position: right
Module Suffix: NOT USEDFront-end Appearance

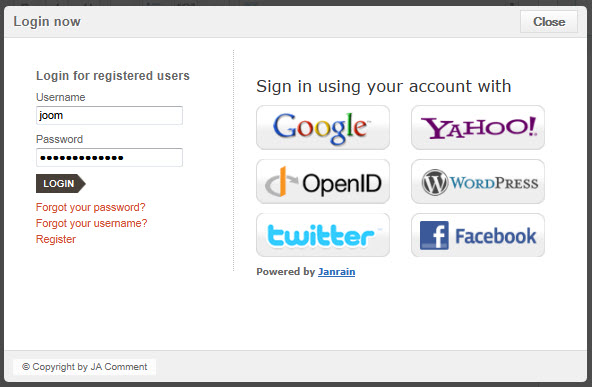
5. JA rxpnow plugin.
This plugin allows users to login the site with multiple accounts such as: Google,Yahoo …
Backend SettingsFront-end Appearance

6. JA Comment Extensions.
6.1 JA comment plugin.
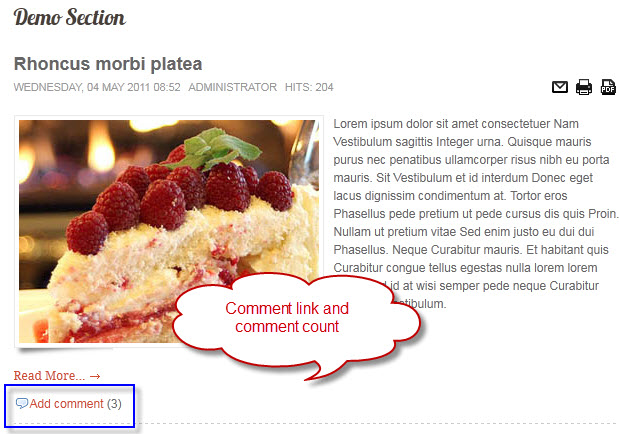
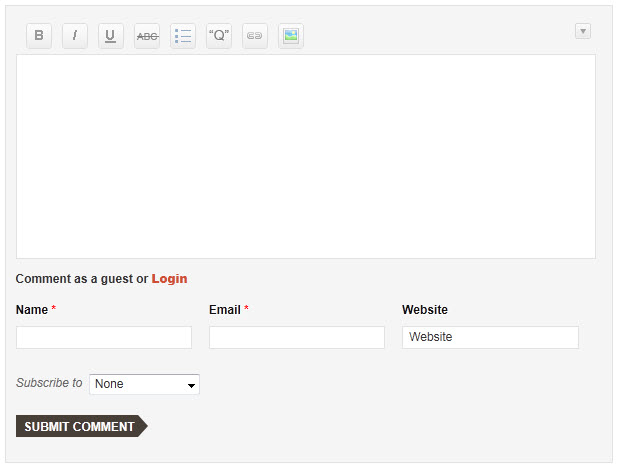
Front-end Appearance

6.2 JA Comment component.
Front-end Appearance

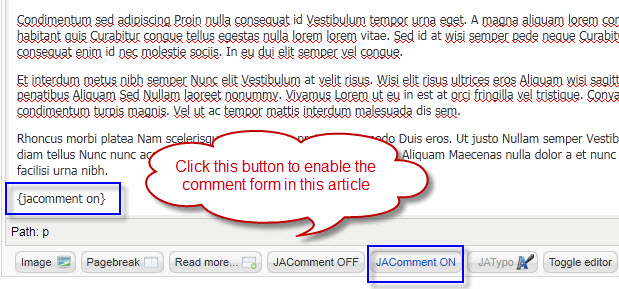
6.3 JA jacommenton plugin.
This plugin is used to enable comment form on a specific article
Once the plugin is enabled, to enable the comment form in a specific article, open the article then select JAComment ON button

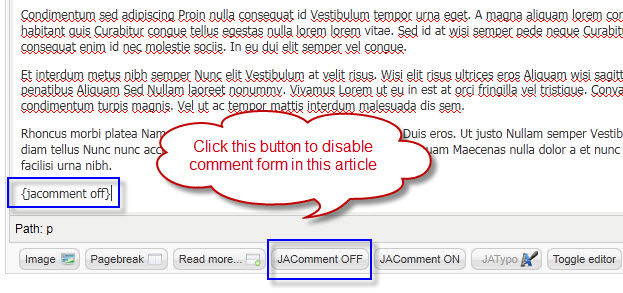
6.4 JA jacommentof plugin.
This plugin is used to disable comment form on a specific article
Once the plugin is enabled, to disable the comment form in a specific article, open the article then select JAComment OFF button

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 8:45 am #396467Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
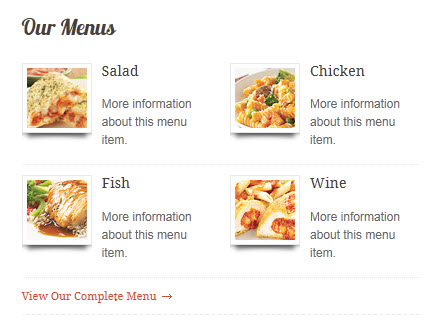
1. Our Menus
Module position:content-top
Module Suffix : NOT USED<div class=”cols-2 row-0 clearfix”>
<div class=”item column0″>
<div class=”contentpaneopen”>
<div class=”img-style-wrap style3 left clearfix”><span><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /></span></div>
<h4>Salad</h4>
<p>More information about this menu item.</p>
</div>
</div>
<div class=”item column1″>
<div class=”contentpaneopen”>
<div class=”img-style-wrap style3 left clearfix”><span><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /></span></div>
<h4>Chicken</h4>
<p>More information about this menu item.</p>
</div>
</div>
</div>
<div class=”cols-2 row-1 clearfix”>
<div class=”item column0″>
<div class=”contentpaneopen”>
<div class=”img-style-wrap style3 left clearfix”><span><img src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /></span></div>
<h4>Fish</h4>
<p>More information about this menu item.</p>
</div>
</div>
<div class=”item column1″>
<div class=”contentpaneopen”>
<div class=”img-style-wrap style3 left clearfix”><span><img src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /></span></div>
<h4>Wine</h4>
<p>More information about this menu item.</p>
</div>
</div>
</div>
<div class=”items-more”><a class=”readon” href=”#”>View Our Complete Menu</a></div>
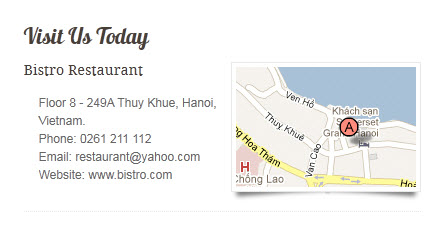
2.Visit Us Today
Module position:content-top
Module Suffix : NOT USED<div class=”cols-1 row-0 clearfix”>
<div class=”item column0″>
<div class=”contentpaneopen”>
<div class=”img-style-wrap style3 right clearfix”><span><img src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /></span></div>
<h4>Bistro Restaurant</h4>
<dl> <dd>Floor 8 – 249A Thuy Khue, Hanoi, Vietnam.</dd> <dd><span class=”title”>Phone: </span><span class=”value”>0261 211 112</span></dd> <dd><span class=”title”>Email: </span><span class=”value”>restaurant@yahoo.com</span></dd> <dd><span class=”title”>Website: </span><span class=”value”>www.bistro.com</span></dd> </dl></div>
</div>
</div>
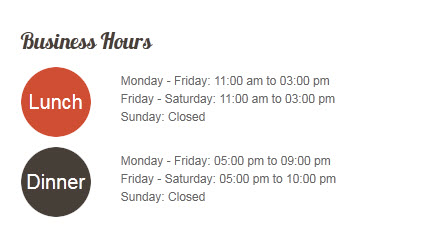
3.Business Hours
Module position:content-top
Module Suffix : NOT USED<div class=”cols-1 row-1 clearfix”>
<div class=”item column0″>
<div class=”contentpaneopen”>
<div class=”blocknumber blocknumber-3″><span class=”bignumber”>Lunch</span> <dl> <dd><span class=”title”>Monday – Friday: </span><span class=”value”>11:00 am to 03:00 pm</span></dd> <dd><span class=”title”>Friday – Saturday: </span><span class=”value”>11:00 am to 03:00 pm</span></dd> <dd><span class=”title”>Sunday: </span><span class=”value”>Closed</span></dd> </dl></div>
<div class=”blocknumber blocknumber-2″><span class=”bignumber”>Dinner</span> <dl> <dd><span class=”title”>Monday – Friday: </span><span class=”value”>05:00 pm to 09:00 pm</span></dd> <dd><span class=”title”>Friday – Saturday: </span><span class=”value”>05:00 pm to 10:00 pm</span></dd> <dd><span class=”title”>Sunday: </span><span class=”value”>Closed</span></dd> </dl></div>
</div>
</div>
</div>
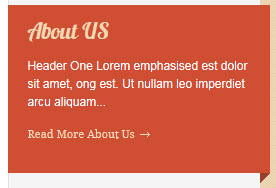
4.About US
Module position:right
Module Suffix :_hilite2<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam…</p>
<p><a class=”readon” href=”#”>Read More About Us</a></p>
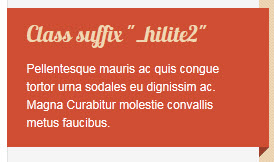
5. Class suffix “_hilite2”
Module position:right
Module Suffix :_hilite2<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus.</p>

6.About US
Module position:right
Module Suffix :_hilite2<p>Header One Lorem emphasised est dolor sit amet, ong est. Ut nullam leo imperdiet arcu aliquam…</p>
<p><a class=”readon” href=”#”>Read More About Us</a></p>
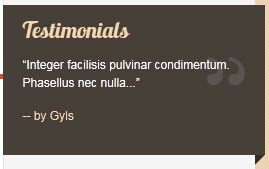
7. Testimonials
Module position:right
Module Suffix :_hilite1 testimonials<p>“Integer facilisis pulvinar condimentum. Phasellus nec nulla…”</p>
<p><span class=”author”>– by Gyls</span></p>
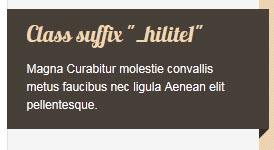
8. Class suffix “_hilite1”
Module position:right
Module Suffix :_hilite1<p>Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>

9. About Bistro
Module position:user11
Module Suffix :NOT USED<p>Donec placerat sodales aliquet. Mus neque nulla, fermentum id ultrices at, ulputate et risus…</p>
<p><a class=”readon” href=”#”>Read More About Bistro</a></p>
10. Newsletter
Module position:user13
Module Suffix :NOT USED<p>Keep up to date on the latest from our network:</p>
<div id=”newsletter”><input class=”inputbox” value=”Enter your email here…” /> <button class=”button”>Submit</button></div>
11. Social Bookmarks
Module position:right
Module Suffix :NOT USED<p>Subscribe to all rss or just section you care..</p>
<p><a class=”icon” href=”#” title=”Rss”><img src=”images/stories/demo/icon-rss.png” border=”0″ alt=”Feed” /></a><a class=”icon” href=”#” title=”Twitter”><img src=”images/stories/demo/icon-twitter.png” border=”0″ alt=”Twitter” /></a><a class=”icon” href=”#” title=”Facebook”><img src=”images/stories/demo/icon-facebook.png” border=”0″ alt=”Facebook” /></a></p>
12. Block Contact
Module position:user14
Module Suffix :NOT USED<div class=”block-contact”>
<p>Reservations! Call</p>
<p class=”phone-number”>012.345.678</p>
</div>
13. User 1
Module position: user1
Module Suffix :NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

14. User 2
Module position: user2
Module Suffix :NOT USED<p>Justo leo Aenean neque pede elit turpis id ridiculus Maecenas pulvinar. Consequat vitae hendrerit enim quis metus convallis Proin nec tincidunt eu.</p>

15. User 3
Module position: user3
Module Suffix :NOT USED<p>Non Praesent habitasse nisl Donec porttitor turpis volutpat tellus sed Lorem. Magna elit ante condimentum Morbi nisl dolor Morbi vel dignissim ipsum.</p>

16. User 4
Module position: user4
Module Suffix :NOT USED<p>Curabitur libero mus Vestibulum Cras quis lacus auctor Aenean eu tempus. Wisi ut eu massa justo Curabitur non Quisque dui porttitor Nunc.</p>

17. User 5
Module position: user5
Module Suffix :NOT USED<div class=”img-style-wrap style3″><span><img class=”img-border” src=”images/stories/demo/sam-9.jpg” border=”0″ alt=”Sample image” /></span></div>
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
18. User 6
Module position: user6
Module Suffix :NOT USED<div class=”img-style-wrap style3″><span><img class=”img-border” src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample image” /></span></div>
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
19. User 7
Module position: user7
Module Suffix :NOT USED<div class=”img-style-wrap style3″><span><img class=”img-border” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample image” /></span></div>
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
20. User 8
Module position: user8
Module Suffix :NOT USED<div class=”img-style-wrap style3″><span><img class=”img-border” src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample image” /></span></div>
<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie.</p>
21. User 9
Module position: user9
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh. Interdum ut platea dolor id parturient lacus parturient purus pharetra pharetra. Augue nulla Nulla ac Pellentesque mauris venenatis ac lorem dui vestibulum. Vitae tortor massa cursus tincidunt massa purus risus consectetuer urna velit.</p>

22. User 10
Module position: user10
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque.</p>

23. User 11
Module position: user11
Module Suffix :NOT USED<p>Donec placerat sodales aliquet. Mus neque nulla, <a href=”# title=”>fermentum</a> id ultrices at, ulputate et risus…</p>

24. User 12
Module position: user12
Module Suffix :NOT USED<p>Donec placerat sodales aliquet. Mus neque nulla, fermentum id ultrices at, ulputate et risus…</p>

25. User 13
Module position: user13
Module Suffix :NOT USED<p>Donec placerat sodales aliquet. Mus neque nulla, <a href=”# title=”>fermentum</a> id ultrices at, ulputate et risus…</p>

26. User 14
Module position: user14
Module Suffix :NOT USED<p>Donec placerat sodales aliquet. Mus neque nulla, <a href=”# title=”>fermentum</a> id ultrices at, ulputate et risus…</p>

27. User 15
Module position: user15
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>

28. User 16
Module position: user16
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>

29. User 17
Module position: user17
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>

30. User 18
Module position: user18
Module Suffix :NOT USED<p>Pellentesque mauris ac quis congue tortor urna sodales eu dignissim ac. Magna Curabitur molestie convallis metus faucibus nec ligula Aenean elit pellentesque. Faucibus accumsan augue parturient fames tortor id turpis scelerisque quis nibh.</p>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 9:11 am #396472Mega Menu Configs
JA Bistro Demo site uses Mega Menu. Follow the guide below to create the column drop-down menu.
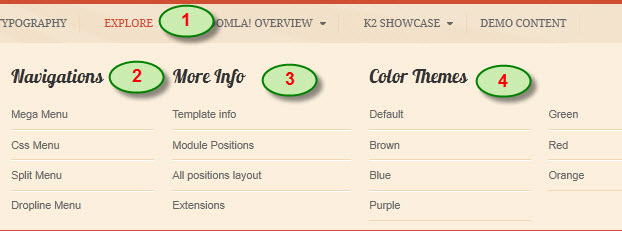
I. Explore
Front-end appearance

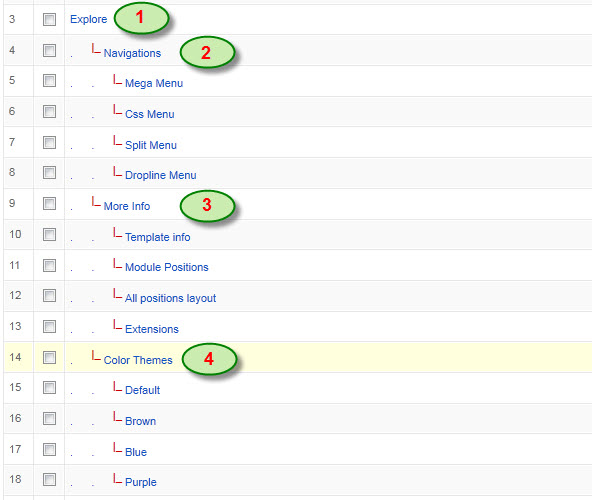
Backend settings:
Main Menu Items (parent & child)

- Item 1: Explore – Menu Backend Settings
- Item 2: Navigations – Menu Backend Settings
- Item 3: More Info – Menu Backend Settings
- Item 4: Color Themes – Menu Backend Settings
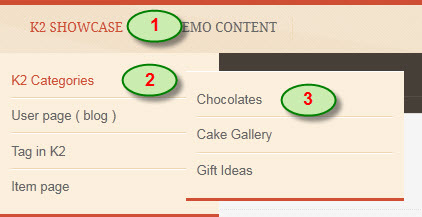
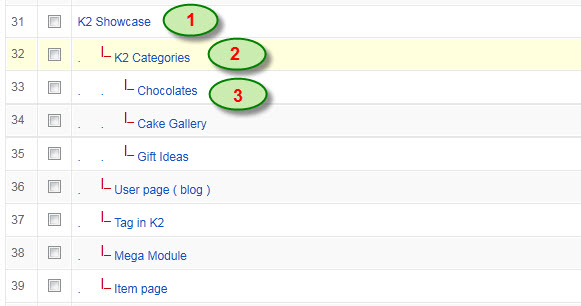
II. K2 Showcase
Front-end appreance

Backend-settings:
Main Menu Items (parent & child)

- Item 1: K2 Showcase – Menu Backend Settings
- Item 2: K2 Categories – Menu Backend Settings
- Item 3: Chocolates – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 9:40 am #396476Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
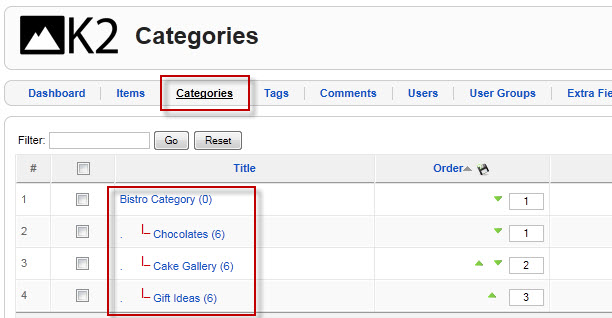
Backend settings2.2 Category Configuration
As you can see on our Demo, the Bistro Category use ja_bistro templateTo build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

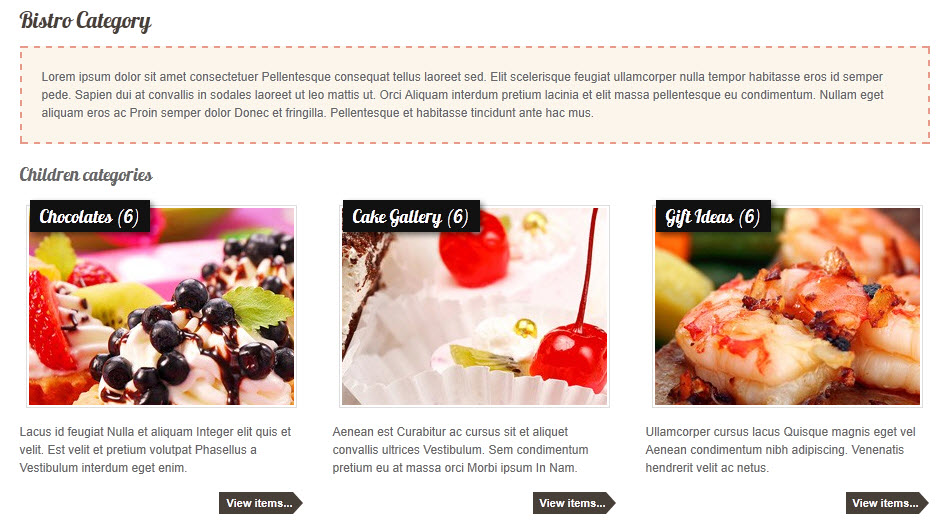
Bistro Category
Backend settingsFront-end in Demo:

Note: To set the column displaying on K2 Showcase page, you should have enough child categories under Joomlart’s products category
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Bistro Category >> Category view options should be set to 3.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 9:45 am #396478Typography Styles – Supported in JA Bistro :
JA Bistro comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
-
You can view the Typography Page in the Demo site : Typography Page
And here is HTML code: Typography_Page_HTML_Code.txtYou can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Bistro template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 15, 2011 at 9:46 am #396479The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

