-
AuthorPosts
-
mazhar shah Friend
mazhar shah
- Join date:
- September 2014
- Posts:
- 201
- Downloads:
- 132
- Uploads:
- 37
- Thanks:
- 37
- Thanked:
- 8 times in 5 posts
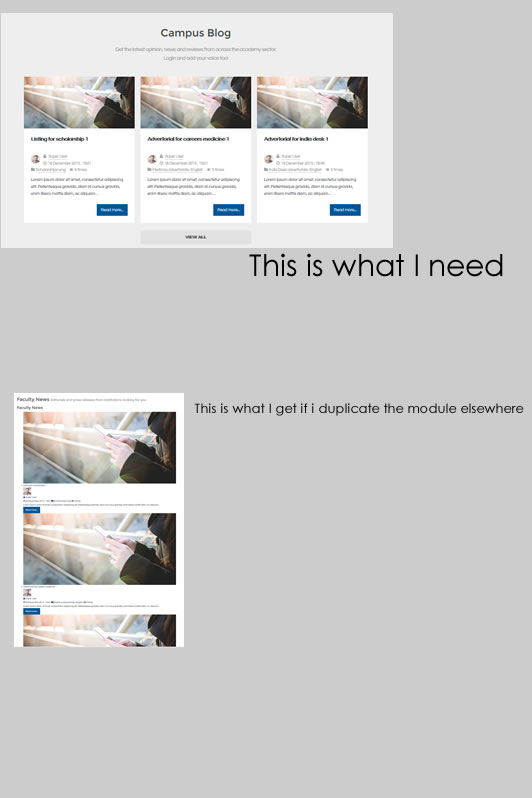
January 11, 2016 at 10:08 am #843994on the demo ‘featured’ page the k2 ‘Blog Posts’ display properly. There are 3 in a line at position ‘section’. The module here is showing as ‘Blog Posts’.
On my site i repeated this and it works. HOWEVER, I want to duplicate and use this module on other pages (not using the same template style) but cannot get the module to display 3 in a row ANYWHERE else on the site. The module displays all the posts under each other (one per line). I dont know what I am doing wrong. How can I get the module to display 3 in a row.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 11, 2016 at 4:05 pm #844316Hi
both the pages are using different class and module positions , so the layout can not be applied on any of the pages .
As u can see here : http://prntscr.com/9osf9h
You need to defined the class manually for other layout module position .
You can find all the module positions that are defined in the blocks files .
Path : /tpls/blocks and then define it in the other layout files , Use custom.css to override the css classes .AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 11 months ago.
Pankaj Sharma 8 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
k2 blog post module wont display properly
Viewing 2 posts - 1 through 2 (of 2 total)