-
AuthorPosts
-
June 9, 2014 at 11:20 am #198629
Hey. I have installed Purity III and K2.
When viewing a particular item, that item’s header image is not visible. However, when I change theme (to Elastica for example) or change view (to category listing) then the image is visible.
I am not sure if this is a K2 or Purity issue. I assume it is a Purity issue as the image is available in other views.
Help / guidance will be much appreciated.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 10, 2014 at 11:51 am #538479I’m afraid I’m not quite getting what you are mentioning above. It would be awesome if you can possibly include the URL of your site and a screenshot and description on that particular screenshot on what you would like to do. Otherwise, it’s like solving a puzzle without clue.
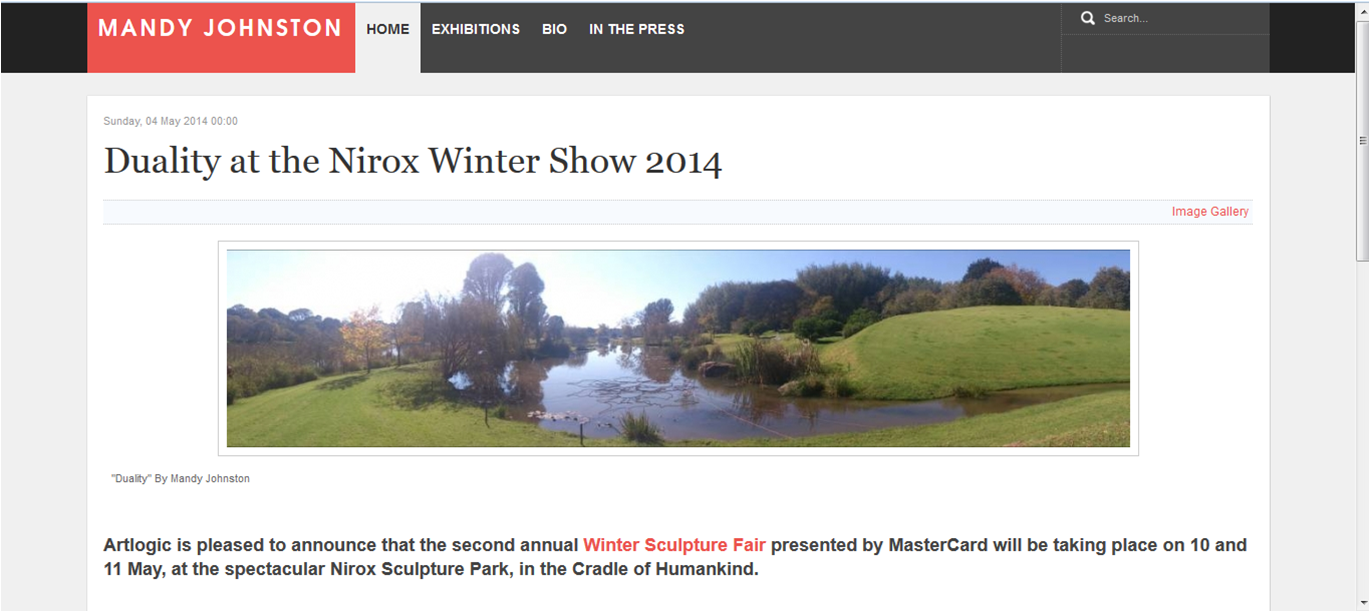
June 11, 2014 at 7:26 pm #538655Mmmm, sorry about that. I have attached an image. This show the home page of the site, but using Elastica. That image that you see (with the trees and the water) is not visible using Purity III. I don’t do anything other than upload Purity switch between frameworks – for me I need to disable the framework required for Elastica when using Purity and vise versa.
If the image is insufficient I can give you access to the site and the admin thereof.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 12, 2014 at 4:20 am #538685Please pm me URL and admin credentials of your site, I need to take a closer look at your site and give you suggestion then.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 18, 2014 at 10:38 am #539357<em>@tithij 431431 wrote:</em><blockquote>Hey. I have installed Purity III and K2.
When viewing a particular item, that item’s header image is not visible. However, when I change theme (to Elastica for example) or change view (to category listing) then the image is visible.
I am not sure if this is a K2 or Purity issue. I assume it is a Purity issue as the image is available in other views.
Help / guidance will be much appreciated.</blockquote>
I found it was due to K2 component conflict with Bootstrap. You can fix as follows:
1. Copy the k2.css file from /components/com_k2/css/k2.css to your /templates/purity_iii/css/k2.css
2. Upgrade class for a.modal
#k2Container a.modal {
border: 0px;
display: inline-block;
margin: 0 10px 0 0;
position: relative;
top: auto;
left: 0px;
width: auto;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: 0 0 0 0;
-moz-box-shadow: 0 0 0 0;
box-shadow: 0 0 0 0;
}1 user says Thank You to Ninja Lead for this useful post
June 19, 2014 at 2:39 pm #539519I will give that a crack tonight – and will let you know how I go. Thanks so much for your effort. .
June 19, 2014 at 8:40 pm #539565Thank you so much. It worked perfectly.
I added some css as the image acquired a scroll bar. So I added overflow:hidden;
EDIT: One final glitch.. the image now appears in front of the menu on scroll. I hope we can edit the css to fix that?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 20, 2014 at 5:36 am #539603<em>@tithij 433090 wrote:</em><blockquote>Thank you so much. It worked perfectly.
I added some css as the image acquired a scroll bar. So I added overflow:hidden;
EDIT: One final glitch.. the image now appears in front of the menu on scroll. I hope we can edit the css to fix that?</blockquote>
You have to add z-index: 0; into the #k2Container a.modal class.
1 user says Thank You to Ninja Lead for this useful post
guffas Friend
guffas
- Join date:
- April 2009
- Posts:
- 51
- Downloads:
- 2
- Uploads:
- 4
- Thanks:
- 14
- Thanked:
- 6 times in 1 posts
October 17, 2014 at 9:16 am #553359<em>@Ninja Lead 432838 wrote:</em><blockquote>
2. Upgrade class for a.modal#k2Container a.modal {
border: 0px;
display: inline-block;
margin: 0 10px 0 0;
position: relative;
top: auto;
left: 0px;
width: auto;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: 0 0 0 0;
-moz-box-shadow: 0 0 0 0;
box-shadow: 0 0 0 0;
}
</blockquote>Can anyone please help a newbie? Where exactly do I put this code, in which file and where?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
guffas Friend
guffas
- Join date:
- April 2009
- Posts:
- 51
- Downloads:
- 2
- Uploads:
- 4
- Thanks:
- 14
- Thanked:
- 6 times in 1 posts
October 17, 2014 at 11:26 am #553376Hi Ninja
I am a bit confused about your answer, you are linking to this exact forum thread we are now viewing and commenting, so you are basicly directing me back to my own question 🙂 Did something go wrong? I think you tried to help me, but unfortunately I dont understand your answer. Can you try once more, be more clear?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 20, 2014 at 3:10 am #553519<em>@guffas 450569 wrote:</em><blockquote>Can anyone please help a newbie? Where exactly do I put this code, in which file and where?</blockquote>
@guffas: I have linked the thread with the solution to add css style into that file. But you can try to use it as:
Create templates/purity_iii/css/custom.css file and add new rule
#k2Container a.modal {
border: 0px;
display: inline-block;
margin: 0 10px 0 0;
position: relative;
top: auto;
left: 0px;
width: auto;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border-radius: 0px;
-webkit-box-shadow: 0 0 0 0;
-moz-box-shadow: 0 0 0 0;
box-shadow: 0 0 0 0;
z-index: 0;
overflow:hidden;
}1 user says Thank You to Ninja Lead for this useful post
guffas Friend
guffas
- Join date:
- April 2009
- Posts:
- 51
- Downloads:
- 2
- Uploads:
- 4
- Thanks:
- 14
- Thanked:
- 6 times in 1 posts
October 20, 2014 at 9:49 pm #553670Thank you very much 🙂
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 3 voices, and was last updated by
guffas 10 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
K2 item image missing
Viewing 13 posts - 1 through 13 (of 13 total)