-
AuthorPosts
-
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
March 6, 2018 at 9:51 am #1095534Hello,
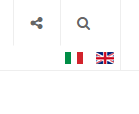
As you can see in attached image the language flag are not display inline, are not alligned with the element of search adn share.
How can I solve this issues?
Thank’s
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 7, 2018 at 4:05 am #1095686Hi,
It looks like you assigned Language Switcher module to ‘head-search’ position, try to assign to languageswitcherload position.
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
March 7, 2018 at 8:31 am #1095747Hello I have assign to the languageswitcherload wich is the right position.
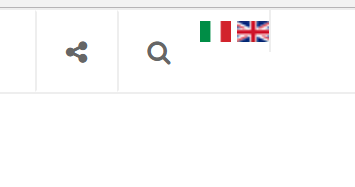
But as you can see in the iamge the flag are not aligned in the meddle, but on top. There is no margin or padding. Also the separtor line on the right of uk flag is cut and don’t rich bottom line as for search and sharing box on the left. There is any kind of solution?Thank’s
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 7, 2018 at 9:30 am #1095764Could you share credentials of your site so I can check?
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
March 7, 2018 at 9:33 am #1095766This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 7, 2018 at 10:18 am #1095782This reply has been marked as private.imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
March 7, 2018 at 5:37 pm #1095840This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 8, 2018 at 7:24 am #1095942Hi,
You can try this custom CSS:
.mod-languages { text-align: right; } div.mod-languages ul.lang-inline li { padding-right: 8px; } .languageswitcherload { padding-top: 15px; }put into the file: root/templates/ja_focus/css/custom.css
Regards
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
March 23, 2018 at 3:47 pm #1112785I put the code in the custom.css but there is some problem. There is no border on left, near search icon, and the border on right still shorter
Thank’s
-
This reply was modified 6 years, 9 months ago by
imported_lorenzoadorni.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 25, 2018 at 3:16 pm #1112848In above code, you can change the style for .languageswitcherload a bit:
.languageswitcherload { padding-top: 15px; border-left: 1px solid #eeeeee; }AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
Saguaros 6 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum