-
AuthorPosts
-
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
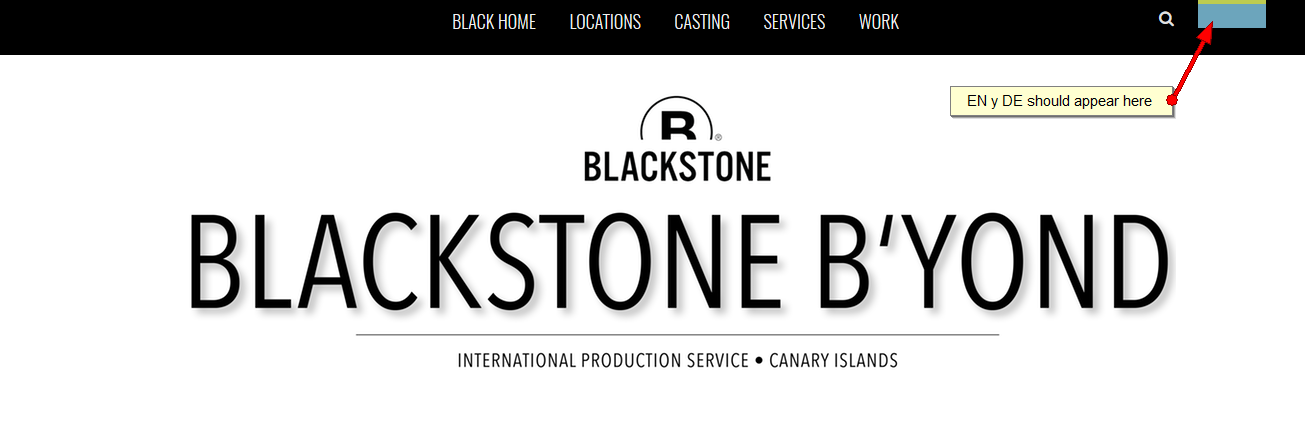
August 20, 2017 at 5:13 pm #1057437Hi, Can you provide me with the CSS code for getting displayed the language labels EN and DE at the wanted position. The labels are displayed in a lower level (please have a look at the website, I set the margin-top temporarily at half visible, so that you’re able to see, what I mean) . I tried it with setting a CSS z-index value to all related classes, but without success.
Please have a look at the attached screen shot, where I want to display EN and DE.
-
This topic was modified 7 years, 4 months ago by
Rainer.
-
This topic was modified 7 years, 4 months ago by
Rainer.
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 20, 2017 at 5:31 pm #1057448This reply has been marked as private. timtecsa
Friend
timtecsa
Friend
timtecsa
- Join date:
- October 2009
- Posts:
- 1382
- Downloads:
- 86
- Uploads:
- 327
- Thanks:
- 197
- Thanked:
- 132 times in 34 posts
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 21, 2017 at 6:50 am #1057546Hi Tim,,
thanks for your reply.Yes, the LanguageSwitcher module is created and works fine. URL links are also created.
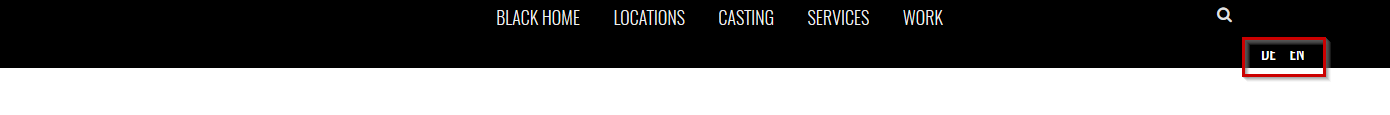
I’ll publish a second screen shot with the temporarily CSS margin-top setting, which displays half of the language labels EN and DE. If you increase the margin-top value to get the labels higher, the labels will disappear continuously. Please have a look at the attached file.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
August 22, 2017 at 7:56 am #1057886Perfect, thanks Saguaros
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 3 voices, and was last updated by
Rainer 7 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum