Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
 hoknight
Friend
hoknight
Friend
hoknight
- Join date:
- July 2009
- Posts:
- 400
- Downloads:
- 128
- Uploads:
- 225
- Thanks:
- 110
- Thanked:
- 4 times in 4 posts
February 1, 2016 at 9:00 am #873232Hi,
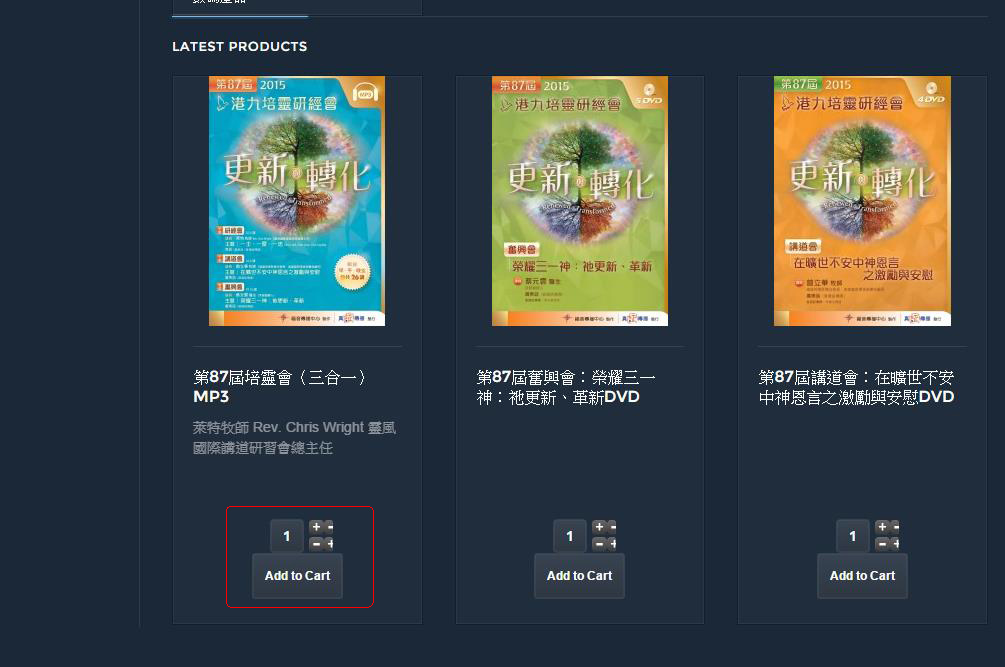
Can you fix the layout that the Add to Cart button was moving to next line on homepage..
Thanks.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 2, 2016 at 8:52 am #874143Hi @hoknight,
Seems that you’re settings to show the ‘Latest Products’ on Homepage of VM, by default, this template doesn’t show so there is not style for it. You will need to customize it a bit
Try with my tweak below:
- Go to file: ROOT/templates/ja_playstore/css/custom.css
- Add this rule:
.latest-view .spacer .addtocart-bar .quantity-wrap { float: left; border: 1px solid rgba(255, 255, 255, 0.1); border-radius: 3px; } .latest-view .spacer .addtocart-bar .quantity-box { float: left; border-right: 1px solid rgba(255, 255, 255, 0.1); } .latest-view .spacer .addtocart-bar .quantity-controls { float: left; width: 17px; height: 16px; margin: 0; } .latest-view .spacer .addtocart-bar .quantity-controls input { width: 16px; height: 16px; padding: 0; border-radius: 0; box-sizing: border-box; } .latest-view .spacer .addtocart-bar .quantity-wrap:hover { border-color: #61c7f5; }Hope this helps.
1 user says Thank You to Saguaros for this useful post
 hoknight
Friend
hoknight
Friend
hoknight
- Join date:
- July 2009
- Posts:
- 400
- Downloads:
- 128
- Uploads:
- 225
- Thanks:
- 110
- Thanked:
- 4 times in 4 posts
February 2, 2016 at 9:20 am #874181I can see the style and it’s looking good right now.
Thanks.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 2, 2016 at 9:50 am #874201You’re welcome!!!
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 8 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum