-
AuthorPosts
-
October 22, 2013 at 4:18 am #191600
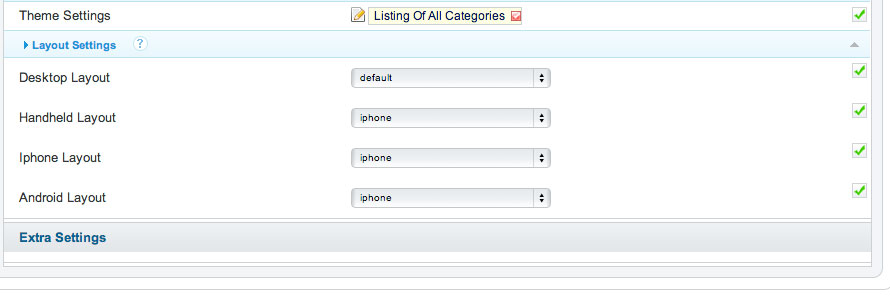
I have set the Handheld Layout, Iphone Layout, and Android Layout to display the iphone layout as per the image attached.
However, when I load the site on my Android phone, it still displays the full desktop view.
If I set the Default to iphone, then all of them display the iphone layout.I don’t understand why the layout settings are being ignored.
EDIT: After double-checking, the settings seem to be ignored. When I reload the backend, everthing is back to “disabled”
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 23, 2013 at 10:19 am #509956Hi Harris,
Did you change this template, right? because by default, this template is responsive so when viewing your site in iPhone or Android mobile, it will automatically resized to fit the screen resolution.
And after you change something, pls remember to clean JAT3 cache.
October 24, 2013 at 1:09 am #510031Yes, I guess that ideally, I would like the template to behave responsively for various screen sizes in tablets and desktops but to switch to a different layout when used on a phone.
The idea behind it is to not load all modules on mobile phones so as to improve performance, while having a content-rich desktop experience. I know that Gantry for example use classes in the modules such as “hidden-phone” but I think thathat it is a poor way to proceed because if I understand it well, the stuff is still loaded and just hidden. Am I correct?
So I guess the question is, is there a way in T3 to not load some of the content when browsing on a phone?
Thanks
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 28, 2013 at 9:29 am #510373Hi Harris,
In this case, the idea for you is editing the mobile layout of JA Puresite template at templatesja_puresiteetclayoutsmobile.xml file. This layout file defines the blocks with their module position that will be displayed on mobile view.
You can refer our JAT3v2 layout’s documentation and remove the blocks/positions in mobile layout you want. Remember to clear JAT3 cache after saving changes as Sagarous mentioned.
i.e: I remove below line in mobile.xml file:
<block name=”topsl3″ type=”spotlight” main-inner=”2″>position-2</block>
That means that the topsl3 block with its position-2 won’t appear on mobile view.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
phong nam 11 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Layout settings ignored
Viewing 4 posts - 1 through 4 (of 4 total)