Tagged: LESS, t3 framework
-
AuthorPosts
-
April 20, 2017 at 12:37 pm #1027739
Some time ago, I think, the less compiler started treating statements like this differently:
img[style*="float: right"], img[style*="float:right"] { width: 100% }rather than compiling it like this (like http://less2css.org/ does):
img[style*="float: right"], img[style*="float:right"] { width: 100%; }it compiles it like this:
img[style*="float:right"], img[style*="float:right"] { width: 100%; }The result is that an image like this:
<img style="float: right">is not matched by the rule.
Now, I’m pretty sure this didn’t used to happen but has started happening in some update. It’s rather annoying, as jce floats images with a blank space after the colon.
Is there a work around?
Niklas
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 21, 2017 at 1:51 am #1027855Hi
Can you share the URL of page on which you are facing the problem with screenshot,
So that i can check it on your site.Regards
April 21, 2017 at 5:43 am #1027879Hi,
I just realised that it isn’t the less compiler but the optimizer that does it, which makes more sense. Obviously sensible for the optimizer to remove extra blank spaces but in this case it breaks the stylesheet.
I’m using purity_iii if that matters.
Here’s an example: https://www.marxist.com/liberdade-e-luta-the-development-of-a-revolutionary-mood-in-brazil.htm Presently, the optimization is on.
This is the code to which the float: right should apply:
<span style="float: right; display: block; max-width: 536px; width: 100%;" class="wf_caption"><img src="/images/stories/brazil/liberdade-e-luta-interview.jpg" alt="liberdade e luta interview" style="float: right; width: 100%; margin: auto;" width="536"><span style="display: block;">Activists from Liberdade e Luta</span></span>Here’s the generated css (after optimization):
article img[align=right],.article-intro img[align=right],article img[style*="float:right"],.article-intro img[style*="float:right"],article img[style*="float:right"],.article-intro img[style*="float:right"],article span.wf_caption[style*="float:right"],.article-intro span.wf_caption[style*="float:right"],article span.wf_caption[style*="float:right"],.article-intro span.wf_caption[style*="float:right"],article .img-fulltext-right,.article-intro .img-fulltext-right,article .img_caption.right,.article-intro .img_caption.right,article .img-intro-right,.article-intro .img-intro-right,article .pull-right.item-image,.article-intro .pull-right.item-image{margin-left:28px;margin-bottom:14px}Here’s the same css part with optimization switched off:
article img[align=right], .article-intro img[align=right], article img[style*="float: right"], .article-intro img[style*="float: right"], article img[style*="float:right"], .article-intro img[style*="float:right"], article span.wf_caption[style*="float:right"], .article-intro span.wf_caption[style*="float:right"], article span.wf_caption[style*="float: right"], .article-intro span.wf_caption[style*="float: right"], article .img-fulltext-right, .article-intro .img-fulltext-right, article .img_caption.right, .article-intro .img_caption.right, article .img-intro-right, .article-intro .img-intro-right, article .pull-right.item-image, .article-intro .pull-right.item-image { margin-left: 28px; margin-bottom: 14px; }Here’s an extract of the relevant less code:
article, .article-intro { // ... img[align=right], img[style*="float: right"], img[style*="float:right"], span.wf_caption[style*="float:right"], span.wf_caption[style*="float: right"], .img-fulltext-right, .img_caption.right, .img-intro-right, .pull-right.item-image { margin-left: @t3-global-margin; margin-bottom: @t3-global-margin / 2; //added for purity 1.1.6 // max-width: 100%; @media screen and (max-width: @screen-sm-max) { margin: 0; } } //... }Niklas
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 21, 2017 at 5:50 am #1027883Hi
The code is overriding by the theme css file. See this: http://prntscr.com/eyzst5
The width is 100% but it is overridden by inherit code, you can replace the inherit with 100% or comment this code.Regards
April 21, 2017 at 8:11 am #1027926Hi,
The screenshot is with the optimizer turned off (note file name template.css). You must have looked at it as I was turning it off and on.
When optimizer is turned on, the blank spaces in the code are removed (note how the blank space between float and right gets removed).
A bit of discussion on this:
http://stackoverflow.com/questions/3713716/css-select-images-with-style-floatleft-possible
Note both answers mention the difference between img[style="float:left"] and img[style="float: left"]Niklas
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 21, 2017 at 9:02 am #1027941Hi,
To be frank I am not able to understand what exactly you want to achieve.
You can post a screenshot if issue and illustrate the issue in it. So that i can check your request.Regards
April 21, 2017 at 12:58 pm #1027981Hi,
Sorry for not making myself clear. I originally thought the problem was with less compiler but I now realized it’s the css compression (minify) that does it.
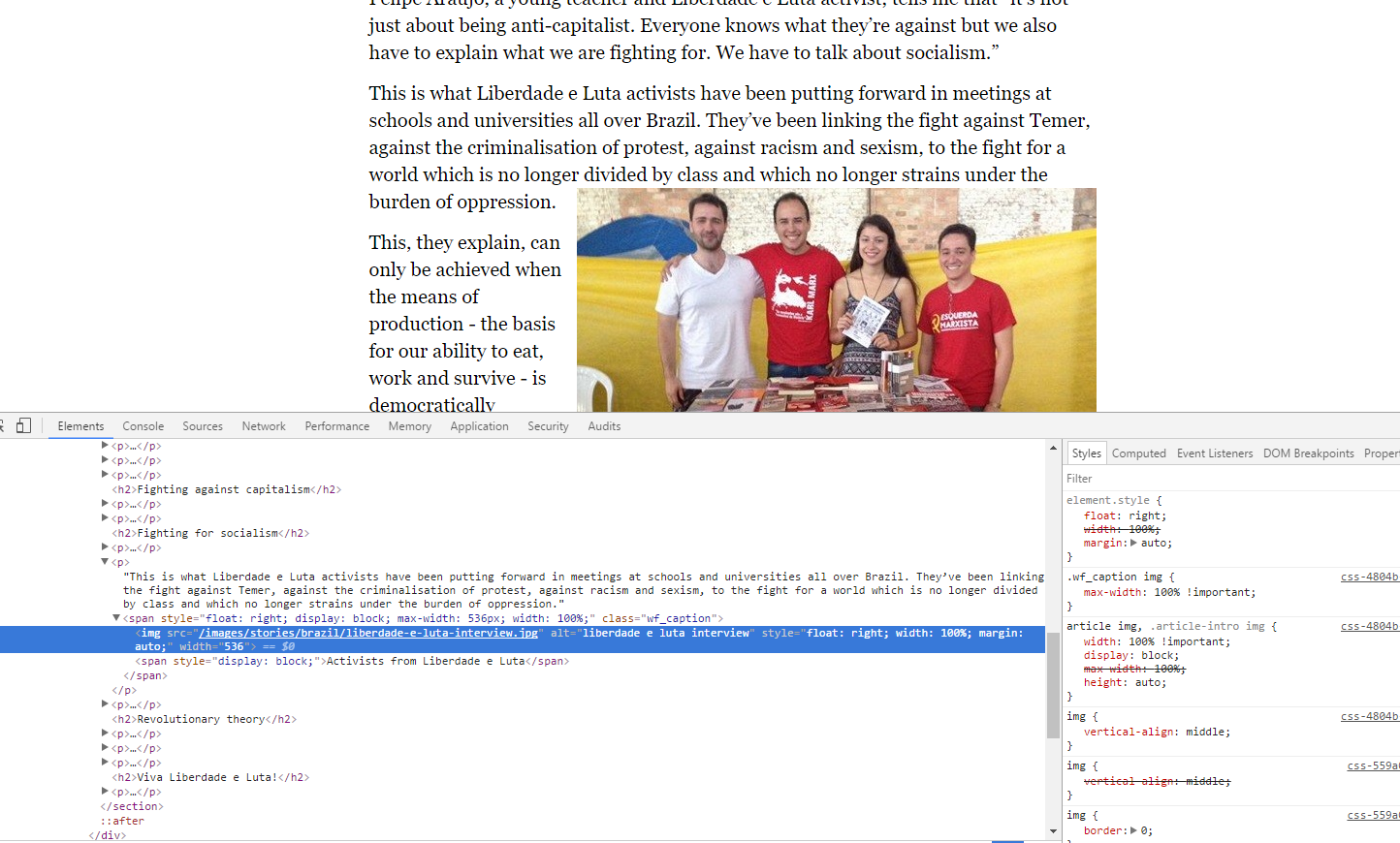
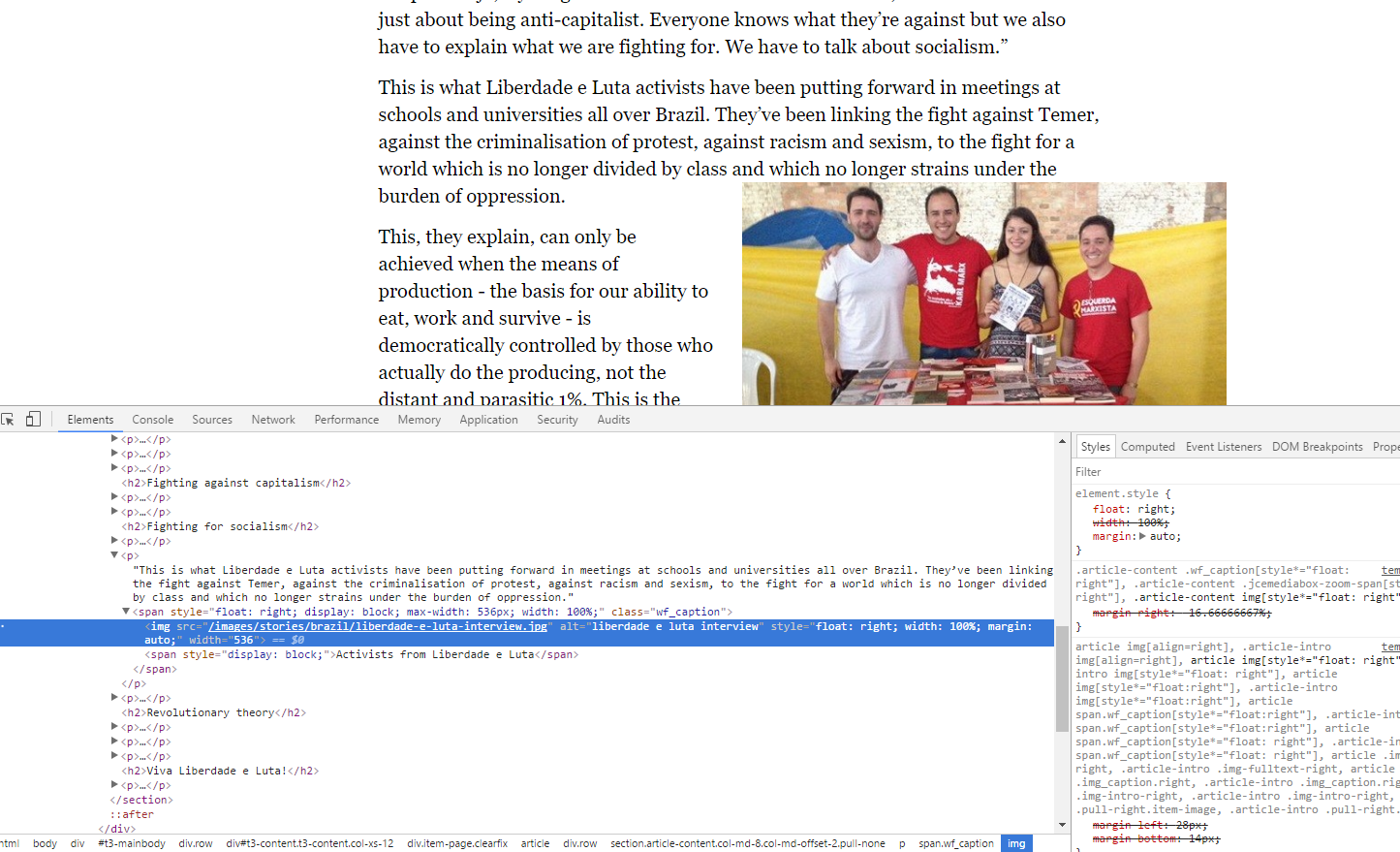
See the difference in these two images. One with optimize css on, one with off.
The difference in the css that is generated is as I explained above. The blank space in the style attribute css selector is removed:
article span.wf_caption[style*="float: right"], article span.wf_caption[style*="float:right"],and turned into
article span.wf_caption[style*="float:right"], article span.wf_caption[style*="float:right"],meaning, it will not match
<article><span class="wf_caption" style="float: right"></span></article>but only match
<article><span class="wf_caption" style="float:right"></span></article>Is that clearer?
It’s a problem where the css optimizer removes what it perceives as unnecessary blank spaces, which are actually needed.
Niklas
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 24, 2017 at 2:12 am #1028343Hi
Kindly use max-width:100!important for the image style and it will not override by the other style.
Still, the issue is not clear to me, because the screenshot only shows the css is overridden by another css.
On compression, this can happen when css files are merged in one file.Regards
April 24, 2017 at 9:37 am #1028453Hi,
Just ignore the screenshots then… The css is a bit complicated and too long to make the point well. It makes it hard to explain.
Just to reiterate, the css code after less processing is perfectly fine, but when I switch on the css optimizer built into t3-framework or the purity iii template, the optimizer removes the extra blank space in the code where it says "float: right" and makes it "float:right" and it ruins the css code.
Here’s an idea of what I want to achieve:
https://jsfiddle.net/ut9koyd0/Can you see the difference between the two images? The only difference in the code is the blank space here:
<span class="wf_caption" style="float:right">...</span> <!-- vs here --> <span class="wf_caption" style="float: right">...</span>Niklas
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 24, 2017 at 9:48 am #1028458Hi
Kindly share the URL on site on which you have the issue
It seems you are trying to do something in the style that does not belong to template.
Because the page you shared looks fine in style and there is no issue.Regards
April 24, 2017 at 10:20 am #1028467Hi,
It looks fine now, because I turned off the optimizer.
I’m trying to help you with a minor flow in the optimizer. If you’re not bothered to fix it, that’s fine with me. I switched to jch_optimizer now anyway which doesn’t cause the same problems.
Niklas
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 24, 2017 at 10:31 am #1028471You can turn on the optimization again and share URL of site with screenshot.
. -
AuthorPosts
Viewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 8 months ago.
Pankaj Sharma 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum