-
AuthorPosts
-
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
June 20, 2017 at 7:09 pm #1043102We love the template but are struggling with the "List All Contact Categories" looking correctly on the website and tested on the demo as well. http://ja-sugite.demo.joomlart.com/index.php/en/?option=com_contact&view=categories&id=16
We are needing some suggestions for either a staff directory that looks decent on both web and mobile or a fix for this particular menu item.
Here are some of the design/ technical challenges with it:
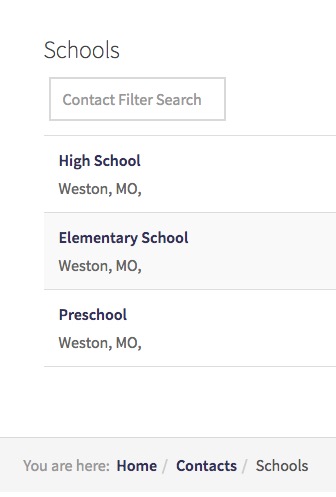
- Many people cannot figure out how to display the "subcategories" by clicking the + sign. Yes, this is end-user error but also wondering if there might be some other way to show that there are items to be "discovered" within the category.
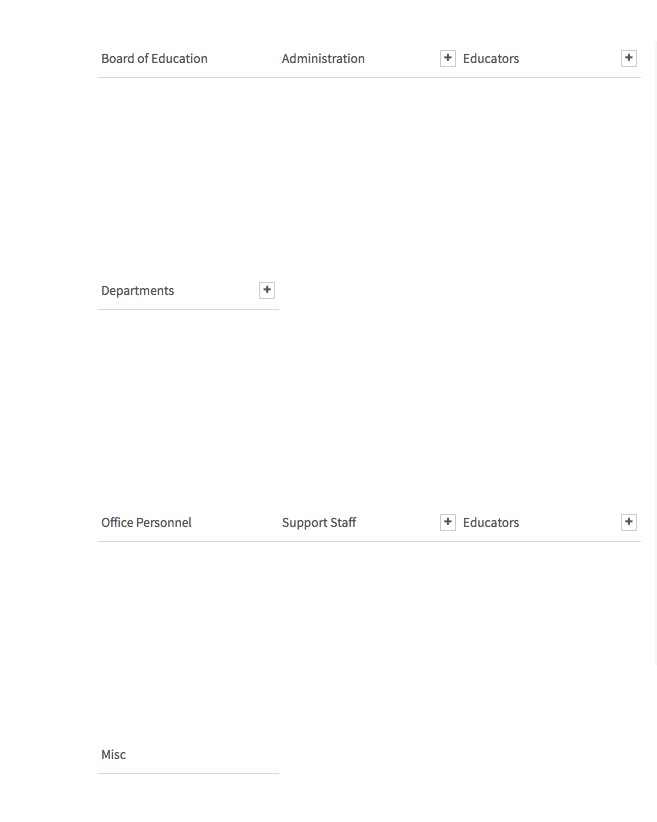
- The categories on the page don’t seem to layout correctly? It shows 3 in a row and then 1 category falls below that.
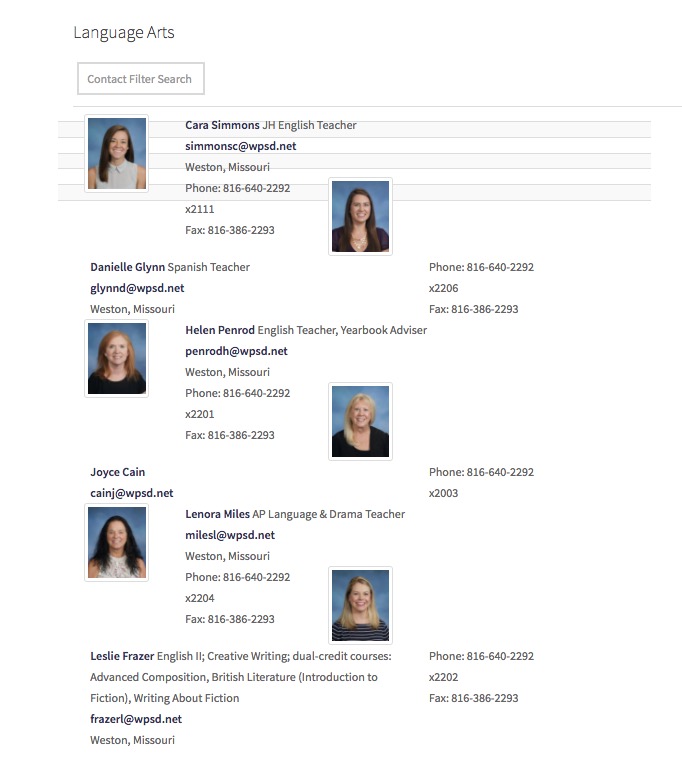
- Once they click the + sign it falls into a weird narrow column design. I think the image even gets cut off.
- All of the details do not show within the individual contact when filtering down. For example, missing full address, etc. We checked the settings and everything is set to showing.
Any and all feedback and suggestions would be much appreciated! Thanks!

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 21, 2017 at 6:58 am #1043203Hi,
I’ve passed to the team for further consideration on supporting style for this layout page: http://pm.joomlart.com/browse/JATCSUGITE-214
Regards
1 user says Thank You to Saguaros for this useful post
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
June 22, 2017 at 6:27 pm #1043580I don’t know if it is my environment or not but the column thing happens on All categories as well (#2 listed above)
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 23, 2017 at 10:16 am #1043791This reply has been marked as private.angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
June 23, 2017 at 3:34 pm #1043856This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 25, 2017 at 2:26 am #1043976Are you working on this page? as I access it notices 404 page.
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
July 11, 2017 at 2:34 pm #1047734Sorry, I just saw this reply. The link works for us ok. Can you please try again?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 13, 2017 at 1:45 am #1048220This reply has been marked as private.angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
July 13, 2017 at 2:37 pm #1048483This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 17, 2017 at 2:58 pm #1049230Thanks for the info. I meant which page in our demo site you want that departments page looks like? so I can check for you. Here is ‘All Categories’ page in our demo site: http://ja-sugite.demo.joomlart.com/index.php/en/joomla-page/category-page/all-categories
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
October 26, 2017 at 6:46 pm #1070339We are open to anything that will make it so it displays correctly! Also please take a look when going in depth into the contacts from the page. (Screenshot attached) Can this also be fixed?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 27, 2017 at 1:13 am #1070370You can share the FTP account also and take a full backup of your site so I will take a look.
angie00 Friend
angie00
- Join date:
- November 2014
- Posts:
- 115
- Downloads:
- 19
- Uploads:
- 62
- Thanks:
- 116
- Thanked:
- 1 times in 1 posts
October 30, 2017 at 3:22 pm #1071023This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2017 at 4:45 am #1071208This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 31, 2017 at 4:46 am #1071209I updated the file: /templates/ja_sugite/less/joomla.less
At the end of this file, I added new declaration for the contact list page:
.contact-category { ul.category { border-top: 0; overflow: hidden; li.row-fluid { border: 1px solid @gray-lighter; width: 100%; margin-right: 0; margin-left: 0; .clearfix(); & > div { margin: 0; } } } .cat-children { ul { border: 0; border-top: 1px solid @t3-border-color; li { background: transparent; border-bottom: 1px solid @t3-border-color; padding: 5px 0 5px 0; h4 { border-left: 1px dotted @gray-light; font-size: 14px; font-weight: 600; padding: 0; padding-left: 15px; margin-left: 20px; position: relative; &:after { border-top: 1px dotted @gray-light; display: block; content: ""; position: absolute; left: 0; top: 8px; height: 1px; width: 10px; } } li h4 { margin-left: 40px; } li li h4 { margin-left: 60px; } li li li h4 { margin-left: 80px; } &:last-child { border: 0; } } } } }1 user says Thank You to Saguaros for this useful post
AuthorPostsThis topic contains 22 replies, has 2 voices, and was last updated by
Saguaros 7 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum