-
AuthorPosts
-
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
July 29, 2014 at 5:53 am #200068chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
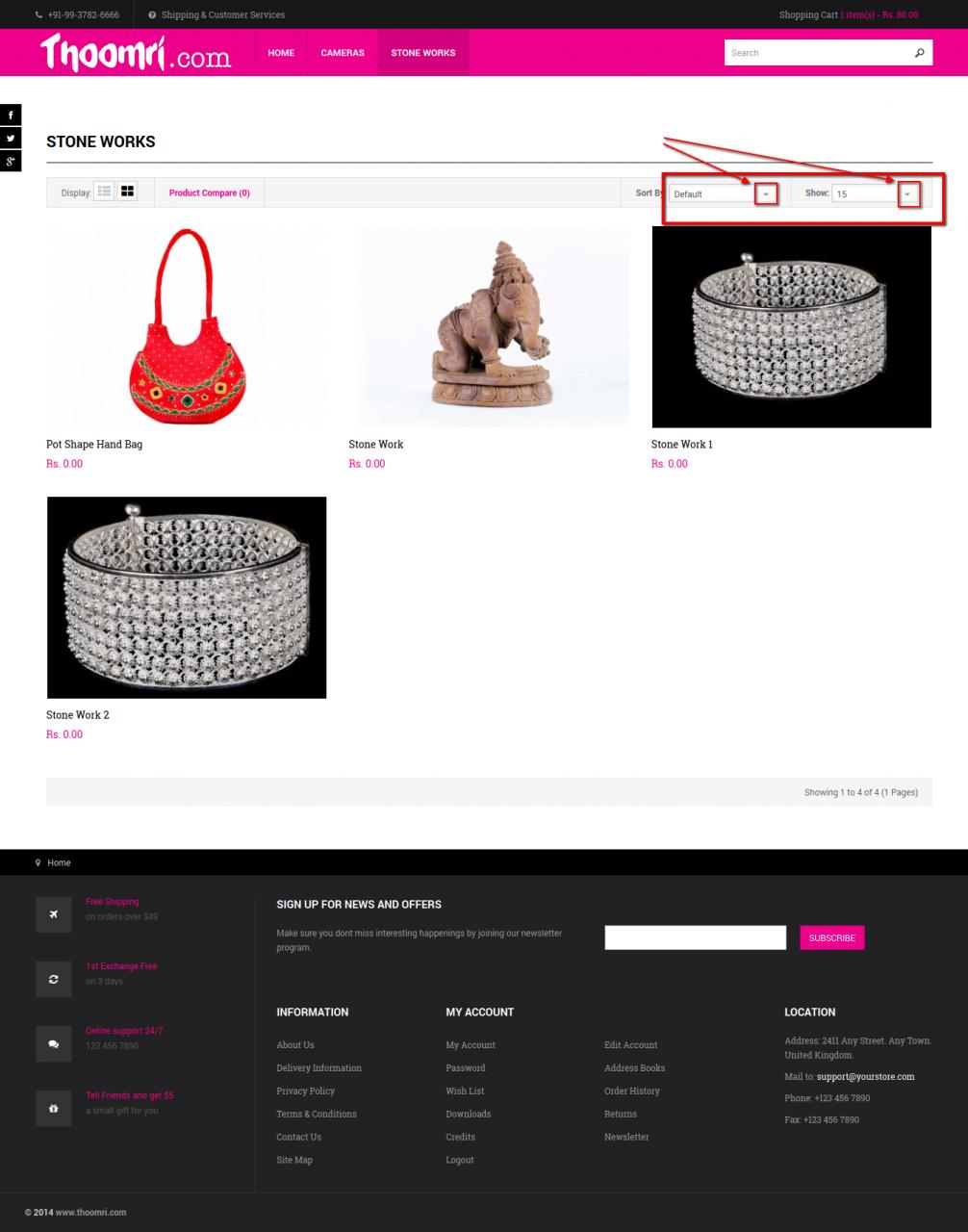
July 29, 2014 at 6:14 am #543734Go to this File: /components/com_mijoshop/opencart/catalog/view/theme/bookshop/stylesheet/stylesheet.css
Replace this code
.select-box:before { height: 26px; width: 28px; content: ""; position: absolute; right: 0; top: 0; background: url(../image/bg-drop-select.gif) no-repeat right; cursor: pointer; }with
.select-box{ background: url(../image/bg-drop-select.gif) no-repeat right; }1 user says Thank You to chavan for this useful post
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
July 29, 2014 at 6:51 am #543739<em>@Chavan 438527 wrote:</em><blockquote>Go to this File: /components/com_mijoshop/opencart/catalog/view/theme/bookshop/stylesheet/stylesheet.css
Replace this code
.select-box:before { height: 26px; width: 28px; content: ""; position: absolute; right: 0; top: 0; background: url(../image/bg-drop-select.gif) no-repeat right; cursor: pointer; }with
.select-box{ background: url(../image/bg-drop-select.gif) no-repeat right; }
</blockquote>Hello Chavan,
Thank you very much, one shot!!!!! its working fine.
Have a nice day!!
PramodAuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
pramodsahu 10 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
list selection arrow is not functioning properly
Viewing 3 posts - 1 through 3 (of 3 total)