-
AuthorPosts
-
February 10, 2017 at 8:57 am #1009464
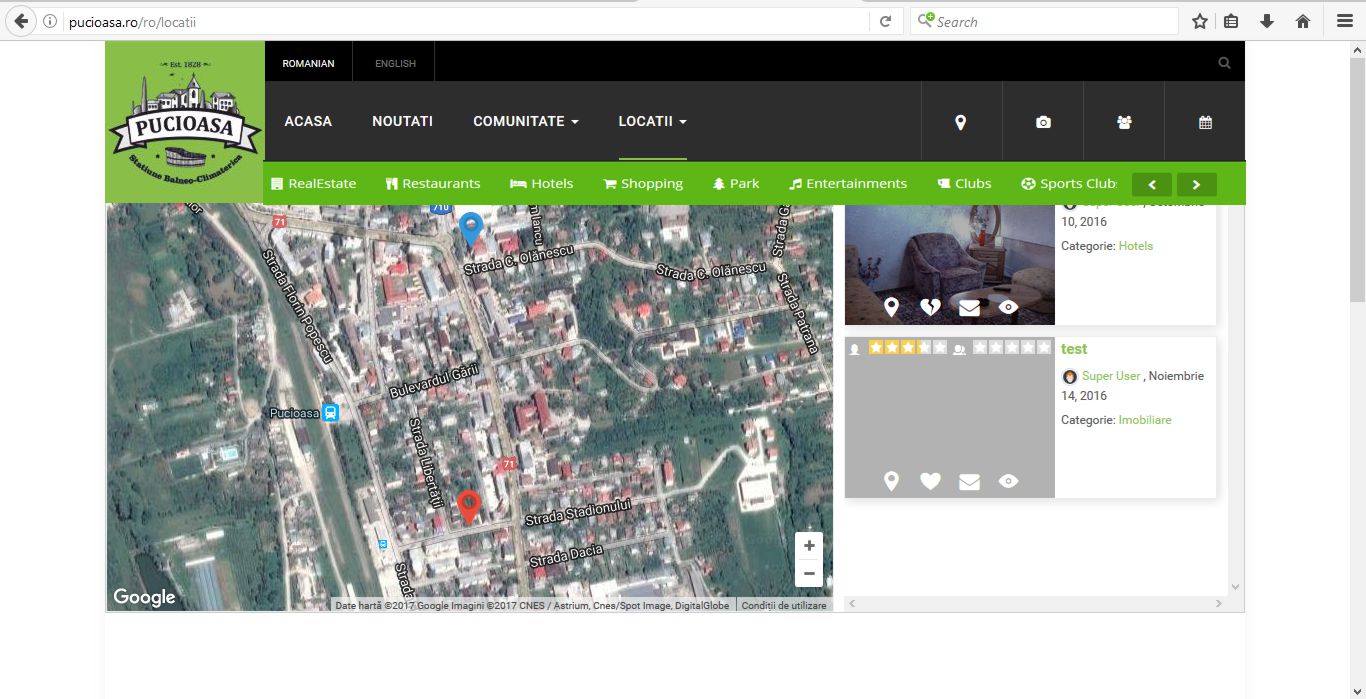
Greetings, Please support me to insert locations subnav menu module in carusel mode like it works in JA Directory into JA Platon like in the screenshot attached. I’ve just make a small step overriding in template/html/ … also subnav.php to tpls/blocks and the mod_menu/carusel and trying to setup the sub nav module like it is in JA Directory. Please advice and support this customisation.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 10, 2017 at 9:14 am #1009477Hi
You have to copy the override file in your template and then you to check the style code used for the menu module in JA Directory template using firebug you can get it and override it via custom.css file.Hope it helps.
February 10, 2017 at 9:19 am #1009482can you just have a look and gide me a little bit more … Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 10, 2017 at 9:28 am #1009486Hi
Once you will complete the steps i suggested above you have to add the subnav blocks in tpls/blocks folder in JA Platon also add the block code in the layout files.
Like in the ja directory template tpls/feature.php file.Regardss
February 10, 2017 at 9:48 am #1009508This reply has been marked as private.February 10, 2017 at 10:06 am #1009520This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 10, 2017 at 10:08 am #1009521Hi
You have to check the style files from the css folder of template and to find the menu classes, and then define it in your custom.css file. You can use firebug to check the style and see in php file the name of the classes.
If you are not familiar with custom work i suggest you to hire a developer who will do this work for you.Regards
February 10, 2017 at 10:36 am #1009536I’m almost but not enough, be the man of the day for me :), Pankaj Sharma ! … need your support. I know is an extra custom request that you don’t cover on the forum, but … you can help me.
until now I’ve add it this css to custom.css … :
/* __________________________sub-nav __________________________*/ /* nav-pills */ .nav-pills > li > a { border: 1px solid #eeeeee; text-transform: uppercase; color: #4c5560; } .nav-pills > li.open > a, .nav-pills > li.open > a:hover, .nav-pills > li.open > a:focus { background: #f7f7f7; color: #1d9bdc; border-color: #eeeeee; } .nav-pills > li.disabled > a, .nav-pills > li.disabled > a:hover, .nav-pills > li.disabled > a:focus { background: #f7f7f7; color: #8c959f; border-color: #eeeeee; } .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { background: #1d9bdc; border-color: #1d9bdc; color: #ffffff; } /* end navpills */ .t3-subnav { background: #199c11; } .nav { margin-bottom: 0; padding-left: 0; list-style: none; } .owl-carousel.owl-loaded { z-index: 1; } .owl-carousel { display: block; } .t3-subnav ul.menu, .t3-subnav #menu-carousel { padding-right: 100px; position: relative; } .t3-subnav { background: #fe6945; } .t3-subnav ul.menu, .t3-subnav #menu-carousel { padding-right: 100px; position: relative; } @media (max-width: 991px) { .t3-subnav ul.menu, .t3-subnav #menu-carousel { padding-right: 0; } } .t3-subnav ul.menu .owl-controls, .t3-subnav #menu-carousel .owl-controls { position: absolute; right: 0; top: 0; margin-top: 13px; } @media (max-width: 991px) { .t3-subnav ul.menu .owl-controls, .t3-subnav #menu-carousel .owl-controls { display: none; } } .t3-subnav ul.menu .owl-controls .owl-nav div, .t3-subnav #menu-carousel .owl-controls .owl-nav div { margin: 0; border-radius: 2px; background-color: rgba(0, 0, 0, 0.2); text-indent: -999em; width: 40px; overflow: hidden; position: relative; color: #ffffff; display: inline-block; font-size: 12px; padding: 3px 10px; opacity: 1; filter: alpha(opacity=100); } .t3-subnav ul.menu .owl-controls .owl-nav div:before, .t3-subnav #menu-carousel .owl-controls .owl-nav div:before { content: "\f053"; font-family: 'FontAwesome'; position: absolute; left: 16px; text-indent: 0; } .t3-subnav ul.menu .owl-controls .owl-nav div:hover, .t3-subnav #menu-carousel .owl-controls .owl-nav div:hover { background-color: rgba(0, 0, 0, 0.4); } .t3-subnav ul.menu .owl-controls .owl-nav div.owl-prev, .t3-subnav #menu-carousel .owl-controls .owl-nav div.owl-prev { margin-right: 5px; } .t3-subnav ul.menu .owl-controls .owl-nav div.owl-next:before, .t3-subnav #menu-carousel .owl-controls .owl-nav div.owl-next:before { content: "\f054"; } .t3-subnav ul.menu .owl-dots, .t3-subnav #menu-carousel .owl-dots { display: none; } .t3-subnav ul.menu .owl-item > div, .t3-subnav #menu-carousel .owl-item > div { margin-right: 15px; position: relative; } .t3-subnav ul.menu > li > a, .t3-subnav #menu-carousel > li > a, .t3-subnav ul.menu .owl-item a, .t3-subnav #menu-carousel .owl-item a { color: #ffffff; padding-left: 0; padding-top: 13px; padding-bottom: 13px; margin-right: 15px; display: block; } .t3-subnav ul.menu > li > a:after, .t3-subnav #menu-carousel > li > a:after, .t3-subnav ul.menu .owl-item a:after, .t3-subnav #menu-carousel .owl-item a:after { content: ""; height: 2px; width: 0; display: block; background: #ffffff; position: absolute; bottom: 0; left: 0; -webkit-transition: width 0.3s; -o-transition: width 0.3s; transition: width 0.3s; } .t3-subnav ul.menu > li > a:before, .t3-subnav #menu-carousel > li > a:before, .t3-subnav ul.menu .owl-item a:before, .t3-subnav #menu-carousel .owl-item a:before { font-family: FontAwesome; margin-right: 5px; } .t3-subnav ul.menu > li > a:hover, .t3-subnav #menu-carousel > li > a:hover, .t3-subnav ul.menu .owl-item a:hover, .t3-subnav #menu-carousel .owl-item a:hover, .t3-subnav ul.menu > li > a:active, .t3-subnav #menu-carousel > li > a:active, .t3-subnav ul.menu .owl-item a:active, .t3-subnav #menu-carousel .owl-item a:active, .t3-subnav ul.menu > li > a:focus, .t3-subnav #menu-carousel > li > a:focus, .t3-subnav ul.menu .owl-item a:focus, .t3-subnav #menu-carousel .owl-item a:focus { background: none; color: #ffffff; } .t3-subnav ul.menu > li > a:hover:after, .t3-subnav #menu-carousel > li > a:hover:after, .t3-subnav ul.menu .owl-item a:hover:after, .t3-subnav #menu-carousel .owl-item a:hover:after, .t3-subnav ul.menu > li > a:active:after, .t3-subnav #menu-carousel > li > a:active:after, .t3-subnav ul.menu .owl-item a:active:after, .t3-subnav #menu-carousel .owl-item a:active:after, .t3-subnav ul.menu > li > a:focus:after, .t3-subnav #menu-carousel > li > a:focus:after, .t3-subnav ul.menu .owl-item a:focus:after, .t3-subnav #menu-carousel .owl-item a:focus:after { width: 100%; } .t3-subnav ul.menu > li.active > a, .t3-subnav #menu-carousel > li.active > a, .t3-subnav ul.menu .owl-item .active a, .t3-subnav #menu-carousel .owl-item .active a { background: none; color: #ffffff; } .t3-subnav ul.menu > li.active > a:after, .t3-subnav #menu-carousel > li.active > a:after, .t3-subnav ul.menu .owl-item .active a:after, .t3-subnav #menu-carousel .owl-item .active a:after { width: 100%; } .owl-stage { cursor: move; } Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 11, 2017 at 7:35 am #1009658This reply has been marked as private.AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 10 months ago.
Pankaj Sharma 7 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
locations sub nav like JADirectory
Viewing 9 posts - 1 through 9 (of 9 total)