-
AuthorPosts
-
July 7, 2017 at 8:25 pm #1046898
I would like to control when the logo changes from big to small when the screen is resized, cause I have some conflict with bakcground and logo color (my logo is black or white and sometimes dessapears depending on the site size).
-
This topic was modified 7 years, 7 months ago by
anibalborra.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 10, 2017 at 2:06 am #1047077Hi
Can you provide a screenshot and illustrates your changes inside it what issue you are facing with logo.
In the template options, there is an option to add small logo too.Regards
July 10, 2017 at 2:35 pm #1047316This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 11, 2017 at 2:45 am #1047480Hi
This is not an issue of the template, You are using two logo.
1 for PC
and 1 for Mobile.
The logo which is used for PC is in black color and header color is also black so it is not showing well,
In small logo you added logo with white color so it’s visible,
I suggest you to use the same logo for both views.Regards
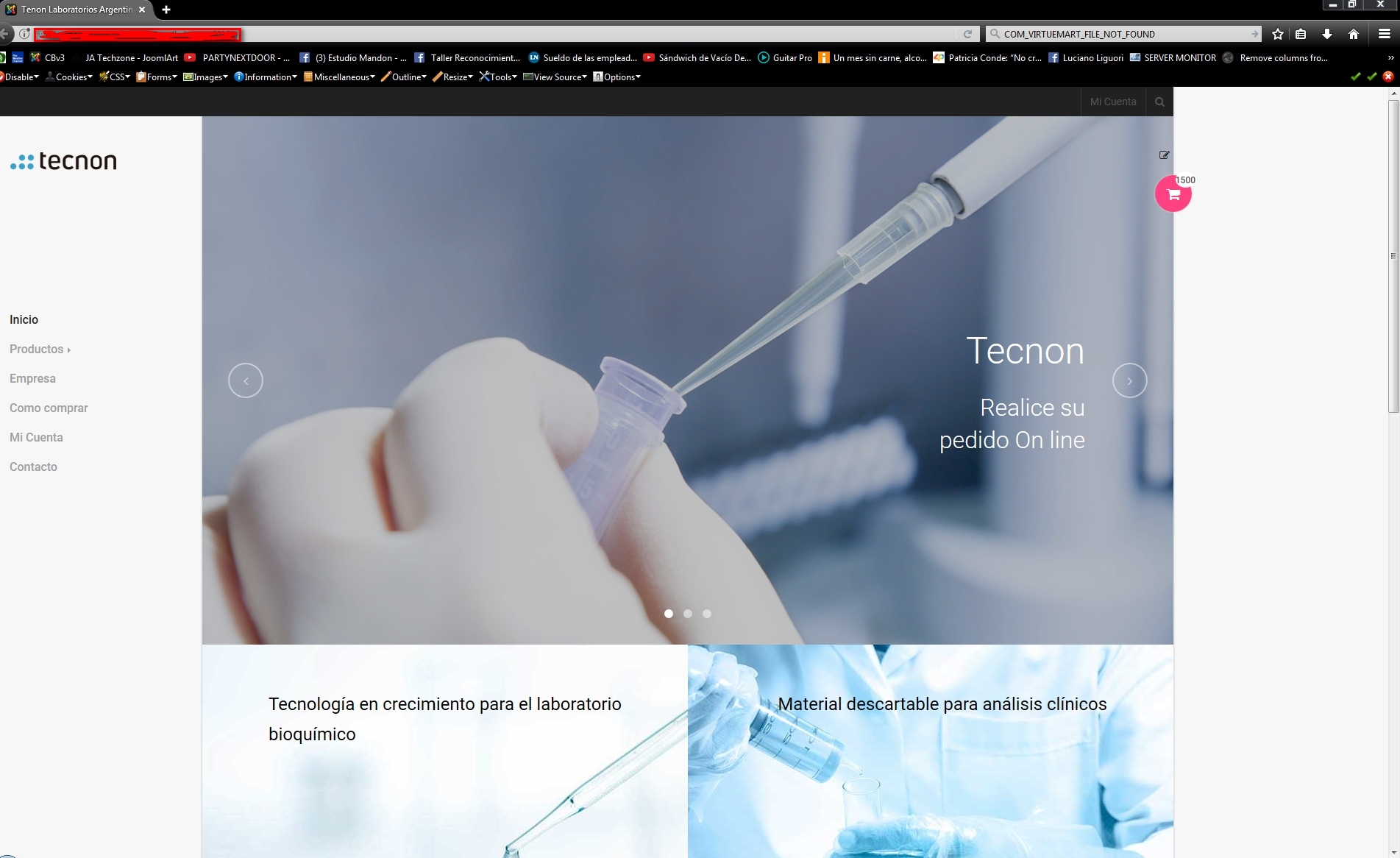
July 11, 2017 at 10:35 pm #1047825I know what you mean, but take a look at this screen capture, when the site is in full width. The logo goes to the left over white background, so, using a white logo is not the solution.
-
This reply was modified 7 years, 6 months ago by
anibalborra.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 12, 2017 at 1:16 am #1047864Hi
This is a feature of the template when the size is in very large display the header moved to left so it fill the space.
You can check the same on the demo site.
Do u want to put the black background colour in the header on the place of grey colour?July 12, 2017 at 1:22 am #1047867Thanks for your answer, but I don´t want to change the colour, I like the grey colour.
If you want, we can try it, but it´s not the idea.
Send me the code I´ll try it, but I would like another alternative solution.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 12, 2017 at 1:39 am #1047876Can u share the screenshot and let me know what you want to change so i can suggest code to you?
July 12, 2017 at 2:16 am #1047897Well, my suggestion is to use one logo (the black one) for very large displays and the white one for other situations.
It could be set by code, no problem. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 12, 2017 at 2:32 am #1047910Hi
the same is already applied on your site.
On a large display, it has black logo and white is on small devices.if you are looking for black background colour in the black logo you can add below code in a custom.css file or add a logo that has black bg.- .logo-control .logo-img {
- display: block;
- background: #000;
- }
Regards
-
This topic was modified 7 years, 7 months ago by
-
AuthorPosts
This topic contains 9 replies, has 2 voices, and was last updated by ![]() Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum