-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 10, 2014 at 5:05 am #541809HI Vikram
1. For logo (sitename ) Please go to template manager >options and check is there Slogan and sitename see this >
2. For icon , you can check the icons on Font-awesome icons Here Let me know Where you want to change the email icon .
3. For department Page as in the demo feature intro position in not present .
You can check in the department menu ,which template you are using for this menu .
You can see multiple styles in the template manager >Layouts
you can select the layout as per your need . see this+ For Google fonts ,read this doc
Hope it helps
July 11, 2014 at 4:58 am #541942Hello Pankaj,
Thank you for your response.
Below are the issues which does not seems to be as intended.1.I don’t have site Name or Slogan but just Image. It still shows site name below the logo (same previous attachment).
2.Icon: I need Fax icon (fa-fax) and Calendar (fa-calendar) for Module position3 on my site (currently displayed heart).
3.The layout change did helped but still not able to get the Department make work (please see services page).Temp site URL is http://testbed46a.physi.vedifix.com/
DIrections to fix this are appreciated,
Thanks again,
Vikram
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 11, 2014 at 5:06 am #541943Hello
<blockquote>3.The layout change did helped but still not able to get the Department make work (please see services page)</blockquote>
Please let me know whats the issue you are facing in your service page .as i can see feature into position is in your our service page . see this > http://prntscr.com/41i4k2 .For rest of the issue , Please send me the super user credentials of your site . I Will check it on your site .
July 11, 2014 at 3:34 pm #541995I have the same problem with the logo. When selecting a logo without having any text in the Name or Slogan. It shows under the logo the sitename. How can I remove this?
http://www.zahnmedizinforum.ch
Thx
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 11, 2014 at 4:00 pm #542003Try This . . . . .
If you haven’t yet done so, create a new file called “custom.css” within file path –> /templates/ja_medicare/css/
Within that custom.css file, paste the following CSS rule:
.logo-image span {
display: none;
}SAVE CHANGES – CLEAR CACHE – REFRESH PAGE
Better ??
July 11, 2014 at 4:43 pm #542014thanks…it looks very good now[
QUOTE=TomC;436248]Try This . . . . .
If you haven’t yet done so, create a new file called “custom.css” within file path –> /templates/ja_medicare/css/
Within that custom.css file, paste the following CSS rule:
.logo-image span {
display: none;
}SAVE CHANGES – CLEAR CACHE – REFRESH PAGE
Better ??</blockquote>
July 12, 2014 at 2:21 am #542075Hello Tom,
Thank you for your directions, i am trying it now.
I have also sent site credentials to Pankaj as requested.
Thanks,
Vikram
July 13, 2014 at 4:03 am #542114Hello Tom,
Works exactly as intended, thank you.
Vikram
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 14, 2014 at 6:18 am #542204HI Vikram
for the issue related to the layout on services menu .
i checked you are using category blog layout
and in demo you can see the layout is x department .
I added two links of screenshots
department layout in demo >>>>> http://prntscr.com/42h5mr
on your site >>> http://prntscr.com/42h6db .For the issue related to the heart icon present on position 3 module .
you can see it in the Module advance options
Here >>> http://prntscr.com/42h7wsFor change the heart icon code ,
Go to template/css/template.css
find the code.t3-module.box-icon-heart:before {
content: "f004";
near line 2146
and change the icon code>>>>f004 as per your need .
Here are the link of icon and their code
http://astronautweb.co/snippet/font-awesome/Hope it helps
4 users say Thank You to Pankaj Sharma for this useful post
July 16, 2014 at 1:24 am #542490 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 16, 2014 at 4:08 am #542507HI Vikram
For department layout
1.your service menu using uncategories category of articles , that contains only one article inside it >>>> http://prntscr.com/4351d22. The services menu style is JA Medicare defualt2 , that is usinf feature intro layout that does not contains main body content container ,so the article will not comes .
>>>>>>http://prntscr.com/43523pChange the template style to default ,and add a category that containes article with images .
Read this doc for more info .
To Check the layout and styles same like demo use JA Demo builder
Here is the link .<blockquote>Also any directions to change the grid size for the template, attached is the screenshot for explanation</blockquote>
its already wide , please check your screenshot again for logo .
see this >>>>>http://prntscr.com/4353c0 .
only There is small padding used for both sides . Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 16, 2014 at 4:08 am #542508HI Vikram
For department layout
1.your service menu using uncategories category of articles , that contains only one article inside it >>>> http://prntscr.com/4351d22. The services menu style is JA Medicare defualt2 , that is usinf feature intro layout that does not contains main body content container ,so the article will not comes .
>>>>>>http://prntscr.com/43523pChange the template style to default ,and add a category that containes article with images .
Read this doc for more info .
To Check the layout and styles same like demo use JA Demo builder
Here is the link .<blockquote>Also any directions to change the grid size for the template, attached is the screenshot for explanation</blockquote>
its already wide , please check your screenshot again for logo .
see this >>>>>http://prntscr.com/4353c0 .
only There is small padding used for both sides .1 user says Thank You to Pankaj Sharma for this useful post
July 16, 2014 at 7:09 am #542517Hello Pankaj,
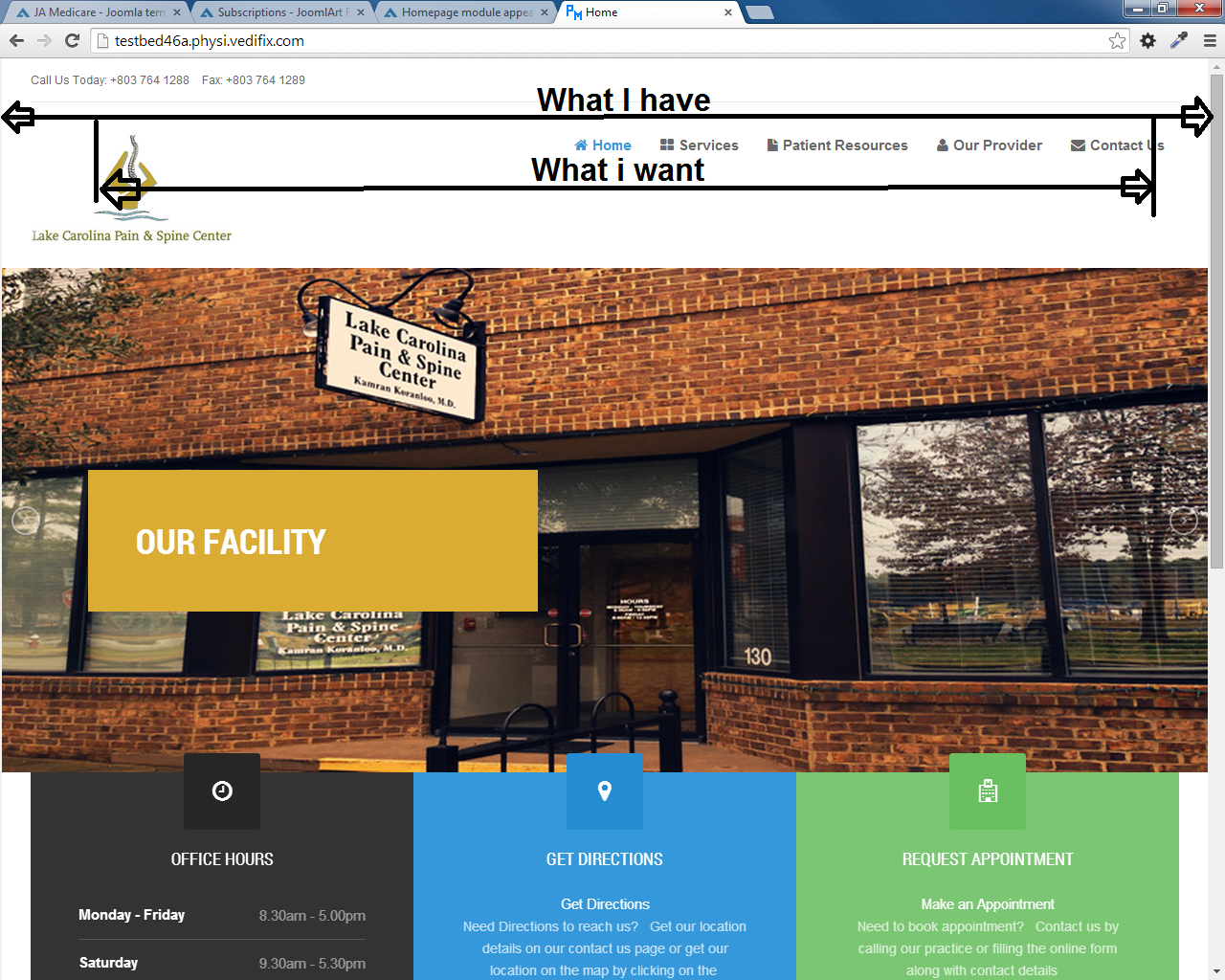
Finally i got it working….but the templet is braking on medium monitor and even on big HD monitor when window is resized (Just try to resize the window and you would know what i mean). its not emulating responsive nature correctly (Please see attached screenshot also).
Add i want to reduce the overall width of the template and not logo (please see attached images with edits).
Thanks
July 17, 2014 at 5:13 am #542705Hello Pankaj,
I did figured out to resolve one of the issue from the above post (Image: Services D break.png). Just had to correctly select the layout of the module.
But could not solve issue for service page: have changed the design completely for now.
Grid: Want to reduce the width of container and would also be good if the slicer and mashed modules also fit the container instead of taking the full screen width.
Waiting for directions.
Thanks,
Vikram
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 17, 2014 at 5:26 am #542709Hi
IF you want to reduce the width of the container .
you can add this css in your custom.css .
Here is all the default css values of container width.container {
margin-right: auto;
margin-left: auto;
padding-left: 20px;
padding-right: 20px;
}
@media (min-width: 768px) {
.container {
width: 760px;
}
}
@media (min-width: 980px) {
.container {
width: 980px;
}
}
@media (min-width: 1280px) {
.container {
width: 1260px;
}
}
You can change it as per your need .
Always take a backup of your site before any custom changes
-
AuthorPosts
This topic contains 19 replies, has 6 voices, and was last updated by jackoman 8 years, 1 month ago.
The topic ‘Logo, Icons and Module position’ is closed to new replies.