-
AuthorPosts
-
August 15, 2016 at 4:22 am #960070
Hello
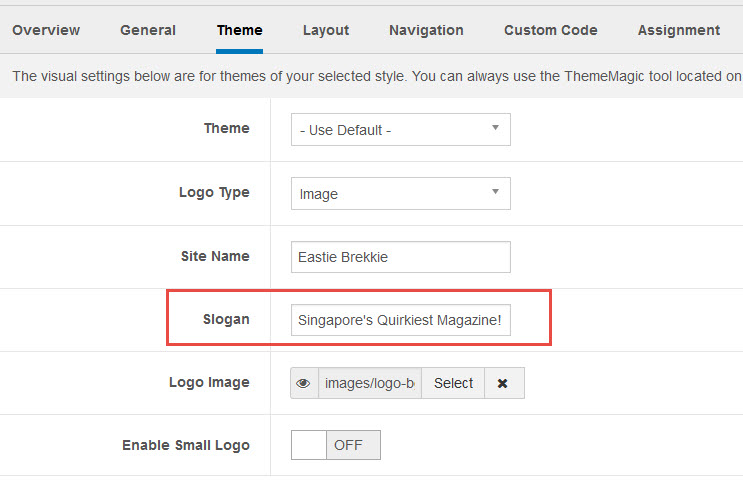
Our logo size is 466px X 87px.
Uploaded to "Logo Image" under Theme tab. However, the displayed image is smaller 222px X 41px.
How can the displayed image be bigger?
Also, have entered the slogan in the template field but not shown anywhere.
Please advise how to show the slogan.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2016 at 4:28 am #960072Hi
Add below code in /css/custom.css file to change the logo width/height as per needs ..logo-image a { width: 446px; height: 87px; }if there is no custom.css file then create it .
For the slogan do u mean by logo as text ? Since i have see the slogan output on front end .August 15, 2016 at 5:05 am #960074Hi Pankaj
Thanks for the reply.
The logo is now correctly sized.
The slogan is text but still cannot see on front.
Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2016 at 5:51 am #960092This reply has been marked as private.August 15, 2016 at 7:06 am #960102This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2016 at 7:54 am #960119Hi
i just added the slogan in your template style > http://prntscr.com/c5v9ek
Add below code in custom.css file to show slogan.logo-image small { display: block!important; } @media (max-width: 480px) { .logo-image a { max-width: 120px!important; } }and the next code is for mobile logo width , increase the width to show a bug logo .
August 15, 2016 at 2:27 pm #960162Hello Pankaj
I got the logo correctly sized (in Portrait mode) based on the following:
@media (max-width: 480px) {
.logo-image a {
max-width: 180px!important;
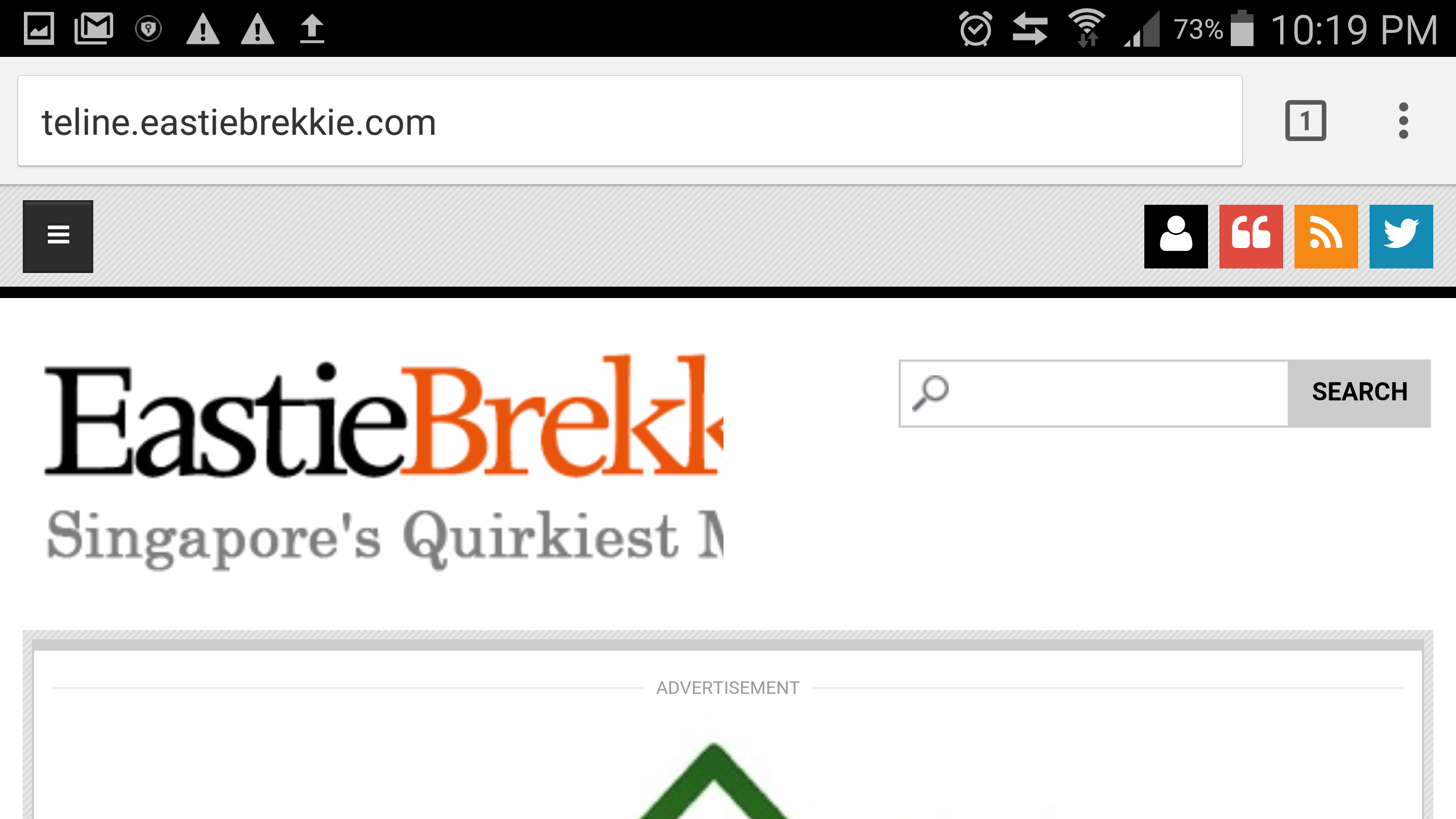
} }However, the landscape mode is incorrect – see attached.
Any further adjustment to code?
Thanks
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 16, 2016 at 3:45 pm #960496Hi
in landscape mode, the width is also 468px
so u can reduce the min-width in the code or reduced the width of 468px to a minimum value to apply this only to normal views . -
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 4 months ago.
Pankaj Sharma 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum