-
AuthorPosts
-
swtinning Friend
swtinning
- Join date:
- July 2010
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 10 times in 1 posts
May 12, 2012 at 4:01 pm #176987Is there any chance of replacing the top-left text with a logo?
I’ve been playing with Firebug and can obviously change the text size and colour although it then has a rollout effect on the layout which I’m still trying to figure out.As always any help would be greatly appreciated.
Thanks.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
May 12, 2012 at 4:10 pm #452785Hi swtinning,
I don’t have any text in the top left. Can you post a screenshot? css has a place for a logo, the rotating little thingy, so you can always replace that in the images folder.
swtinning Friend
swtinning
- Join date:
- July 2010
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 10 times in 1 posts
May 12, 2012 at 4:26 pm #452787Sorry I didn’t explain properly. I mean in the black bar which has to the right – category menu and timeline (under the twirly home button)
I was thinking of replacing ‘latest shots’ to a logo. If this can’t be done when I change the text size for ‘latest shots’ the css is knocking out the layout and unfortunately my css skills are very limited.Thanks
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
May 12, 2012 at 4:32 pm #452788<em>@swtinning 319371 wrote:</em><blockquote>Sorry I didn’t explain properly. I mean in the black bar which has to the right – category menu and timeline (under the twirly home button)
I was thinking of replacing ‘latest shots’ to a logo. If this can’t be done when I change the text size for ‘latest shots’ the css is knocking out the layout and unfortunately my css skills are very limited.Thanks</blockquote>
You would need to write some new css to get a picture there.
The “Latest Shots” comes from ‘Page Heading’ in ‘Page Display Options’ in the Home menü – Menu Manager: Edit Menu Item. Does that help any?? :p
swtinning Friend
swtinning
- Join date:
- July 2010
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 10 times in 1 posts
May 12, 2012 at 4:38 pm #452790Yes, I’ve changed the heading via menu manager. Just thought it would be good to either change the text size or replace with a logo without too much fuss. Thanks.
August 28, 2012 at 8:28 am #465582Hi Switinning,
Did you manage placing logo where you wanted??? I am looking to do the same, but a little short on info.
swtinning Friend
swtinning
- Join date:
- July 2010
- Posts:
- 56
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 10 times in 1 posts
August 28, 2012 at 8:49 am #465587Never got around to it. I think it’s a matter of adding a new module position.
toucandesign Friend
toucandesign
- Join date:
- June 2012
- Posts:
- 47
- Downloads:
- 0
- Uploads:
- 24
- Thanks:
- 8
- Thanked:
- 3 times in 1 posts
September 12, 2012 at 9:21 pm #466858Another comment I just want to throw in there so maybe someone can give us the CSS code to replace that line of text “Latest Shots” with an image is… can this be good for SEO? I have far to many strategically placed page title words to be repeated in this area.
Anyone want to help us with the new CSS?
September 12, 2012 at 10:17 pm #466859Good questions… because that would come in handy too…
Hope your questions get answered sooner than mine……Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
September 13, 2012 at 4:45 pm #466953<em>@toucandesign 337969 wrote:</em><blockquote>Another comment I just want to throw in there so maybe someone can give us the CSS code to replace that line of text “Latest Shots” with an image is… can this be good for SEO? I have far to many strategically placed page title words to be repeated in this area.
Anyone want to help us with the new CSS?</blockquote>
To change this do as below:
1. Go to your CSS file >> Adding these lines:
body.layoutview .componentheading{
text-indent: -9999px;
}
2. Go totemplatesyour_template_folderhtmlcom_k2ja_lenscategory.php
Find these lines
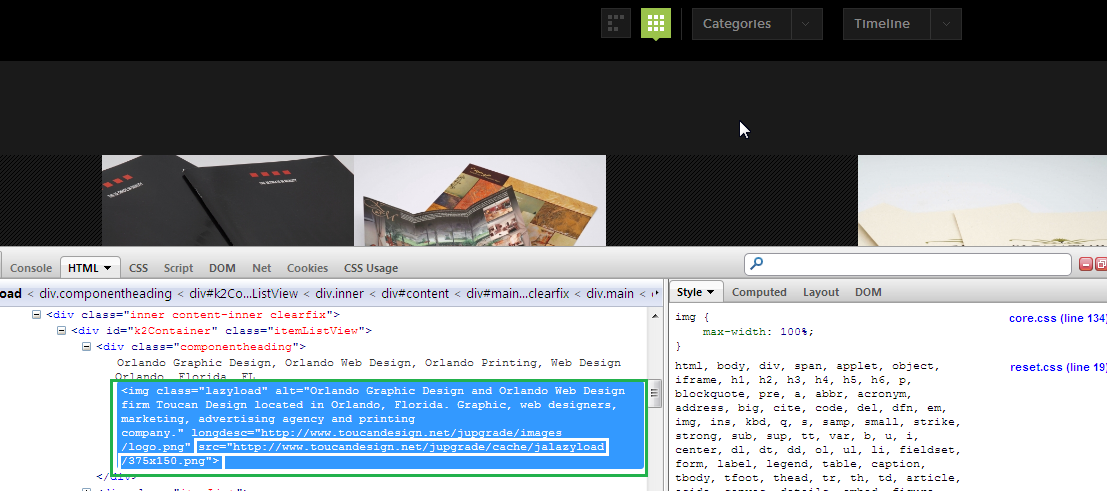
<div class="componentheading<?php echo $this->params->get('pageclass_sfx')?>">
<?php echo $this->escape($this->params->get('page_title')); ?>
</div>
Adding image like this:
<div class="componentheading<?php echo $this->params->get('pageclass_sfx')?>">
<?php echo $this->escape($this->params->get('page_title')); ?>
<img src="your_image_url" alt="" />
</div>We suggest you to use text instead of image because it is better for SEO.Title or Heading is very important for SEO. It contains the keywords for users to search. And it is very important to put it in <h1> tag. If you uses image so that it is just good for SEO image but you still have to follows rules of SEO image (image title must contain keyword, alt must contain keyword …). Search engine don’t know content in the image, it just bases on the elements of the images (title, url, alt …).
1 user says Thank You to Luna Garden for this useful post
toucandesign Friend
toucandesign
- Join date:
- June 2012
- Posts:
- 47
- Downloads:
- 0
- Uploads:
- 24
- Thanks:
- 8
- Thanked:
- 3 times in 1 posts
September 27, 2012 at 9:05 pm #468416<em>@Luna Garden 338089 wrote:</em><blockquote>To change this do as below:
1. Go to your CSS file >> Adding these lines:
body.layoutview .componentheading{
text-indent: -9999px;
}
</blockquote>Thanks for your reply Luna.
Can you please tell me which CSS file you are referring to?
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
September 28, 2012 at 2:12 am #468426toucandesign Friend
toucandesign
- Join date:
- June 2012
- Posts:
- 47
- Downloads:
- 0
- Uploads:
- 24
- Thanks:
- 8
- Thanked:
- 3 times in 1 posts
September 28, 2012 at 1:23 pm #468505Hi Luna
I did as you requested and the logo is not showing in that position.
I did notice 2 references to body.layoutview .componentheading in the template.css file, so I added “text-indent: -9999px;” to both lines, one at a time, and tried to add those lines as a separate code. None seemed to work.
http://www.toucandesign.net/jupgrade/templates/ja_lens/css/template.css
Please let me know if you have any input and once again, thanks for your help.
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
September 29, 2012 at 3:43 pm #468562<em>@toucandesign 340185 wrote:</em><blockquote>Hi Luna
I did as you requested and the logo is not showing in that position.
I did notice 2 references to body.layoutview .componentheading in the template.css file, so I added “text-indent: -9999px;” to both lines, one at a time, and tried to add those lines as a separate code. None seemed to work.
http://www.toucandesign.net/jupgrade/templates/ja_lens/css/template.css
Please let me know if you have any input and once again, thanks for your help.</blockquote>
Hi,
I can see that your images does appear
So let me some time to find out more about this problem : )
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
October 1, 2012 at 4:25 am #468655Hi,
I have new solution that you have to fix only on CSS file (location: templatesyour_templates_namecsstemplate.css)
<em>@Luna Garden 338089 wrote:</em><blockquote>To change this do as below:
1. Go to your CSS file >> Adding these lines:
body.layoutview .componentheading{
text-indent: -9999px;
}
</blockquote>
Please change it to:
body.layoutview .componentheading {
background: url("your_image_url") no-repeat scroll 0 0 transparent;
text-indent: -9999px;
}And remove theses lines, you don’t need it.
<em>@Luna Garden 338089 wrote:</em><blockquote>
2. Go totemplatesyour_template_folderhtmlcom_k2ja_lenscategory.phpFind these lines
<div class="componentheading<?php echo $this->params->get('pageclass_sfx')?>">
<?php echo $this->escape($this->params->get('page_title')); ?>
</div>Adding image like this:
<div class="componentheading<?php echo $this->params->get('pageclass_sfx')?>">
<?php echo $this->escape($this->params->get('page_title')); ?>
<img src="your_image_url" alt="" />
</div></blockquote>
1 user says Thank You to Luna Garden for this useful post
AuthorPostsThis topic contains 33 replies, has 9 voices, and was last updated by
synncom 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum