-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
November 30, 2017 at 8:20 pm #1078110Hi there – My site is https://ri2k.london and when viewing my site on a very small browser or mobile view the main logo does not seem to be clickable.
Could you please take a look to see what maybe occurring.
Many Thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 1, 2017 at 5:02 am #1078194Hi,
It due the the height: 1px you set for the logo in small screen. You can try to change to:
@media (max-width: 767px) { body.header-horizontal .logo { /* height: 1px!important; */ position: absolute; left: 94px; z-index: 101; }Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
March 29, 2018 at 1:38 pm #1112997Hi there,
That’s great I can now click the logo and it links OK!
Another major problem has cropped up though, which is I can no longer click my ‘burger (side) menu’ icon and my other links on the mobile view (in that area) no longer work either.
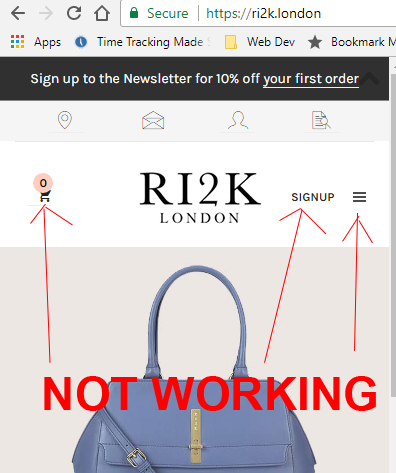
Please see attachment for the links and icons that don’t work.
Thanks
PS: I’ve had to remove the code above so that my menu still works…but when you come to have a look at the issue you will need to add in the custom.css code back in:
@media (max-width: 767px) { body.header-horizontal .logo { /* height: 1px!important; */ position: absolute; width: 95%; z-index: 101; }-
This reply was modified 6 years, 9 months ago by
Ch1vpH.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 2, 2018 at 10:58 am #1113267Did you get it solved? as I can see these buttons/text are still clickable.
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
April 2, 2018 at 11:11 am #1113270Hi,
No its was only working due the code above was not in the custom.css file…But I have now added it back on again…and the icons and links next to the logo no longer work.
Please advice
Thanks
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
April 3, 2018 at 10:19 pm #1113325Hi there,
I’ve had to remove the code again (that makes the logo clickable when the positioned next to my menu icon’s etc)
As I need the menu to still work on mobile whilst trying to fix this issue.…but when you come to have a look at the issue you will need to add in the custom code back in to the custom.css to see the problem.
Thanks
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Ch1vpH 6 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Logo on mobile view – Not Clickable?
Viewing 6 posts - 1 through 6 (of 6 total)