-
AuthorPosts
-
May 31, 2011 at 4:57 pm #164656
I’d like to post a logo which is 178 x 100, but when I have done this there is a top black margin of around 18px which pushes it down. How can I top align the logo?
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
irfandi Friend
irfandi
- Join date:
- July 2011
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 42
- Thanks:
- 43
- Thanked:
- 2 times in 1 posts
December 20, 2011 at 8:44 am #430486thanks man..from this forum I know that I have to turn off the CSS optimization before I edit the template…my site http://www.jroh.us is editable now.. 🙂
many thanks.. TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 20, 2011 at 6:13 pm #430556<em>@irfandi 290232 wrote:</em><blockquote>thanks man..from this forum I know that I have to turn off the CSS optimization before I edit the template…my site http://www.jroh.us is editable now.. 🙂
many thanks..</blockquote>You will need to do some minor modifications within your template.css file (for your chosen color theme).
The path is as follows . . . /templates/ja_minisite/core/themes/red/template.cssat line 24, you should see the following . . .
/* Logo Image ---*/
h1.logo a { background: url(../images/logo.png) 0 0 no-repeat;
display: block;
height: 63px;
overflow: hidden;
width: 160px; }
This is where you can adjust the height for the div containing your logo.
Now, depending on the size you want your logo to display, you may also need to adjust the height of your overall header area.
This can be found within /templates/ja_minisite/css/template.css . . . starting at line 576:
/* HEADER
--------------------------------------------------------- */
#ja-header { z-index: 30; }
#ja-header .main { height: 83px; padding: 17px 0 0; }
/* Logo Image ---*/
h1.logo { height: 63px; width: 115px; }
h1.logo a {
background: url(../images/logo.png) 0 0 no-repeat;
display: block;
height: 63px;
overflow: hidden;
width: 115px;
}
It will also be a good idea to modify the “height” parameter for your logo in this file as well – same as you did within your red/template.css file.
Hope that helps
1 user says Thank You to TomC for this useful post
irfandi Friend
irfandi
- Join date:
- July 2011
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 42
- Thanks:
- 43
- Thanked:
- 2 times in 1 posts
December 21, 2011 at 9:44 am #430657Thanks, I will try it…but, I am curious. if I change too much of my site code, will it become a lot messy when I updating the template? and can I use HTML 5 code in my joomlart template site?
thanks
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
December 21, 2011 at 10:06 am #430668As long as you use the JA Extension manager to update your template your changes should remain in place. Just make sure you make all your changes in the templates folder and try not to make changes to the JAT3 plugin and all will be fine.
And yes, you can use HTML5.
1 user says Thank You to Phill for this useful post
irfandi Friend
irfandi
- Join date:
- July 2011
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 42
- Thanks:
- 43
- Thanked:
- 2 times in 1 posts
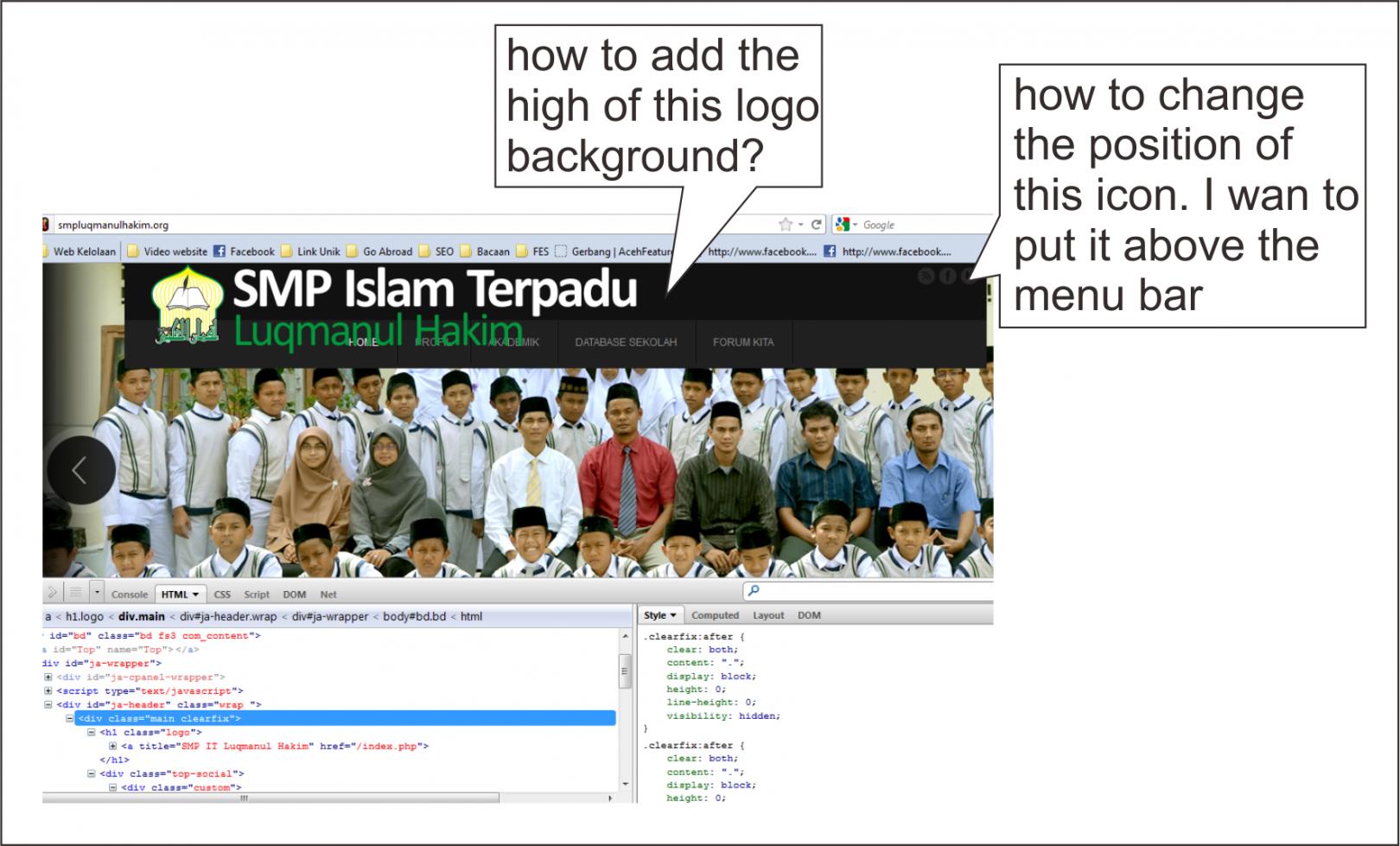
December 22, 2011 at 11:23 am #430833I have another question related to this thread.
please take a look at my link: http://www.smpluqmanulhakim.org
the question are in the picture attached:thanks for your answer..
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
December 22, 2011 at 11:32 am #430834To increase the height of the header block please edit template.css around line 604 and add the code highlighted in red below
#ja-header .main {
background: none repeat scroll 0 0 #111111;
height: 100px;
padding: 5px 0;}
To move the social icons edit template.css at line 637 and ass the lines highlighted in red below.
.top-social {
padding: 0 10px 0 0;
position: relative;
text-align: right;
top: 80px;}
1 user says Thank You to Phill for this useful post
irfandi Friend
irfandi
- Join date:
- July 2011
- Posts:
- 94
- Downloads:
- 0
- Uploads:
- 42
- Thanks:
- 43
- Thanked:
- 2 times in 1 posts
December 22, 2011 at 1:38 pm #430842great…it’s work..
one more thing. How to move the menu to the left??
I have tried it in firebug, but it all mess up…
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
1numarahost Friend
1numarahost
- Join date:
- January 2008
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
November 5, 2013 at 9:46 pm #511291Hello, I’m using the Joomla 3.0 version of this theme. How can I change the logo size? Thank you.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 6, 2013 at 4:32 am #511317Hi,
You can change the logo on JA Minisite’s theme by opening /templates/ja_minisite/themes/theme_name/css/template.css file, find lines:
/* Logo Image ---*/
h1.logo a { background: url(../images/logo.png) 0 0 no-repeat; }Change with your logo file and make sure you did upload the logo image to templatesja_minisitethemestheme_nameimages fColder on your server. And remember to clear JAT3 cache after saving changes.
1numarahost Friend
1numarahost
- Join date:
- January 2008
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
November 6, 2013 at 11:48 am #511357<em>@Leo Burnetts 396700 wrote:</em><blockquote>Hi,
You can change the logo on JA Minisite’s theme by opening /templates/ja_minisite/themes/theme_name/css/template.css file, find lines:
/* Logo Image ---*/
h1.logo a { background: url(../images/logo.png) 0 0 no-repeat; }Change with your logo file and make sure you did upload the logo image to templatesja_minisitethemestheme_nameimages fColder on your server. And remember to clear JAT3 cache after saving changes.</blockquote>
I want all images to have the same size so I went for the /public_html/templates/ja_minisite/css/template.css file
Take a look at my site, this is what happens. What do I need to change to fit it there (so it doesn’t overflow the navigation)?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 7, 2013 at 3:51 am #511413Hi,
The original size of the logo is bigger than the height of header section, that is why the logo overflows the navigation. The idea in this case is narrowing the logo size to fit with the header’s height. You can open templates/ja_minisite/css/template.css file, change lines:
h1.logo a {
background: url(../images/logo.png) 0 0 no-repeat;
display: block;
height: 300px;
overflow: hidden;
width: 300px;
}
to
h1.logo a {
background: url(../images/logo.png) 0 0 no-repeat;
display: block;
overflow: hidden;
height: 80px;
width: 200px;
background-size: 100% 100%;
}Remember to clear JAT3 cache after saving change. The logo will display fine then.
1numarahost Friend
1numarahost
- Join date:
- January 2008
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
November 7, 2013 at 11:11 am #511458<em>@Leo Burnetts 396825 wrote:</em><blockquote>Hi,
The original size of the logo is bigger than the height of header section, that is why the logo overflows the navigation. The idea in this case is narrowing the logo size to fit with the header’s height. You can open templates/ja_minisite/css/template.css file, change lines:
h1.logo a {
background: url(../images/logo.png) 0 0 no-repeat;
display: block;
height: 300px;
overflow: hidden;
width: 300px;
}
to
h1.logo a {
background: url(../images/logo.png) 0 0 no-repeat;
display: block;
overflow: hidden;
height: 80px;
width: 200px;
background-size: 100% 100%;
}Remember to clear JAT3 cache after saving change. The logo will display fine then.</blockquote>
But I don’t want to scale down my image or resize it. My customer requested big logo so I’m giving it to him. The customer desk suggested this code changes below which solved the fitting problem but messed up the mega menu’s dropdown links:
- Open file: /templates/ja_minisite/css/template.css
- From:
#ja-header {
z-index: 30;
}
To:
#ja-header {
z-index: 30;
height: 210px;
background: url(../images/bgd_body.gif) 0 0 repeat #fbfcfe
}From:
#ja-mainnav {
background: url(../images/bgd_mainnav.gif) 50% 50px no-repeat;
}
To:
#ja-mainnav {
background: url(../images/bgd_body.gif) 0 0 repeat;
}From:
#ja-search {
background: url(../images/bgd_search.png) 100% 100% no-repeat;
bottom: auto;
padding: 0 0 10px;
right: -10px;
top: 100px;
width: 220px;
z-index: 100;
}
To:
#ja-search {
background: url(../images/bgd_search.png) 100% 100% no-repeat;
bottom: auto;
padding: 0 0 10px;
right: -10px;
top: 210px;
width: 220px;
z-index: 100;
}
AuthorPostsThis topic contains 16 replies, has 6 voices, and was last updated by
phong nam 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum