-
AuthorPosts
-
April 18, 2015 at 11:11 am #205635
Can anyone help in breaking my main menu into two lines if they are too long? The English menu alone is a bit long and the the German translation is even longer.
Will the modification happen here on either one:
custom.css below:
.navbar-default .navbar-nav > li > a:last-child {
padding: 15px;
}
template.css below:
.navbar-default .navbar-nav > li > a {
border-right: 1px solid #1f537e
color: #eaf1f7
font-size: 13px;
font-weight: bold;
padding: 15px 20px;
text-transform: uppercase;Any help is appreciated.
Thanks,
Karlachavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 18, 2015 at 11:32 am #567466your website Url please
April 19, 2015 at 8:02 am #567491<em>@Chavan 469222 wrote:</em><blockquote>your website Url please</blockquote>
Hi,
I will PM you info as dev site is restricted.Thanks,
Karlachavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 20, 2015 at 2:32 am #567539Add this code to /templates/ja_university_t3/local/css/themes/blue/custom.css
.navbar-default .navbar-nav > li > a{
padding:15px 5px !important;
}chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 20, 2015 at 2:32 am #732649Add this code to /templates/ja_university_t3/local/css/themes/blue/custom.css
.navbar-default .navbar-nav > li > a{
padding:15px 5px !important;
}April 20, 2015 at 3:07 am #567548<em>@Chavan 469353 wrote:</em><blockquote>Add this code to /templates/ja_university_t3/local/css/themes/blue/custom.css
.navbar-default .navbar-nav > li > a{
padding:15px 5px !important;
}
</blockquote>Hi,
Thank you for the suggestion. However, I do want to have the longer menu items to wrap-around the padding like so:
“Member’s
Log In”or
“Working in
the Phils”Thanks,
KarlaApril 20, 2015 at 3:07 am #732658<em>@Chavan 469353 wrote:</em><blockquote>Add this code to /templates/ja_university_t3/local/css/themes/blue/custom.css
.navbar-default .navbar-nav > li > a{
padding:15px 5px !important;
}
</blockquote>Hi,
Thank you for the suggestion. However, I do want to have the longer menu items to wrap-around the padding like so:
“Member’s
Log In”or
“Working in
the Phils”Thanks,
Karlachavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 20, 2015 at 10:33 am #567622please post us a screenshot how you want the spacing to be placed.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 20, 2015 at 10:33 am #732732please post us a screenshot how you want the spacing to be placed.
April 20, 2015 at 3:39 pm #567653<em>@Chavan 469448 wrote:</em><blockquote>please post us a screenshot how you want the spacing to be placed.</blockquote>
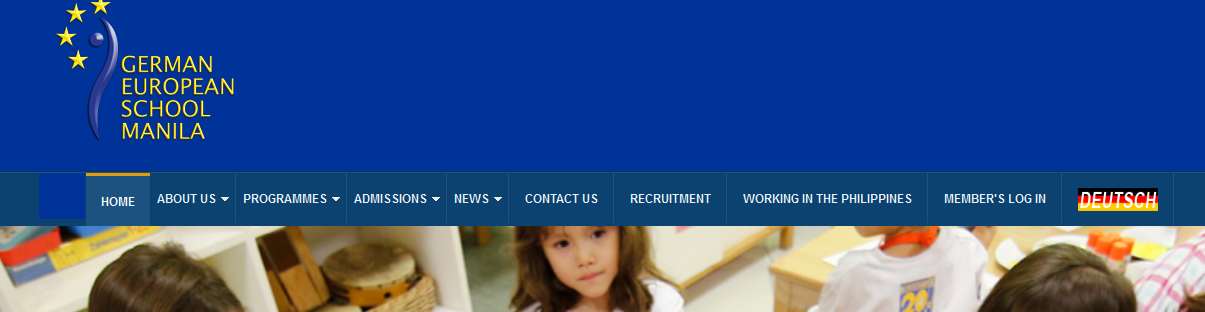
Here are the screen shots:
The red box is just an indicator of what I am trying to accomplish, not part of the menu.
Prefer the menu to be on one line with the longer main menu items be wrapped (two lines) based on the width and height.
Thanks,
Karla-
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 23, 2015 at 3:13 am #567973herewith attached a screenshot, If you want the menu to look like this.
please add the following code to custom.css
.navbar-default .navbar-nav > li > a{
font-size:12px !important;
padding: 15px 6px !important;}
-
1 user says Thank You to chavan for this useful post
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
April 23, 2015 at 3:13 am #733079herewith attached a screenshot, If you want the menu to look like this.
please add the following code to custom.css
.navbar-default .navbar-nav > li > a{
font-size:12px !important;
padding: 15px 6px !important;}
1 user says Thank You to chavan for this useful post
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 2 voices, and was last updated by
chavan 9 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum