-
AuthorPosts
-
nedzad grebovic Friend
nedzad grebovic
- Join date:
- July 2014
- Posts:
- 325
- Downloads:
- 12
- Uploads:
- 118
- Thanks:
- 83
- Thanked:
- 2 times in 1 posts
August 10, 2013 at 3:06 pm #189612Without know by me reason, my test site lost conpatibility with small screen devices.
Here is sample: https://quirktools.com/screenfly/#u=http%3A//grebovic.com/ams5/&w=320&h=240&a=32
What have i done wrong, and how to make ja_argo compatible with all devices’
thanks for help
nedzad grebovic Friend
nedzad grebovic
- Join date:
- July 2014
- Posts:
- 325
- Downloads:
- 12
- Uploads:
- 118
- Thanks:
- 83
- Thanked:
- 2 times in 1 posts
August 10, 2013 at 10:34 pm #501836I found how to exclude content-top from mobil devices and tablet in portrait mode, but how to find to fix menu folks:
Here is what I have (Argo logo is here, but site have its own logo what is additional problem):
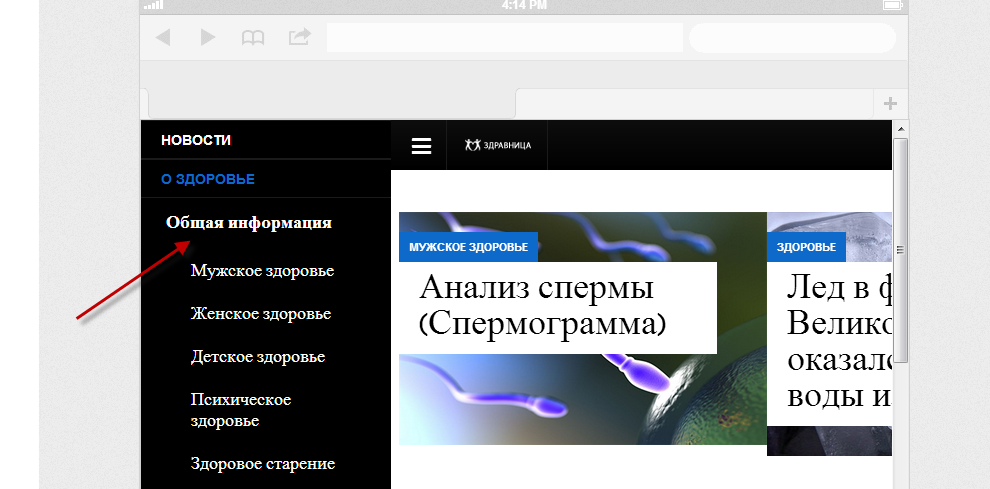
As you can see, there i not all submenu under main menus. Here is how menus shall look:
Here is link:
http://grebovic.com/ams5/So how can I make menus and remove argo from small devices preview?
Thanks for help 🙂
-
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 12, 2013 at 8:57 am #501938Hi nedzad72,
Can you tell me how can I re-produce the same issue on Menus ? As you know, the reponsive feature of our templates works perfectly on the real device’s resolutions only, so that you should test your website on the real devices to get correct result. In addition, the menus displayed fine even when I checked your website with 750px width screens like your snapshot.
In order to hide the Argo logon on tablet/mobile view, you can try to put below codes into templates/ja_argo/css/custom.css file:
.nav-home {
display: none;
} Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 23, 2013 at 10:01 am #503261Hello!
My responsive menu doesn’t show submenus titles in white color with my megamenu on Ipad. It looks like at nedzad72’s pic#2 above. And here is my screenshot made by Ipad (4gen).
nedzad grebovic Friend
nedzad grebovic
- Join date:
- July 2014
- Posts:
- 325
- Downloads:
- 12
- Uploads:
- 118
- Thanks:
- 83
- Thanked:
- 2 times in 1 posts
August 23, 2013 at 8:22 pm #503322Mate go to: http://cybercrab.com/screencheck/
use http://www.automotosvijet.com and choose iPad 768×1024
you will see this:
Too much space between menu items mate.
 Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 24, 2013 at 9:34 am #503335nedzad72, there are invisible submenu items. I want to know how can i do them visible. Like on the screen below
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 24, 2013 at 12:39 pm #503342Hi nedzad72,
The issuse comes from your customization on the menu times which causes the Off-canvas look not well on Ipad. You can create a custom.css at templates/ja_fubix/css/ and try to put below codes into :
@media (min-width: 600px) and (max-width: 768px)
.nav-collapse .nav>li {
float: none;
max-height: 42px;
}Change the heigth until you get perfect.
@oppositeby: You can try to create a custom.css as I suggest nedzad72, then put below codes into:
@media (min-width: 600px) and (max-width: 768px)
.t3-megamenu .mega-nav .mega-group > .mega-group-title:hover,
.t3-megamenu .dropdown-menu .mega-nav .mega-group > .mega-group-title:hover {
color: white;
}.t3-megamenu .mega-nav .mega-group > .mega-group-title,
.t3-megamenu .dropdown-menu .mega-nav .mega-group > .mega-group-title {
color: white;
}
} Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 25, 2013 at 2:54 am #503360Leo Burnetts, thank you for the answer. Unfortunately custom.css with code:
@media (min-width: 600px) and (max-width: 768px) {
.t3-megamenu .mega-nav .mega-group > .mega-group-title:hover,
.t3-megamenu .dropdown-menu .mega-nav .mega-group > .mega-group-title:hover {
color: white;
}.t3-megamenu .mega-nav .mega-group > .mega-group-title,
.t3-megamenu .dropdown-menu .mega-nav .mega-group > .mega-group-title {
color: white;
}
}
doesn’t take effect… 🙁
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 25, 2013 at 3:17 am #503361Hi oppositeby,
It is my mistake. Lets put !important after color, i.e:
color: white !important;
It will help to change the sub menu item’s color on iPad.
 Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 25, 2013 at 3:57 am #503363Leo Burnetts, the !important add doesn’t work too.
I did try this one code@media (min-width: 600px) and (max-width: 768px) {
.t3-megamenu .mega-nav > li a, .t3-megamenu .dropdown-menu .mega-nav > li a {
color:#fff !important;
}
}
and both of them with (min-width: 768px) and (max-width: 1024px) resolution. But submenu menu is dark as on the screen above… :((
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 25, 2013 at 9:17 am #503368Hi oppositeby,
I saw the menu item color changed, please don’t check the result by resizing the browser. You should use a real iPad devices or a online responsive tool like http://responsinator.com/. Don’t forget to clear your browser cache too.

 Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 25, 2013 at 11:42 am #503373I’ve used the real Ipad 4 gen with Icab mobile browser after successfully cleaned up browser’s cash. Furthermore I’ve cleaned up my joomla’s cash. Here is the real sceenshot:
And it’s similar to shot by http://responsinator.com (iPad portrait 768 x 1024).
 Eugene
Friend
Eugene
Friend
Eugene
- Join date:
- March 2012
- Posts:
- 18
- Downloads:
- 5
- Uploads:
- 5
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
August 25, 2013 at 12:27 pm #503374At responsinator.com, http://quirktools.com/screenfly/ &etc. submenu are visible when the mouse hovers over a main menu level. But on a real Ipad I can’t make “mouse over” effect. I need submenu to be already opened.
sorry for my english & please unite my last 2 post in one)
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 26, 2013 at 2:45 pm #503473Hi oppositeby,
Would you mind creating a ticket with your website’s credentials at http://support.joomlart.com/ ? I will help to check and give you better solution then. As you know, your requirement is related to customize the Off-canvas menu on iPad view which normally we just support to display the parent menu items.
Note: Lets put “Attentions to Leo” at the end of ticket title, so that I can find it quickly. Is it fine, oppositeby ?
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 3 voices, and was last updated by
phong nam 11 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Lost smartfone compatibility
Viewing 14 posts - 1 through 14 (of 14 total)







