-
AuthorPosts
-
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 10, 2014 at 1:49 pm #196628Hi, here’s another ‘little’ question 🙂
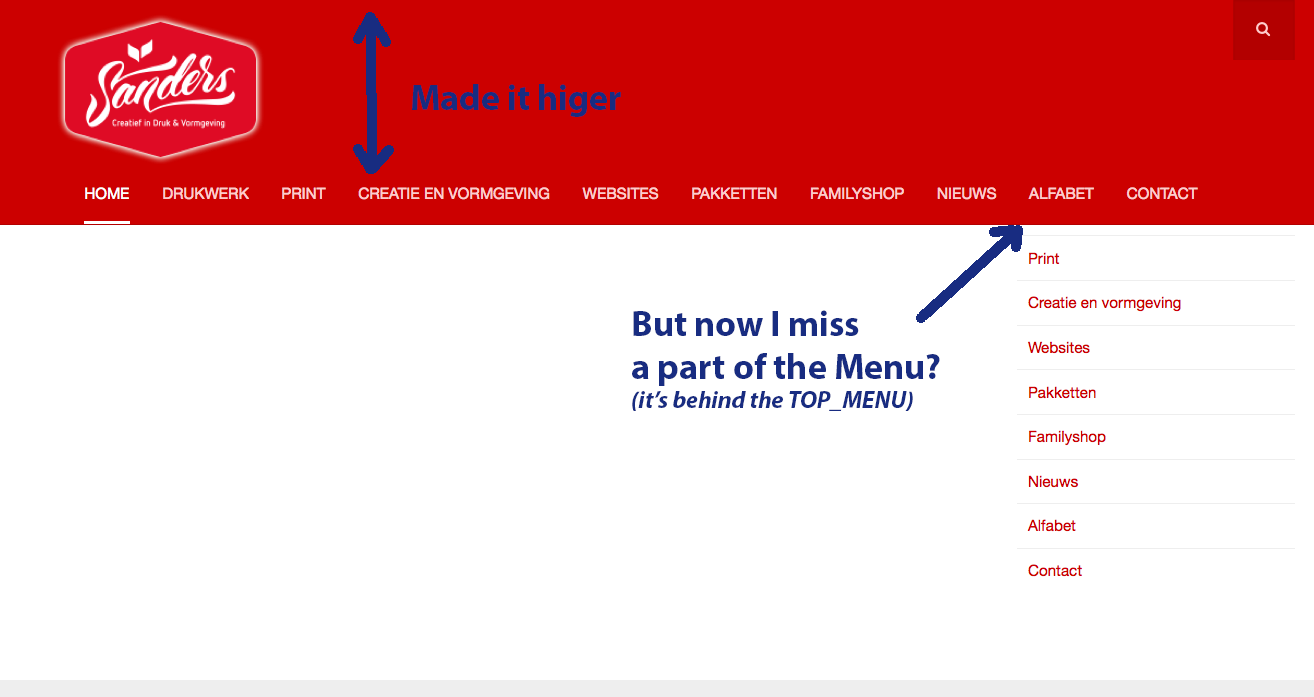
I’ve made my logo bigger
http://www.sanders.nl/NIEUW/But now the menu in ‘sidebar-2’ dissapears behind the top??
What can/must I do? Please help :-[
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 10, 2014 at 4:23 pm #530378Thanks a lot! That’s it, it worked! 🙂
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
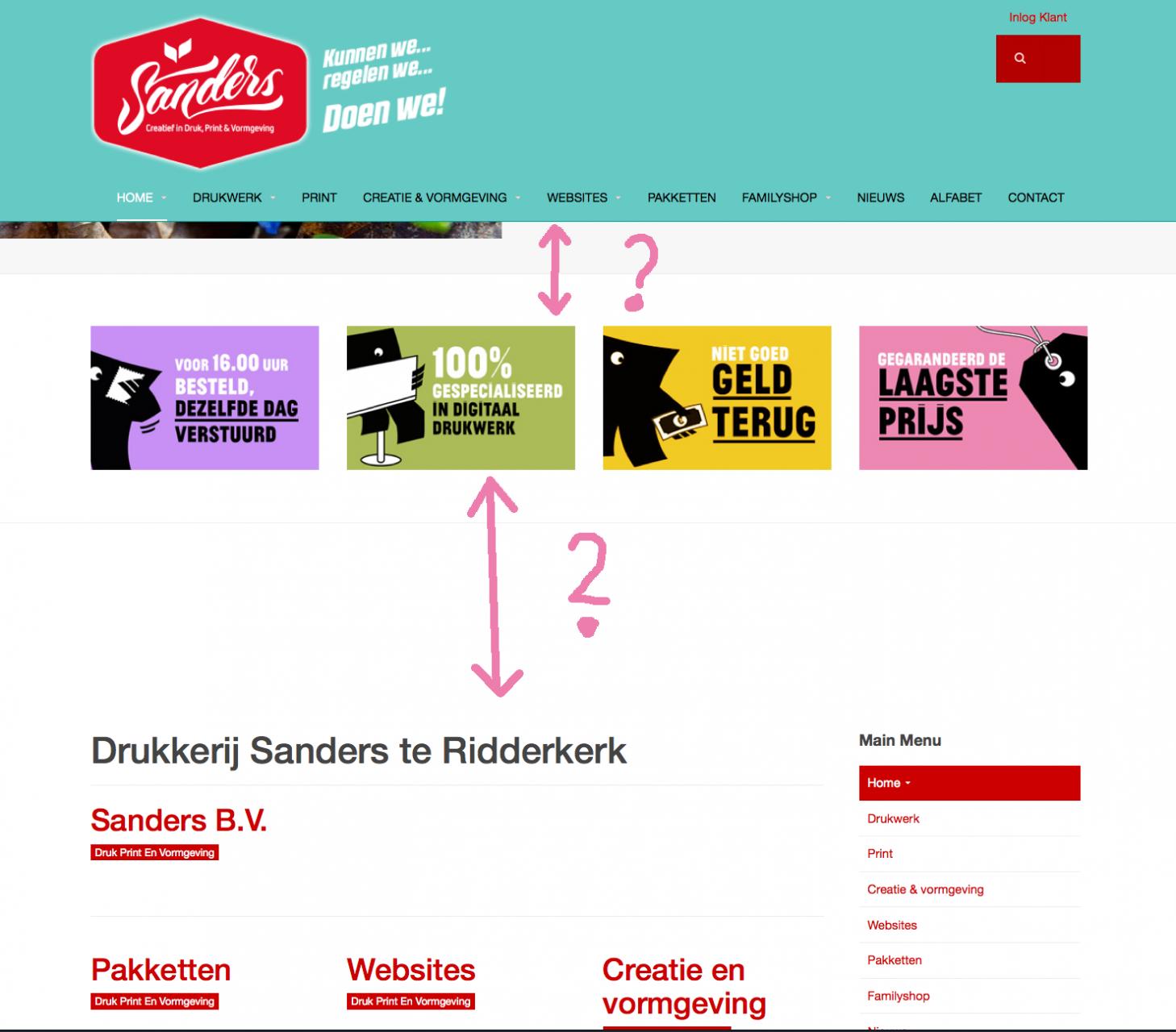
April 11, 2014 at 12:29 pm #530562Just one more question if I may…
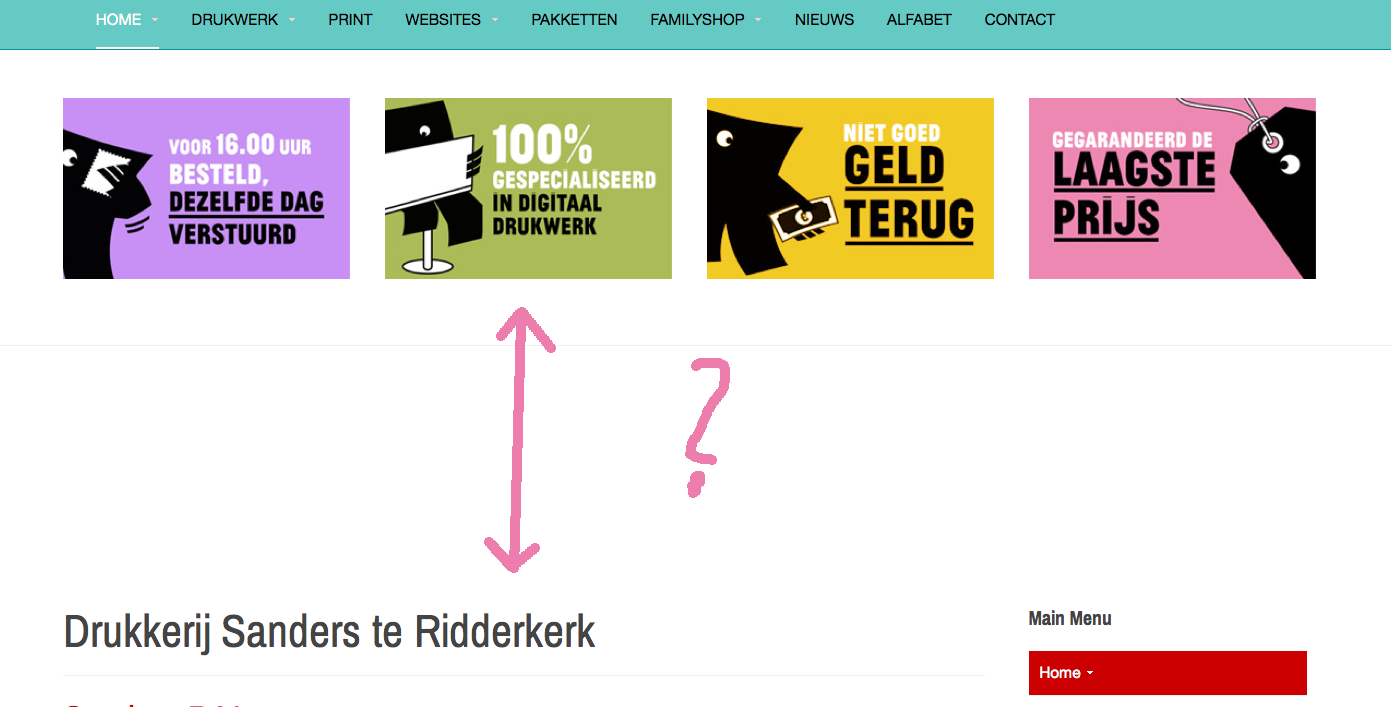
Even though all the other pages are fine, the HOME pages shows strange margins?
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 11, 2014 at 12:42 pm #530564You’ve got or will have a number of problems due to the size of the menü bar. It wraps into a 2nd line. You may want to think about that first and correct it so that you have a single line menü.
Once you’ve fixed that we can look at the margins but best to do it when you have finished the planning.
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 2:21 pm #530570Hi Swissa, thank you for you’re answer, but I have a ‘single-line-menu'(?)
On all the other pages it is fine, but only on the ‘home-page’ it has strange heights…
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 11, 2014 at 2:50 pm #530576Hi smartmax
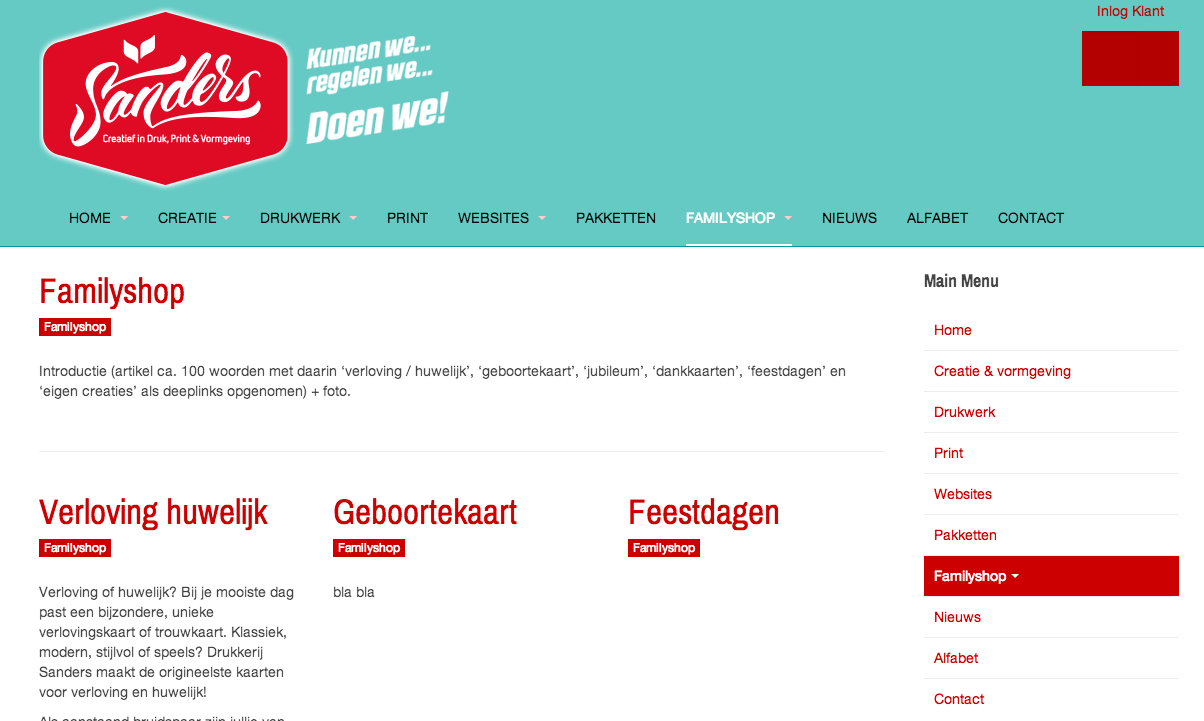
That’s not what I see. I see the big nav bar on every page… they all have the logo etc
Because we set the ‘margin-top’ to now 200px that affects every further page.
See what I mean? If they all stay like that then we’ll have to look at adding some padding to the body. If they look like your image then we’ll have to do something else.
Let me know and I’ll try to help.
Gruss
EDIT:-
If you change the menü item “Creatie & vormgeving” to just “Creatie” the menü is single line at anything over 1200px browser width which is okay.
Then go to custom.css and delete out the code I gave you earlier. Add this new code
.corporate .slideshow {margin-top: 55px;}
body {padding-top: 220px; }So the site looks like this on every page. Give that a try and see if it works for you. More elegant way to do it I think. 🙂

 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 4:27 pm #530594Hallo Swissa, thank you for you’re effort and help!
I ‘deactivated’ ‘Creatie & Vormgeving’ to see if this is the problem (long menu).
But even with a shorter menu, the problem stays :((
So I think we have to look for the sollution elsewhere(?)Tjüß
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 11, 2014 at 4:34 pm #530595That looks much better now on a single line.
All you have to do now is change custom.css as suggested above. Delete the entire contents and add this code… (your code is IE font code is still in there)
/* first for Internet Explorer < 9 */
@font-face {
font-family: NettoWeb;
src: url("../purity_iii/fonts/netto/NettoWeb.eot");
}
/* then for WOFF-capable browsers */
@font-face {
font-family: NettoWeb;
src: url("../purity_iii/fonts/netto/NettoWeb.woff") format("woff");
}
.dropdown-menu {
background-color: #66cac4 !important;
border: 1px solid #66cac4 !important;
}
/* move the slideshow down away from the navbar */
.corporate .slideshow {
margin-top: 55px;
}
/* allow the body to move down the page */
body {
padding-top: 220px;
}and it all works – for me at least!!
Hope that helps
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 4:50 pm #530597Nope, I am sorry, that’s not it, now ALL my pages have extra space….
I think we need to go into the weekend :laugh:
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
April 11, 2014 at 4:56 pm #530598Sorry, you haven’t copied the code across properly. You have left the .t3-mainbody 200px space in there – that’s where the extra space is coming from.
Completely clear custom.css – nothing in it at all and save it.
Than copy all the code I made in post#9, put it into custom.css and save it.
It works – trust me even if I do have a bier in my hand!! 😀
Enjoy the weekend.
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
April 11, 2014 at 5:23 pm #530615I think I need the same beer you are having! 😀
Many thanks Swissa, have a great weekend!AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 2 voices, and was last updated by
 smartmax 10 years, 8 months ago.
smartmax 10 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Made logo bigger, now menu partly dissapeared (?)
Viewing 12 posts - 1 through 12 (of 12 total)