-
AuthorPosts
-
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
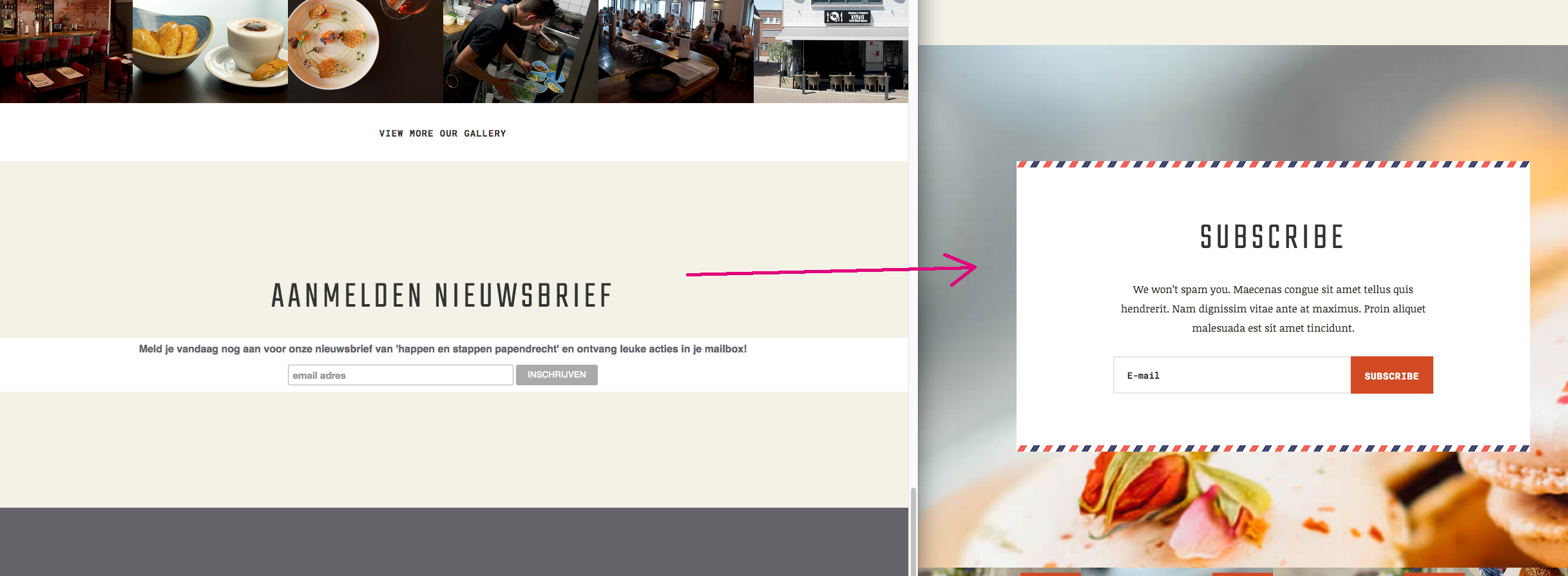
August 24, 2017 at 12:51 pm #1058431Hi guys, I have a question: I am using ‘Mailchimp’ instead of Acymailing. I have made a custom module with the code from Mailchimp. http://www.madebysanders.nl/happenenstappenpapendrecht.nl/
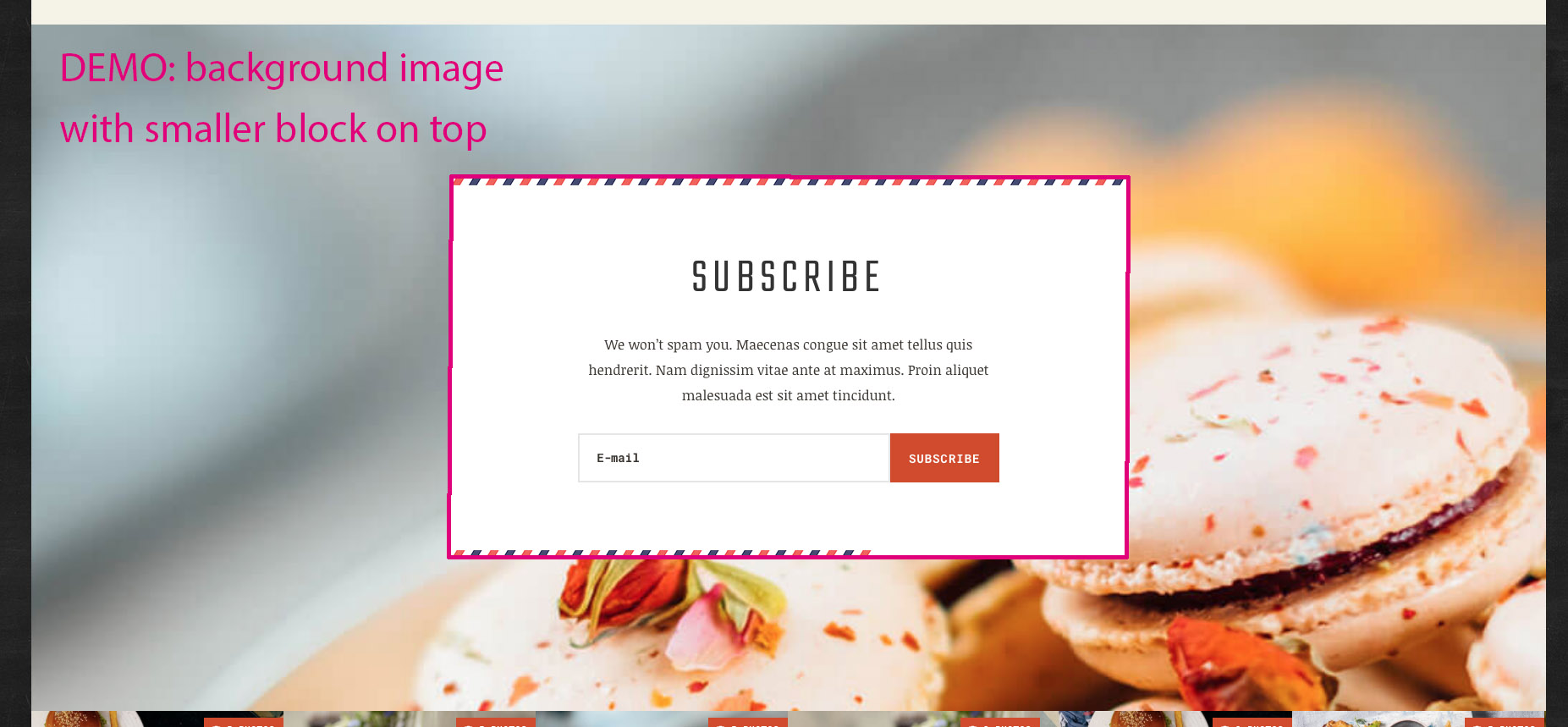
Is there a way to make it look more like the demo page? (white box with background image) Thanks
-
This topic was modified 7 years, 3 months ago by
 smartmax.
smartmax.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 25, 2017 at 3:37 am #1058508Hi
in demo we use Acymailing module.
Here are the settings for the module in this documentation.If you want to apply style to another module, I suggest you use firebug/inspect element from the browser to check the style and override the using custom.css file.
Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
August 29, 2017 at 3:37 pm #1059264Hi Pankaj,
I am no code writer, more a graphic designer, so I have no idea.
I have added a background image in the background in the custom.module/options.
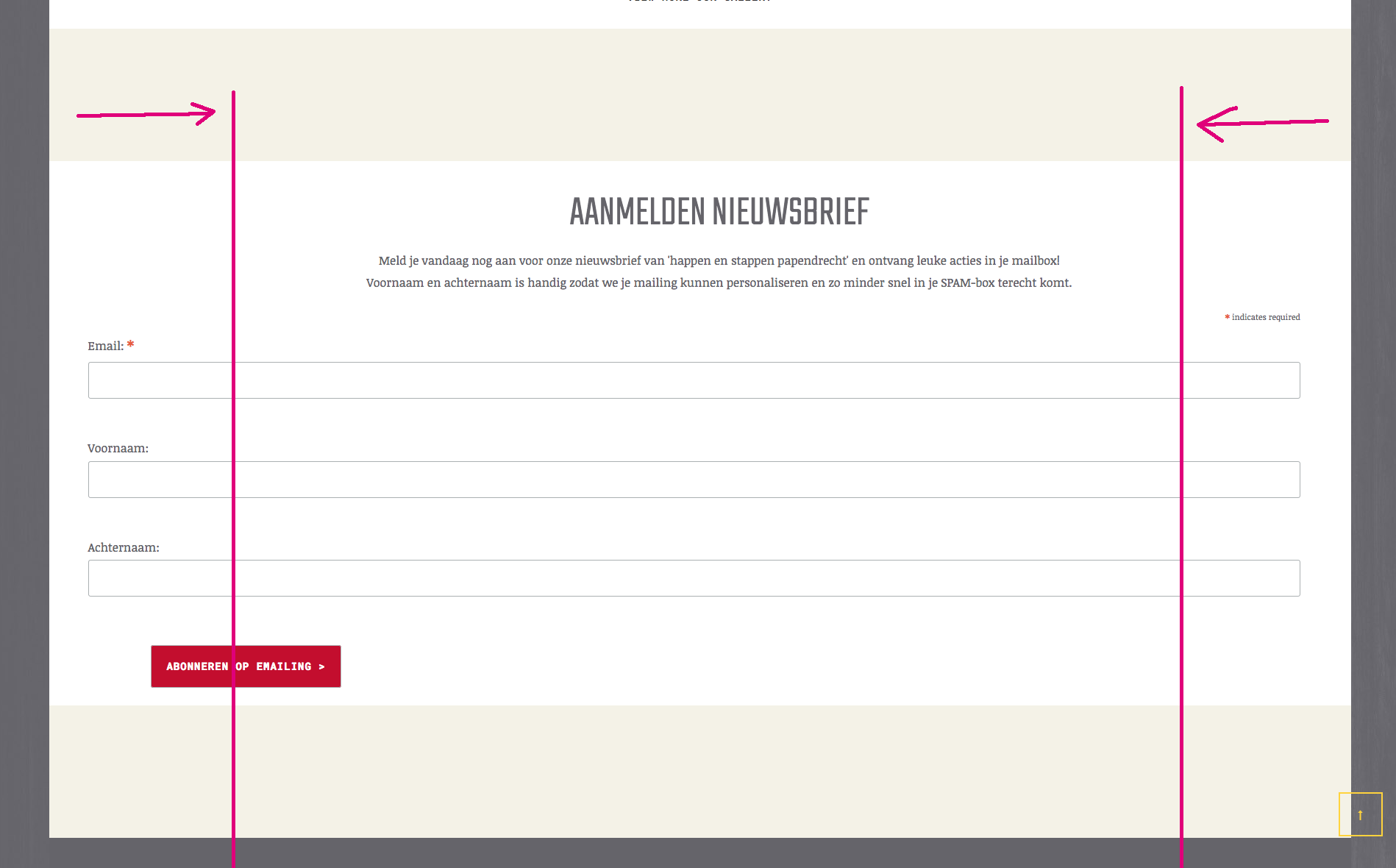
The only thing I need is the code, so the white frame would show around 75% width
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 30, 2017 at 5:06 am #1059366Hi
Can you share the page URL here,
the page URL submitted in the first post giving 404 error.Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
September 1, 2017 at 2:53 pm #1059921 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 3, 2017 at 1:47 am #1060052Hi
Use this code to apply the bg image.custom #mc_embed_signup { background-image: url(/images/happenstappen_back.jpg); } #mc_embed_signup .mc-field-group input {background:#fff;} #mc_embed_signup .mc-field-group label {color:#fff}Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
September 6, 2017 at 10:54 am #1060762Thank you for you’re effort Pankaj,
but sadly that is not what I am looking for.I only wanted the white frame/block to be smaller,
so on the sides -left and right- you would see the background picture.
I am going to try something else.
Thanks anyway. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 7, 2017 at 3:09 am #1060904Hi
Kindly give me a screenshot and add details of your request inside the screenshot so i can check it better.Regards
 smartmax
Friend
smartmax
Friend
smartmax
- Join date:
- May 2008
- Posts:
- 538
- Downloads:
- 159
- Uploads:
- 218
- Thanks:
- 72
- Thanked:
- 7 times in 3 posts
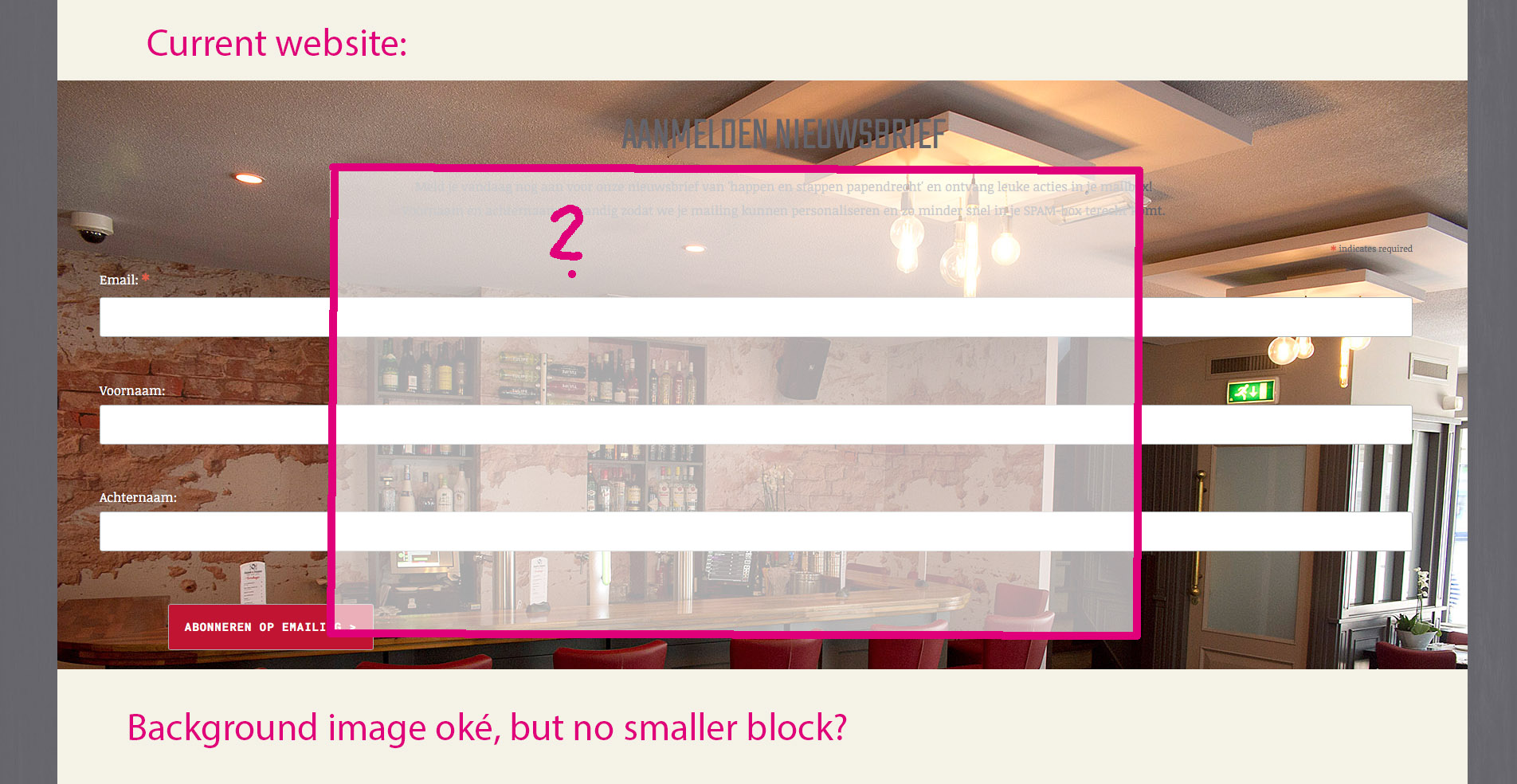
September 7, 2017 at 9:47 am #1060982Goodmorning Pankaj,
Nice to see that you are not giving up 🙂Here are the screenshots, the background image is oké,
I only miss the smaller block on top.http://www.happenenstappenpapendrecht.nl
(on the bottom)-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 8, 2017 at 1:56 am #1061096Hi
Add this code in custom.css file.custom #mc_embed_signup { max-width: 800px; margin: 0 auto; }If you do not want to show bg image remove this code from custom.css
.custom #mc_embed_signup { background-image: url(/images/happenstappen_back.jpg); }Regards
1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
 smartmax 7 years, 3 months ago.
smartmax 7 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum