-
AuthorPosts
-
January 19, 2011 at 5:33 pm #159009
First i shall explain my goal.
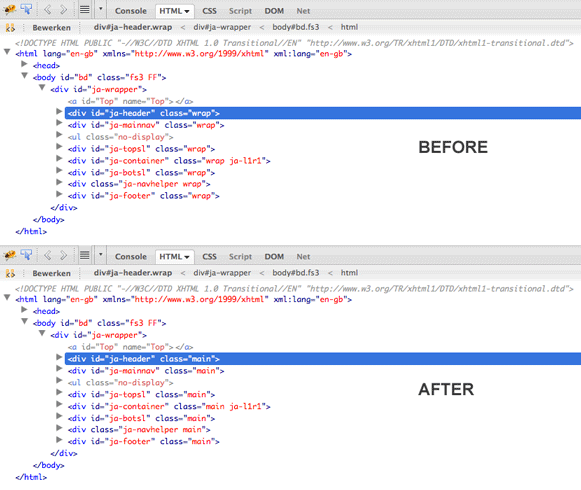
On this link there is well explained how to change the ‘main blocks width’ for the JA_Purity_II template. My question is can i do the same with the T3_Blank template.I used ‘Firebug’ and changed all the class=”wrap” to class=”main” This is what is explained in the above link. See the screenshot.
10730This is what happens on the front-end:
Before:
10732After:
10731I don’t think i have to explain how to do this because it is well explained on the wiki on the link above.
Thx.

korb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
January 20, 2011 at 2:40 am #372782Hi,
The wrap class is for block container. I begin to believe you want a specific div structure for all major blocks.
If so, I think you don’t have to try changing the wrap to main for these wrap classes divs, as you can do what ever you want within the div class main.So again, please try to describe your design goal, I mean what exactly you want to change in the design. You want to have same layout as for the “After” screenshot?
Regards,
DannyJanuary 20, 2011 at 8:50 am #372849<em>@korb 216235 wrote:</em><blockquote>Hi,
The wrap class is for block container. I begin to believe you want a specific div structure for all major blocks.
If so, I think you don’t have to try changing the wrap to main for these wrap classes divs, as you can do what ever you want within the div class main.So again, please try to describe your design goal, I mean what exactly you want to change in the design. You want to have same layout as for the “After” screenshot?
Regards,
Danny</blockquote>Yes exactely, my goal is the screenshot that is called after.
Example:
When i give the #header a background color blue for example, that itnot fill the entire width of my browser, but the specified width i gave in the joomla backend: Extentions > templates > T3 Blank > tab; profiles > specified widthkorb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
January 20, 2011 at 8:57 am #372850I have an idea not sure if this is going to be a reliable solution.
At the end of your-template/css/template.css
add these lines
.wrap {
clear: both;
margin: 0 auto;
max-width: 1200px;
width: 980px;
}This should make both wrap and main have same width. No need to change the code in any way, just some css adjustments as you see.
Regards,
DannyJanuary 20, 2011 at 2:27 pm #372881<em>@korb 216312 wrote:</em><blockquote>I have an idea not sure if this is going to be a reliable solution.
At the end of your-template/css/template.css
add these lines
.wrap {
clear: both;
margin: 0 auto;
max-width: 1200px;
width: 980px;
}This should make both wrap and main have same width. No need to change the code in any way, just some css adjustments as you see.
Regards,
Danny</blockquote>It does work, only i don’t know if this is a cross browser proof way, but that i have to find out.
Only thing is when i add this code to my local template.css it doesn’t respond on it.
Even if i add !important Can you explain that?
I was searching more in the direction like you said Block attributes and parameters to add some parameter that change the class to main and not wrap. Or edit the T3 Default php files, if i could find them.aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
January 20, 2011 at 7:35 pm #372910How about adding this at end of template.css file::
#ja-wrapper{margin:0 auto;width:980px;background:#fff;}
and change background color accordingly
korb Friend
korb
- Join date:
- March 2008
- Posts:
- 315
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 40
- Thanked:
- 48 times in 39 posts
January 21, 2011 at 2:03 am #372957<em>@baswazz 216357 wrote:</em><blockquote>It does work, only i don’t know if this is a cross browser proof way, but that i have to find out.
Only thing is when i add this code to my local template.css it doesn’t respond on it.
Even if i add !important Can you explain that?
I was searching more in the direction like you said Block attributes and parameters to add some parameter that change the class to main and not wrap. Or edit the T3 Default php files, if i could find them.</blockquote>Make sure you are editing and using the default theme, and then clear any cache.
No need to mark styles as !important.
DAuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
baswazz 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum



