Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
November 23, 2017 at 9:40 am #1076153 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 24, 2017 at 2:32 am #1076338Hi
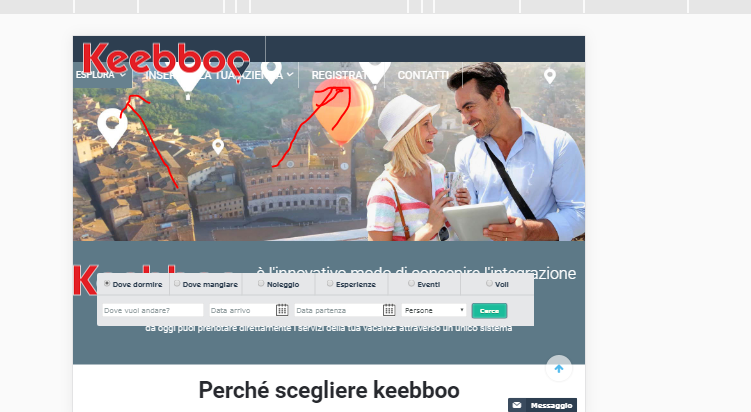
There is not enough space in the menu that it will fit all the items.
Kindly open less folder in the template /variable.less file
now
Find// Point at which the navbar stops collapsing @grid-float-breakpoint: @screen-md-min;Now replace
@screen-md-min;With a value where you want to show the collapse navigation
as an example 1024px;
save file, compile less to css and check.Kindly take backup of all your custom changes in css file except custom.css before compiling less to css.
Regards
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
November 24, 2017 at 8:14 am #1076414thank you, where I must insert the value?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 24, 2017 at 8:40 am #1076426Hi
replace@screen-md-min;With a value where you want to show the collapse navigation
as an example value: 1024px;Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.We moved to new unified forum. Please post all new support queries in our New Forum