Tagged: changes, default, JAMovieMax
-
AuthorPosts
-
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 14, 2016 at 6:47 pm #899560Hi,
I am using the JA-Movimax Template. And I have some changes to make to the page. I have already developed by site, but I have having some difficulty making required changes to some certain parts of the site.Kindly help with the codes to resolve the following. Please, find the images attached:
- Where can I position my login module in the template. I noticed there’s no login. Please, tell me where to get the login and the position on the JA-Moviemax Template.
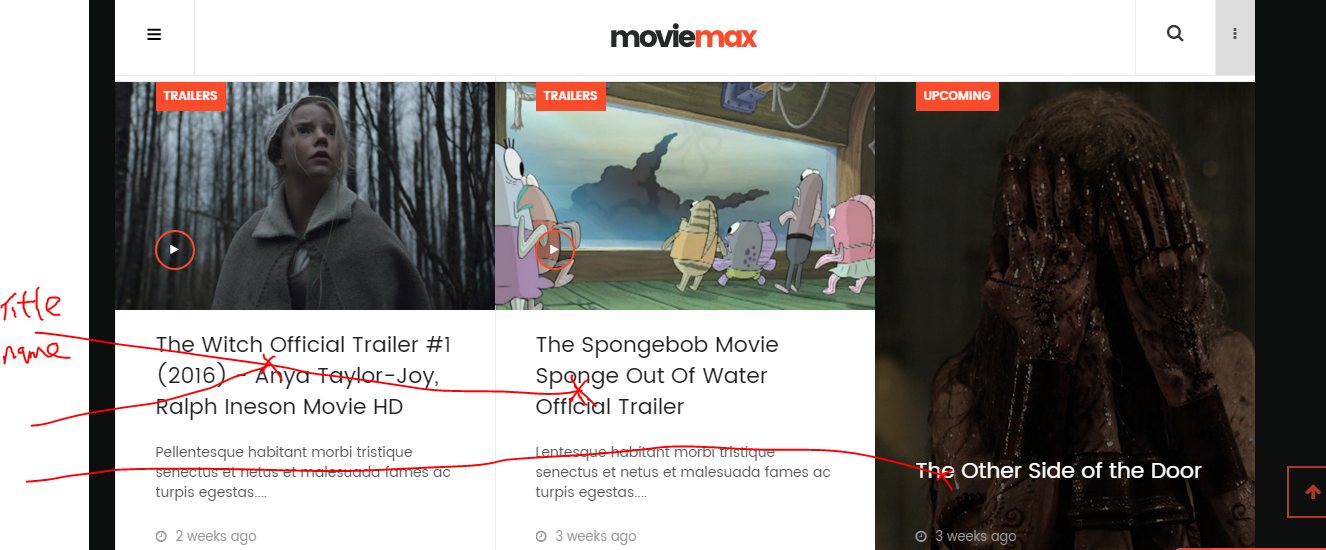
- article1.png…how can I disable the article titles? I do not want to see the article title. All I want is the images and the content of the article. I want to disable the article title not to show at the front end.
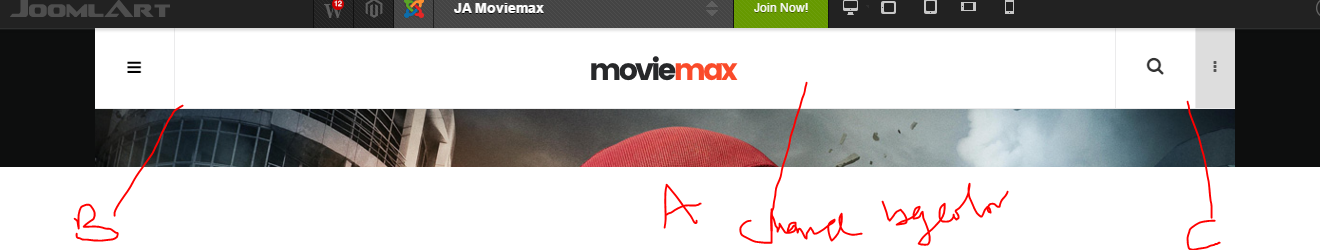
- I noticed in header1.png that there’s no white space between the Slideshow Banner Image and the menu. But in header2.png, there’s a white space. How can I cover the white space?
- Also, I want to change the bgcolor of the white space at the menu top (header) see header2.png.
Please, send me the code and how to use. I will be able to do the needful.
Thank you so much.
Best Regards.

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 15, 2016 at 7:56 am #899763Hi,
You can find my answer with your request below
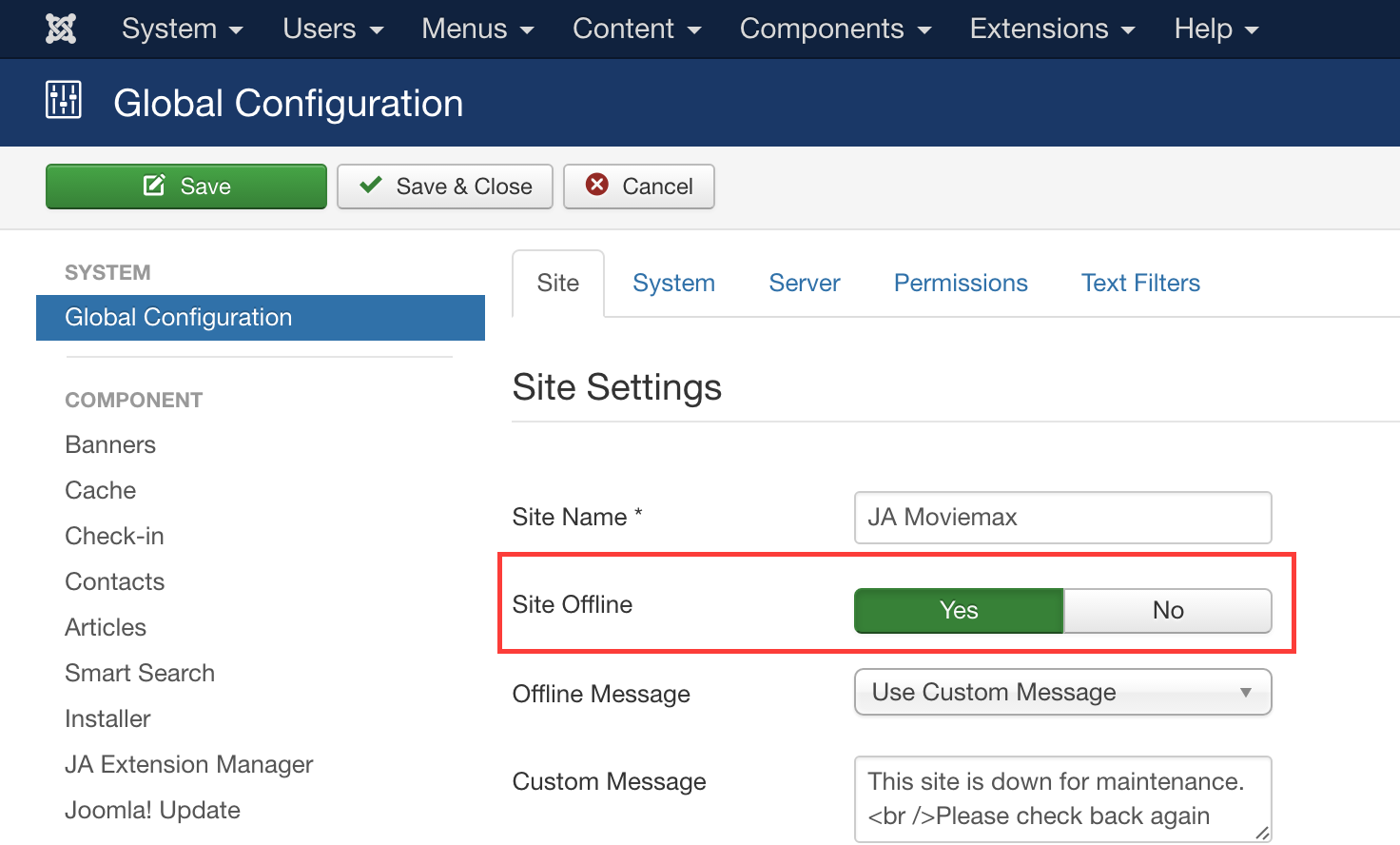
1) Login module of you mentioned above is Site Offline option from Global configuration and you have a look login_module image
2) This way will help you to remove the title under Article Category module
Open templates/ja_moviemax/html/mod_articles_category/articlelist.php file
find and change
<h3 class="article-title"> <?php if ($params->get('link_titles') == 1) : ?> <a title="<?php echo $item->title; ?>" href="<?php echo $item->link; ?>"> <?php endif; ?> <?php echo $item->title; ?> <?php if ($params->get('link_titles') == 1) : ?> </a> <?php endif; ?> </h3>to
<h3 class="article-title"> <?php if ($params->get('link_titles') == 1) : ?> <a title="<?php echo $item->title; ?>" href="<?php echo $item->link; ?>"> <?php endif; ?> <?php if ($params->get('link_titles') == 1) : ?> </a> <?php endif; ?> </h3>3) Open templates/ja_moviemax/images/logo.png file
Look at the logo screenshot, you will see blank space around the logo is very big, you need to crop it.
4) Create templates/ja_moviemax/css/custom.css file and add new CSS style and change
background-colorto the color of your need#t3-header .container { background-color: red !important; }Regards
-
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
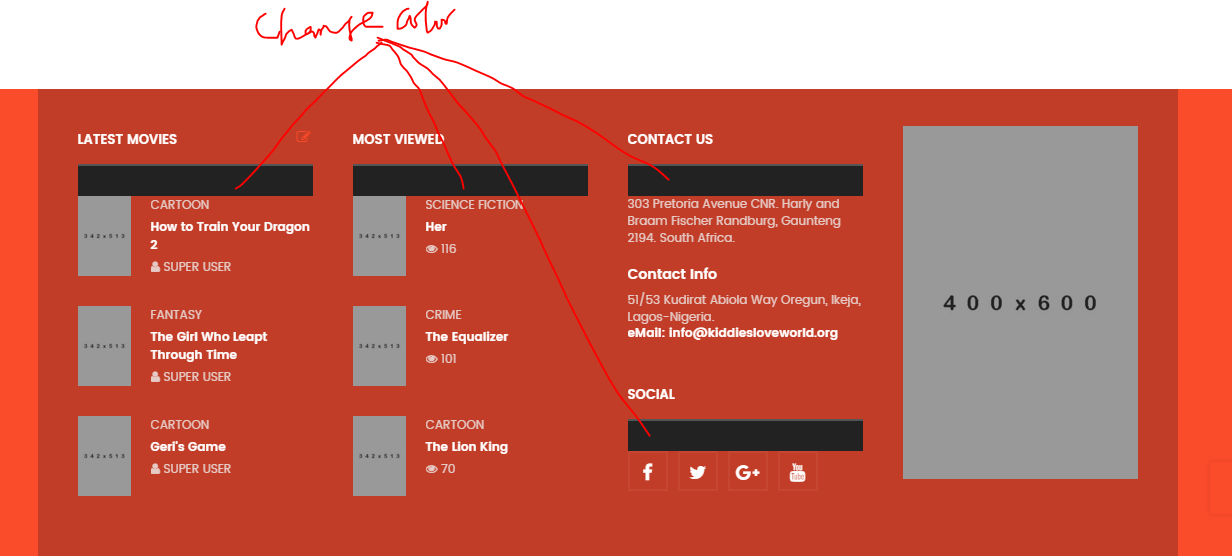
March 15, 2016 at 6:17 pm #900062Kindly look into the attached images and tell me how I can change the background colors. See footerbanner2.PNG
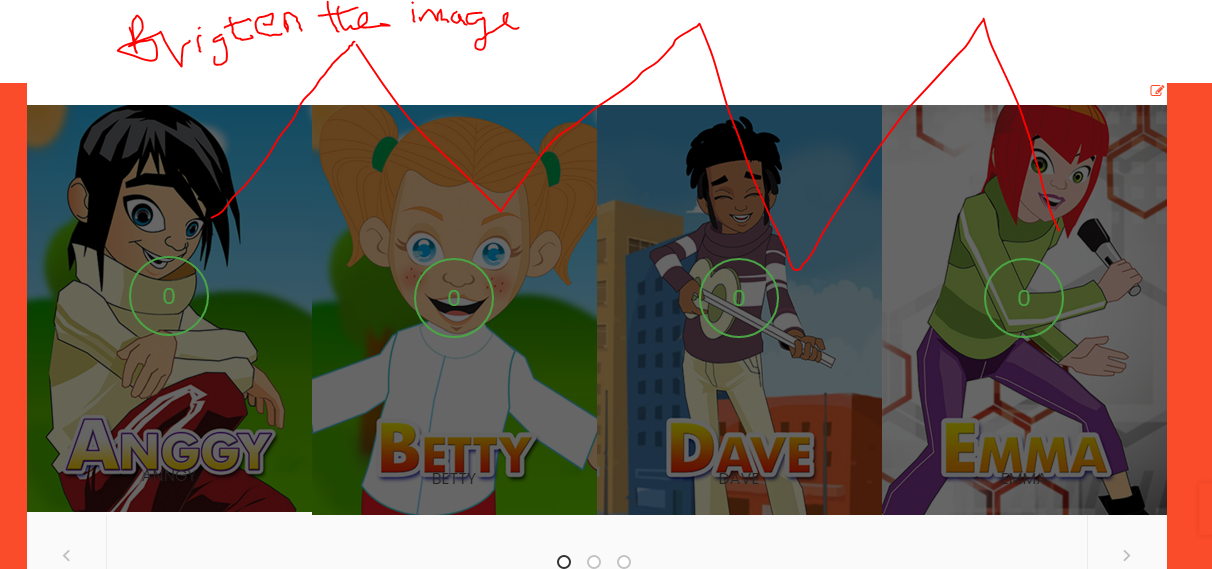
See Character.png. How can I remove the blurry effects on the pictures?
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 16, 2016 at 2:36 am #900213You can fix both the problems of your site with my tweak below
Open templates/ja_moviemax/css/custom.css file and add new CSS style
.t3-footnav .t3-module .module-title { border-bottom: 2px solid #C23D27 !important; background: #C23D27 !important; } .article-slide .item-intro .rating-score { border: 2px solid #C23D27 !important; color: #C23D27 !important; }1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 9 months ago.
Ninja Lead 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum