Tagged: changes, default, JAMovieMax
-
AuthorPosts
-
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 9, 2016 at 4:54 pm #897434Hi,
I was using Ja-Player before, but due to some restrictions by virtualmart, I had to change the Template.
Now, I am using the newest Template; JA-Moviemax. I am finding it interesting and it very interesting. And it’s meeting my needs.
Please, kindly find the attached JPEGs and attend to my needs.
I want to make some changes:
A
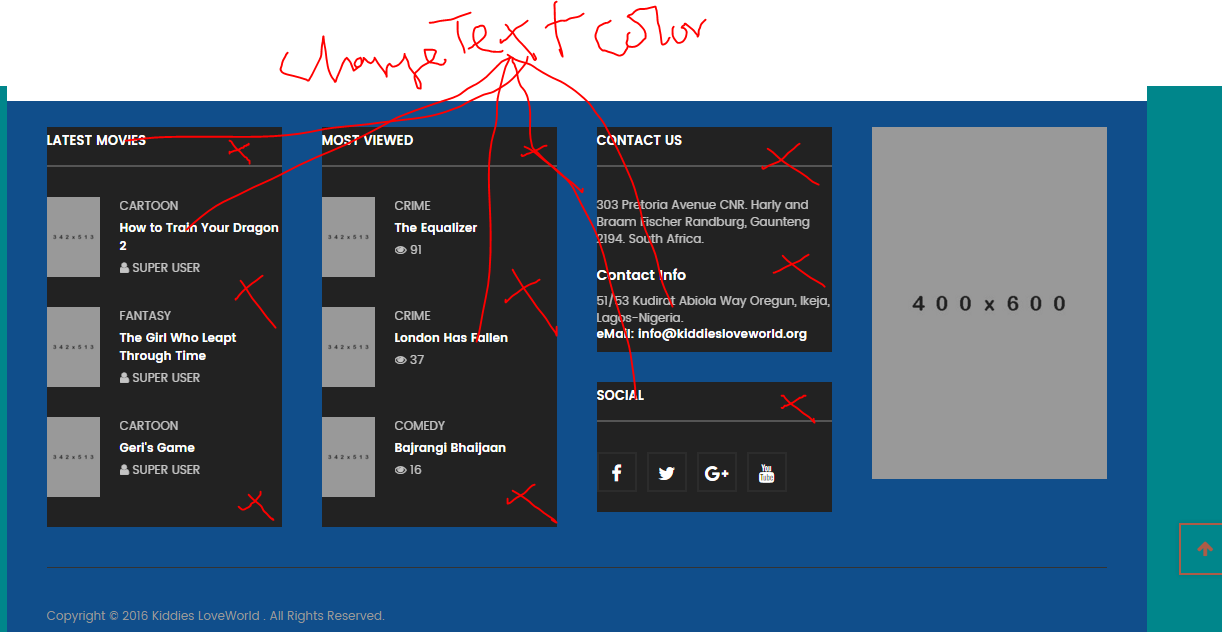
Check: change1.png
I was able to change the background colour of the footer t3, but the inner parts turned black. How can I change the colour of the inner part to the same colour of the footer. See change1
Also, how can I change the text colours. See change1B
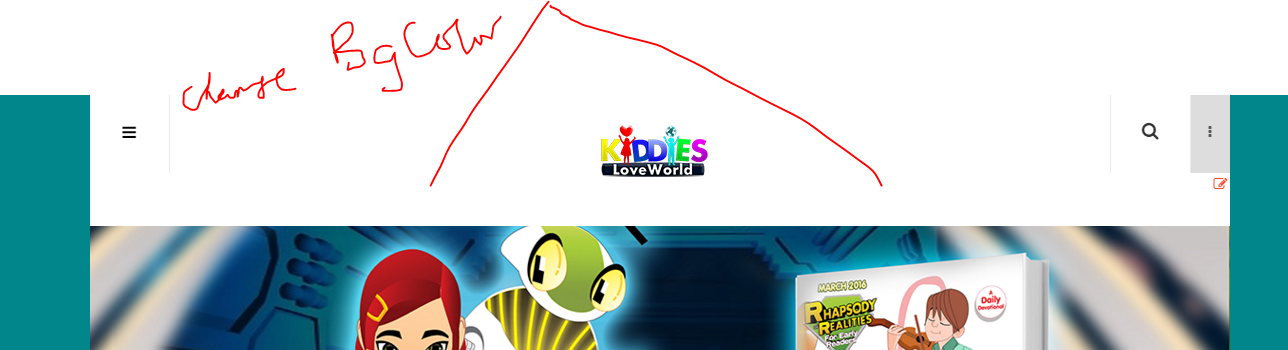
Check: change2.png
How can I change the colour of the top. Currently it’s showing white. I want to change it to my desired colour.
Also, I observed that the ‘login’ is not available on the page. How can I activate that?
Also, how can I change the direction of the menu, if possible. Though, I like the idea of the menu by the side, I just want to know if it’s possbile to change the direction/positioning of the main menu.C
The Slideshow Banner is static, how can I make it dynamic automatically? The Banner does not have any movement, unless you click on the navigation button. How can I make the banners move automatically?D
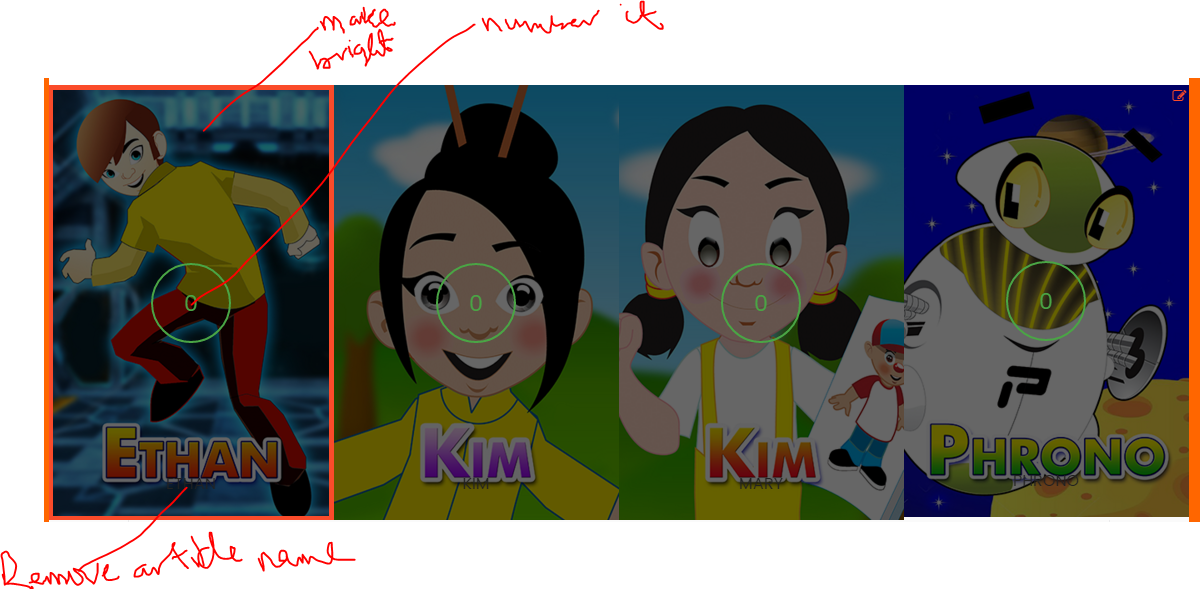
The Slideshow makes use of articles in categories, but the article name is showing on the banner, how can I remove that. See change7.png. I have updated the settings not to show the article titles, but the article titles are showing there. How can I remove them?E
Check: change7.png
I noticed that the images are not sharp, based on the template. How can I make the images sharp?
Also, the name of the article is showing on the pages. I have updated the settings not to show the article titles, but the article titles are showing there. How can I remove them?

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 10, 2016 at 7:55 am #897707Hi
If you use editor like Firebug in Firefox or Inspect Element in Chrome, you can easily make change in style. What I usually do is set Compress CSS in Template manager to No, then hover on any HTML element (i.e. button, tag, text, …) you want and right click on it and then click on inspect element, it will show you which CSS class it is using and which CSS file and the path to this element on the right side. Then you can create a new css called custom.css and add your custom css into this new file. This file keeps your customisation not be lost when updating new template.
Let me take an example for question #1:
- Create this new file: ROOT/templates/ja_moviemax/css/custom.css
- You wanna change the color for text: LATEST MOVIES, MOST VIEWED,.. you right click these text and see the inspect element: http://prntscr.com/addvf3
You know how it’s styled and add this rule:
.t3-footnav .t3-module .module-title { color: #ffffff; }into ‘custom.css’ file (created above) and change the color to your desired color
- The same with the inner of module in footer: http://prntscr.com/addxmk
You can add
background-colorproperty for this inner class:.t3-footnav .t3-module .module-inner { background-color: #fff; }1 user says Thank You to Saguaros for this useful post
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 10, 2016 at 9:48 am #897783Thank you so much. So helpful.
I will see what I can do
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 10, 2016 at 10:18 am #897794Please, what code can I use to make the Banner automatically scrollable.
I couldn’t find the code to change the color of the marked areas. see Change1.png
Please, send me the exact code to do the needful…
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 11, 2016 at 8:08 am #898278Hi
In order to make the automatic play, you open the file: ROOT/templates/ja_moviemax/html/mod_articles_category/slideshow.php
Look for the script at the end of file:
(function($){ jQuery(document).ready(function($) { $(".article-slideshow").owlCarousel({ items: 1, singleItem : true, itemsScaleUp : true, navigation : true, navigationText : ["<i class='fa fa-angle-left'></i>", "<i class='fa fa-angle-right'></i>"], pagination: true, merge: false, mergeFit: true, slideBy: 1, autoPlay: true, }); }); })(jQuery);Make sure that you have
autoPlay: trueparameter as above.For the change in change1 image, I send you detailed guideline in my 1st reply, you should check it carefully again.
If you’re not familiar with CSS, I recommend you to hire a developer to get it done for you as customizing will take time.
1 user says Thank You to Saguaros for this useful post
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 12, 2016 at 6:29 pm #898726I checked the file from the directory you specified, the auto play parameter is set to true.
Still the banner is not moving automatically.
- The article name is showing on the Banner1, How can I remove it? I tried removing from the ‘inspect element’ but I could not save the changes. What other method can I use to remove the article name on the banners?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 14, 2016 at 7:54 am #899316It should be
autoPlaynotautoplay(the ‘P’ in capital)For the article name in slideshow: http://prntscr.com/af0jd8 , you can use css to hide it:
- Open the file: ROOT/templates/ja_your_default_template/css/custom.css
- Add this css rule:
.article-slideshow .article-title { display: none; }
1 user says Thank You to Saguaros for this useful post
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 14, 2016 at 10:31 am #899384Thank you so much. I did what you asked me to do and they all worked.
But, how can I can make the picture sharp? Default the images are blurry.
Find attached image.
Also, how can I add different slideshow styles? Its only sliding left-right. I want to be able to change the slide styles.
I suggest that you modify the slideshow module to include the slide styles….
softchris4ol Friend
softchris4ol
- Join date:
- October 2013
- Posts:
- 46
- Downloads:
- 44
- Uploads:
- 39
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
March 16, 2016 at 11:11 pm #900817Please, I need your help.
How can I add a background tune to my site without a module. I want when somebody launches the site, it starts playing music.
Just send the me the code and tell me where to put it and I will do the needful.
Best Regards.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 18, 2016 at 1:36 am #901572For the image, you can add this css into ‘custom.css’ file:
.article-slide .item-intro .item-image::before { opacity: 0 !important; }With the number in each item, it’s rating number of an article, I guess at this moment, article on your site has no rating so ‘0’ will show there
Regarding to the slide: Actually, it’s Articles Category module with type of slideshow, you will need to customise the slideshow layout of this module: ROOT/templates/ja_moviemax/html/mod_articles_category/slideshow.php
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 9 replies, has 2 voices, and was last updated by
Saguaros 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum