-
AuthorPosts
-
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 20, 2017 at 4:12 pm #1063154Need some help.
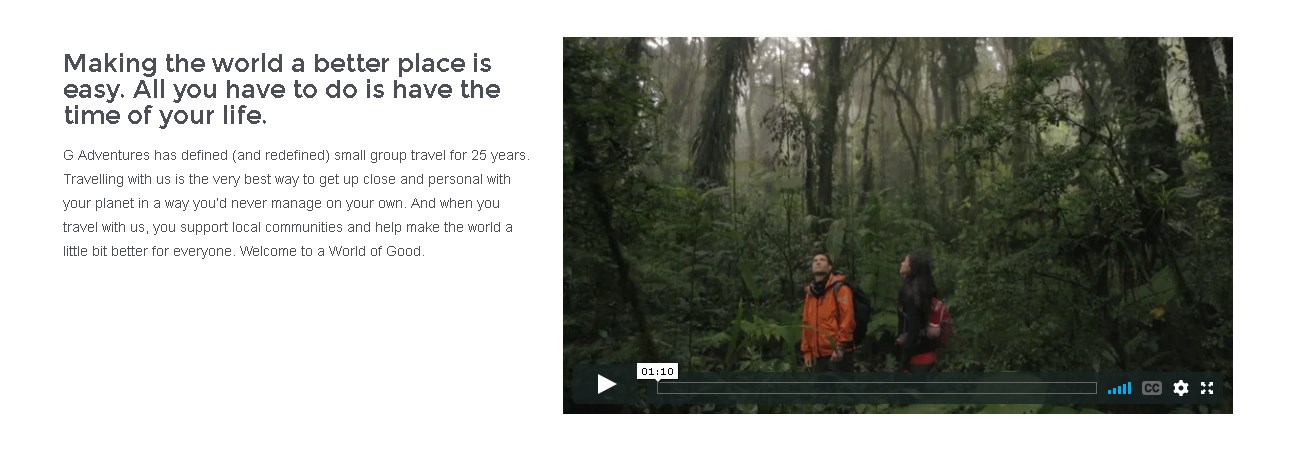
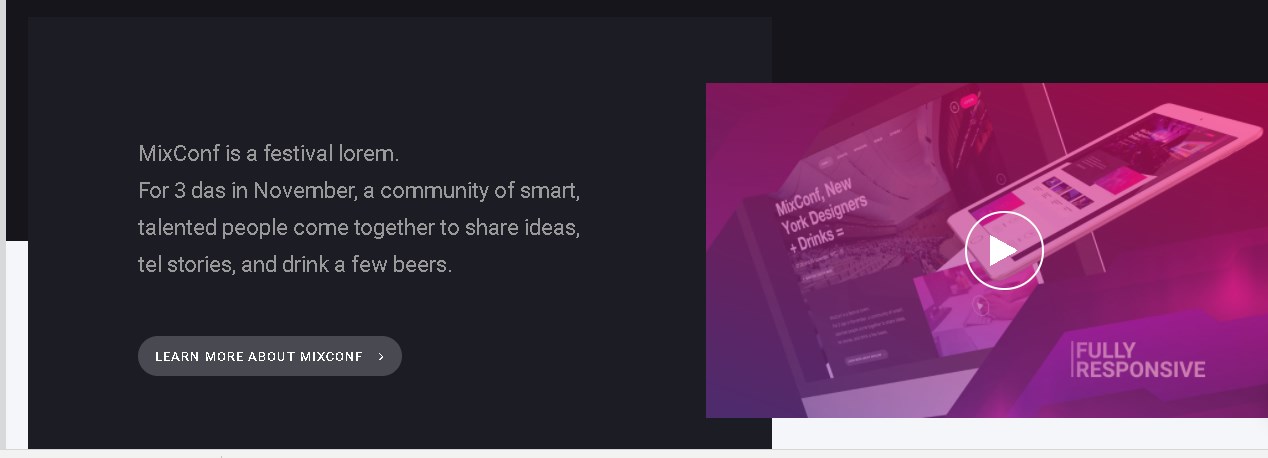
Is it possible to turn the video module (screenshot "current…) to video module in screenshot (how_to_get..)?
Regards.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 2:13 am #1063216Hi
In this case you can simply create a custom html module and publish it.
The code would be like this<div class="col-sm-7 video-content"> <p> abcs your text</p> </div> <div class="col-sm-5 video-player"> <iframe src="https://player.vimeo.com/video/146314880?api=1&player_id=player1" width="630" height="354" frameborder="0" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen=""></iframe> </div>Regards
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 21, 2017 at 3:14 am #1063239Hi,
I implemented, one issue, how do I get it to be responsive? It flows over in mobile and tablet view.Thanks in advance.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 3:39 am #1063246Hi
You can replace the width value to 100% to make the iframe responsive.Regards
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 21, 2017 at 4:16 am #1063250Hi,
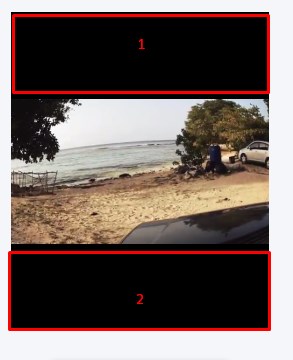
I made change, it is now responsive. How do I get rid of the black space in the video frame? See screenshot.Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 21, 2017 at 5:41 am #1063263Hi
You can not because its responsive and change the size as per container size.
Its the same height that you added in the iframe.Regards
cytropics Friend
cytropics
- Join date:
- April 2014
- Posts:
- 44
- Downloads:
- 38
- Uploads:
- 20
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
September 21, 2017 at 3:34 pm #1063361Hi,
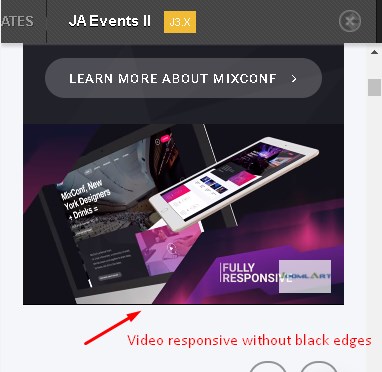
I noticed it is done in your demo. See screenshot attached. Was hoping to apply something similar.Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 22, 2017 at 1:23 am #1063408Hi
In demo its using JA ACM module that is style with different css,php and js file and changes its height value as per screen size reduces.
I suggest you to use JA ACM module to get the same style.Regards
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 2 months ago.
Pankaj Sharma 7 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum