-
AuthorPosts
-
gremlin radio Friend
gremlin radio
- Join date:
- December 2014
- Posts:
- 53
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
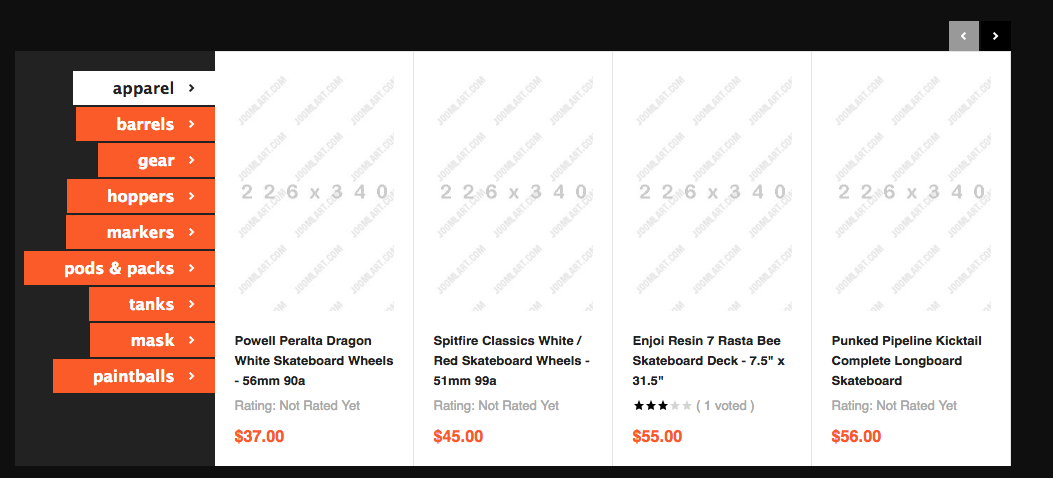
April 19, 2016 at 12:19 am #919499Pavit helped with with a custom CSS file but is only worked on the main menu and not all the menus and or headers to the modules. Attached are some pictures to help you see what I’m seeing. Is there a CSS code to change the modules titles as well.
This is our thread: https://www.joomlart.com/forums/topic/quickstart-package-2/
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 19, 2016 at 4:27 am #919598HI
Add below code in custom.css file to make them capital ..ja-tabswrap.default .ja-tabs-title-left ul.ja-tabs-title li h3 { text-transform: uppercase!important; } .module-title { text-transform: uppercase!important; }gremlin radio Friend
gremlin radio
- Join date:
- December 2014
- Posts:
- 53
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
April 19, 2016 at 11:10 pm #920084The above css code didn’t work. Attached is the css file. Is there something wrong with it?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 20, 2016 at 2:21 am #920105Hi
The code should work , Kindly check it again , you have not added the code in custom.css .
You can see there is no code showing : http://prntscr.com/aufjtw1 user says Thank You to Pankaj Sharma for this useful post
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 8 months ago.
Pankaj Sharma 8 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum