-
AuthorPosts
-
amarks56 Friend
amarks56
- Join date:
- June 2011
- Posts:
- 76
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 35
- Thanked:
- 3 times in 1 posts
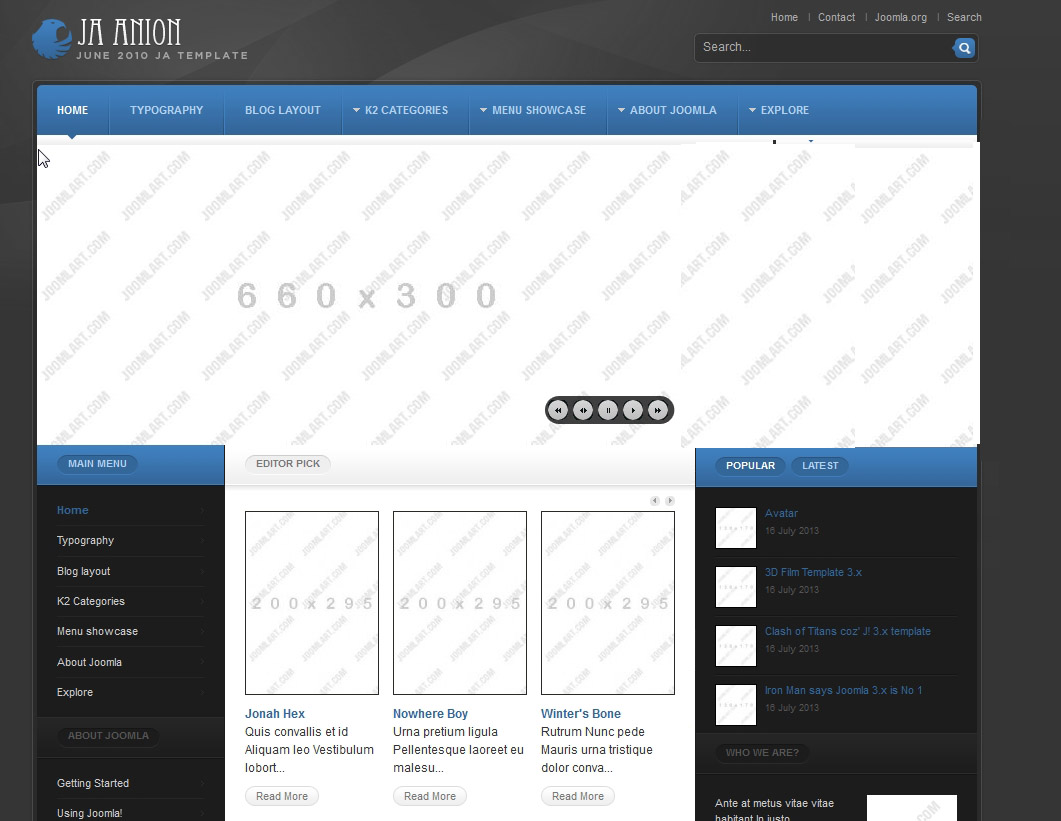
September 17, 2013 at 12:43 am #190668How can I make the slideshow wider by pushing down the module on the right? Like this picture. Thanks!
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 17, 2013 at 5:00 pm #506123@amarks56: You can try to do this way
Open templates/ja_anion/etc/layouts/default.xml file
From
<blocks name="top" style="xhtml">
<block name="header" type="header"></block>
<block name="cpanel" type="usertools/cpanel"></block>
<block name="mainnav" type="mainnav" markup="3"></block>
</blocks>
<blocks name="middle" colwidth="20" markup="3">
<block name="content-mass-top" style="raw">content-mass-top</block>
<block name="content-top">content-top</block>
<block name="inset1" width="20">left</block>
<block name="right1" width="30">right</block>
</blocks>
Change to
<blocks name="top" style="xhtml">
<block name="header" type="header"></block>
<block name="cpanel" type="usertools/cpanel"></block>
<block name="mainnav" type="mainnav" markup="3"></block>
<block name="slideshow" style="raw">content-mass-top</block>
</blocks>
<blocks name="middle" colwidth="20" markup="3">
<block name="content-top">content-top</block>
<block name="inset1" width="20">left</block>
<block name="right1" width="30">right</block>
</blocks>
Remember to clear cache from Admin area. Let me know if it helps
Regards
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 3 voices, and was last updated by
 Ninja Lead 11 years, 3 months ago.
Ninja Lead 11 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Make slideshow wider and move module
Viewing 3 posts - 1 through 3 (of 3 total)