Hi
For a client I’ve been asked to build a responsive template. The biggest “concern” I have, is that he wants the website to look like a present, with a ribbon on it. I am having difficulties in seeing how I can produce that. I know and do CSS, but not sure if I can see exactly how I can build the design, or what template to use to base the design on. I have been looking at Beranis as an option, but not quite sure how the ribbon could be made responsive.
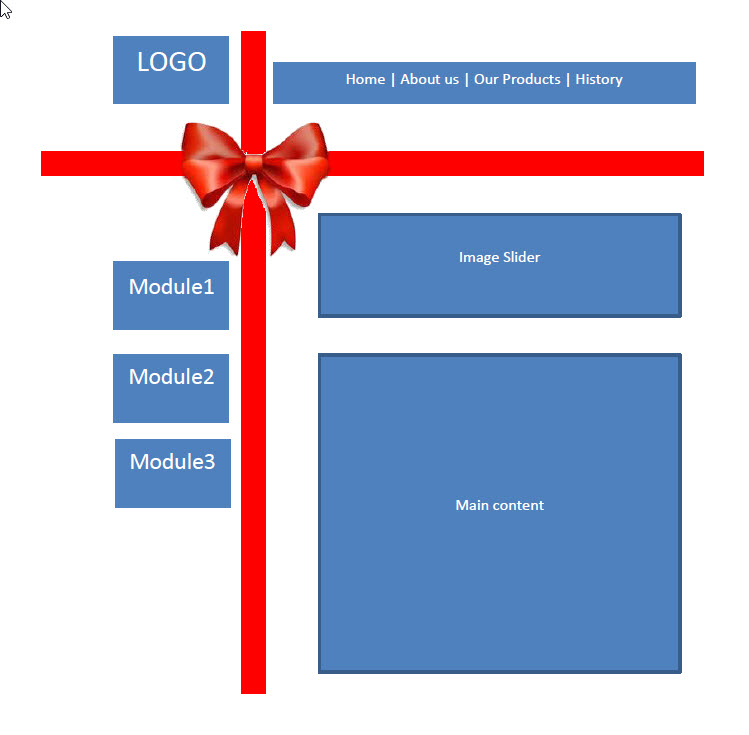
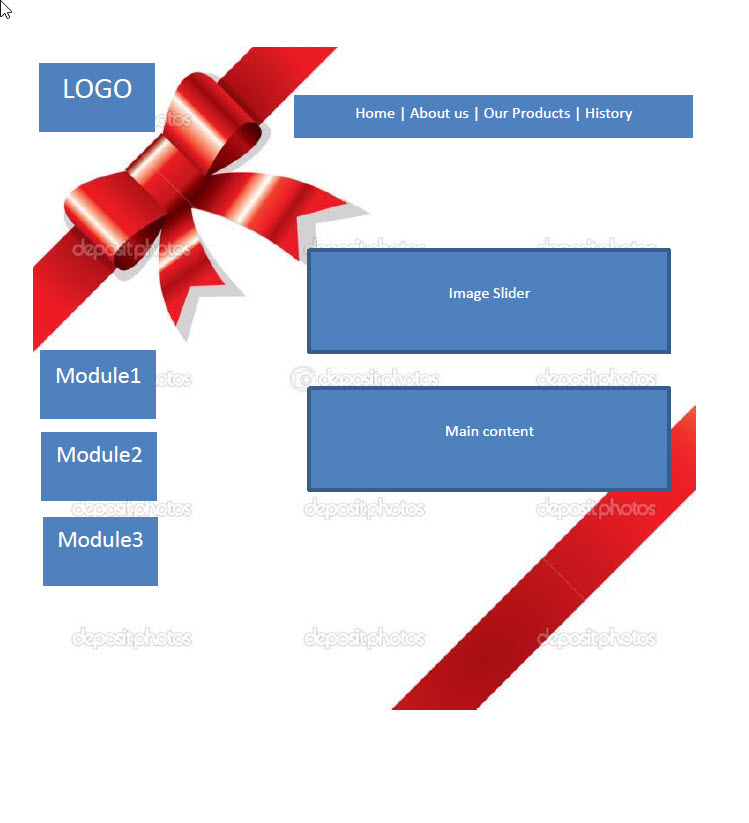
I was hoping that someone could tell/advice me, how the design could be done, so it reflects one of the two mock-ups attached. The important part, is of course, that the ribbon is present on the site, even when shown on an Ipad. For a smartphone it is not important, but for tablets it would be.
Anyone got some ideas?
Regards
Regin
phong nam 11 years, 5 months ago.