-
AuthorPosts
-
 wdiggles
Friend
wdiggles
Friend
wdiggles
- Join date:
- March 2011
- Posts:
- 41
- Downloads:
- 34
- Uploads:
- 9
- Thanks:
- 8
- Thanked:
- 5 times in 3 posts
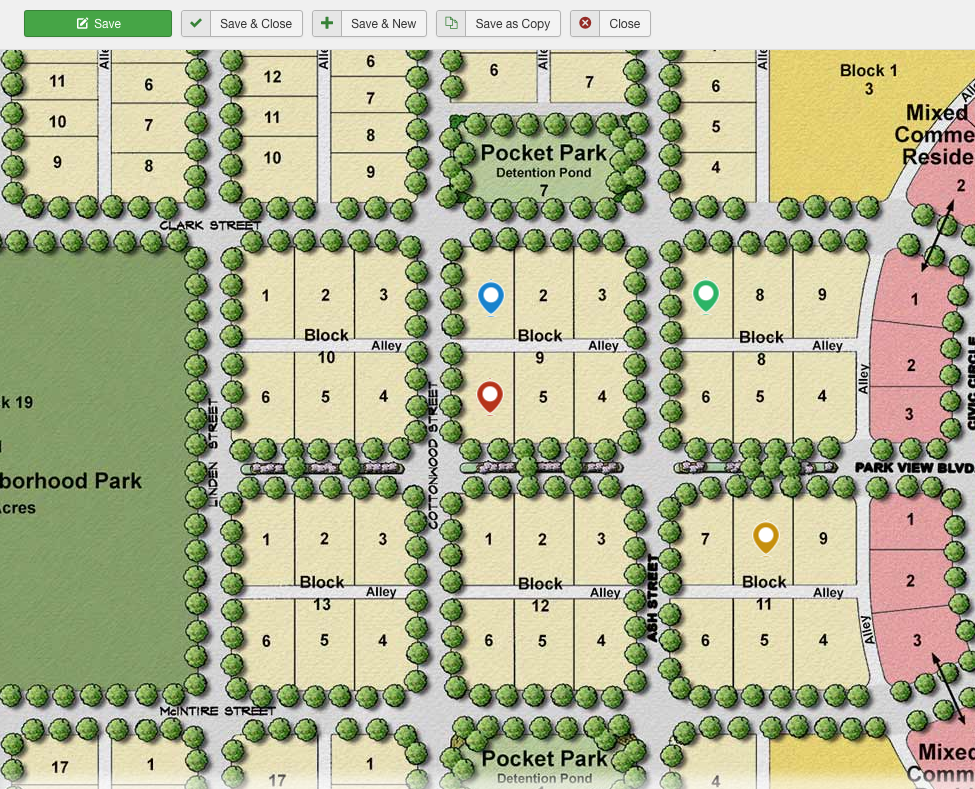
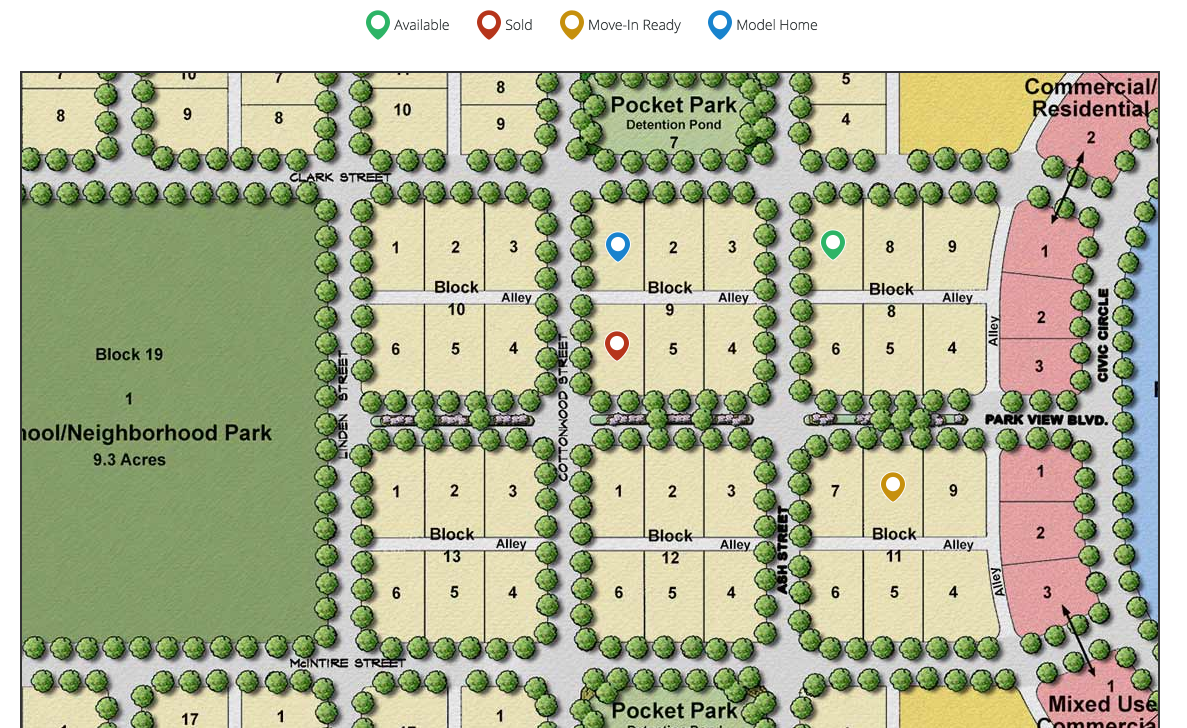
June 8, 2017 at 12:20 am #1040465The project I am using Hotspot for is a real estate site plan that will have a lot of hotspots on it. After trying a number of different ways to get Hotspot to behave the way I want, I found that these modifications work for my purposes.
ONE: Instead of the image scaling for different screen sizes, which is causing the inconsistent positioning, I made ja-map-wrap a set size and display the hotspot map inside of it. The hotspot map is always sized to 100% and scrolls around inside the ja-map-wrap div. This way there is never an issue with scaling. Also, I think the user experience is better than trying to interact with a very small map on a phone.
TWO: There was still an issue with the marker positioning being inconsistent. It was working fine sometimes but other times it wasn’t. I figured out that in order to get consistent placement, the image inside the marker control tab of the module needs to be displayed at 100% as well.
After addressing these two items, the marker positioning is consistent.
Here is what I used for the CSS code:
CUSTOM.CSS .jai-map-wrap { position: relative; width: 100%; overflow: auto; text-align: center; height: 800px; } .jai-map-container { max-width: 9999px !important; } .jai-map-container:before { background: #333 url(../images/icon-scroll.png) no-repeat; background-size: 15px 15px; background-position: 5px 9px; content: 'MAP SCROLLS'; font-weight: bold; display: inline-block; position: absolute; left: 0; top: 0; color: #eff0f0; padding: 5px; padding-left: 25px; padding-right: 7px; border-radius: 0px 0px 4px 0px; } .jai-map-container img { max-width: 9999px !important; } ADMINISTRATOR TEMPLATE.CSS OVERRIDE /** The image I am using is 2000px wide. Set this value to the actual width of your image **/ .media-preview { width: 2000px; }.jai-map-container:before displays text to inform the size visitor that the map image is scrollable. Otherwise, it is not necessary.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 8, 2017 at 2:17 am #1040482Thanks for sharing this.
It may helps others too and Team will also check this.Regards
-
AuthorPosts
This topic contains 16 replies, has 3 voices, and was last updated by
 Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum