-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 10, 2018 at 4:00 am #1085948Hi open template folder /css/custom.css file and add below code
.masthead .container {max-width:100%!important;}Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
January 12, 2018 at 3:09 am #1086426This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 12, 2018 at 3:18 am #1086428Hi
use this code in custom.css file.masthead .container { max-width: 100%!important; padding-top: 70px; }it will fix both issues.
Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
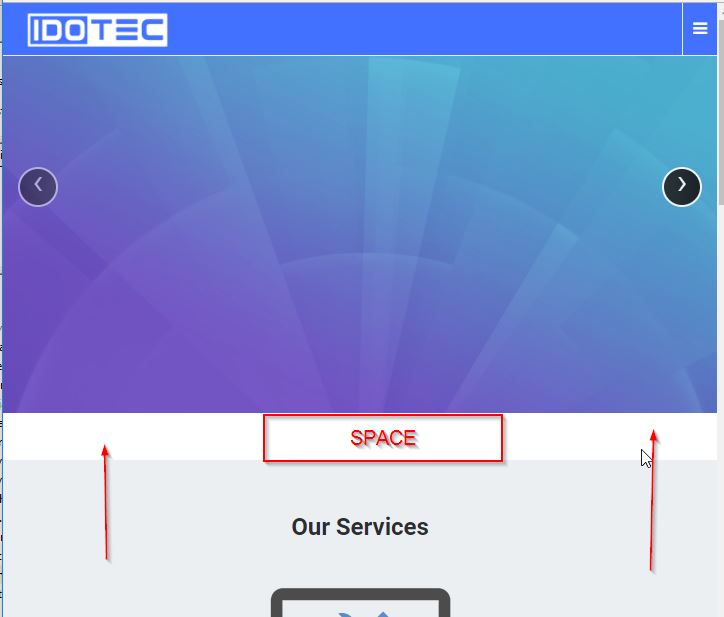
January 12, 2018 at 4:12 am #1086435That didnt work , check it out, i published slide show on frontpage on the masthead position and look what happened? when shrink the screen to a mobile size check the space that makes cuz of the 70px padding, and regardless it displays not properly, check the contacts aswell, same issue
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 12, 2018 at 4:16 am #1086436Hi
Kindly post a screenshot how you want to display the modules?
Becuase currently the code is working on your site and header is not hiding the module as you asked.
Regardscrossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
January 12, 2018 at 4:38 am #1086445This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 12, 2018 at 4:44 am #1086449Hi
replace the older code with this code.masthead .container { max-width: 100%!important; padding-top: 70px; padding:0px; }If you feel the slideshow or map is cut by header, kindly increase the value of 70px in the code i shared above.
Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
January 12, 2018 at 4:50 am #1086450Doesnt work properly, the 70px padding becomes a bottom padding when shrinking the screen to a mobile, see screenshot , it happens in the contact us page with the gmap
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 12, 2018 at 6:43 am #1086460Hi
I have not found the block on the contact us page like in your screenshot.
The code I shared is for the masthead position only, Kindly share the URL and device details on which you want to reduce the bottom padding as in your screenshot.
So i can replicate it and suggest you changes.Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
January 13, 2018 at 3:56 am #1086552This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 15, 2018 at 1:25 am #1086675Hi
You have a code in custom.css file to creating this padding@media (max-width: 767px){ .itemid-101 .wrap.sections-wrap { padding-top: 47px; } }Remove this code to remove the padding.
Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
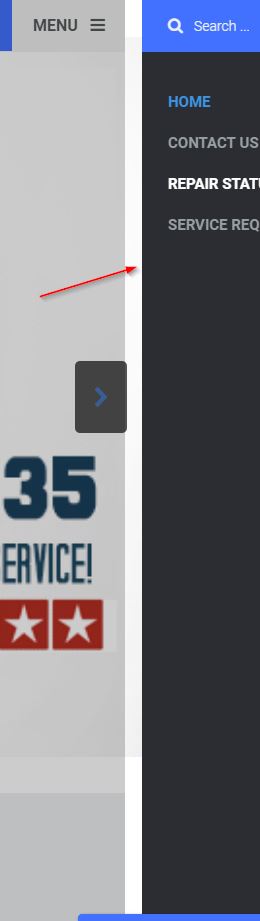
January 16, 2018 at 9:42 pm #1087072that code is there cuz you guys provided it to fix the cropping of the t3.navbar on mobile, check the homepage of my website on a mobile view and you will see how the slider pictures get crop by the navbar. so this going back and for, and it looks its a issue related with the uber template, not having a absolute position on the slideshow position, any slideshow module published inthere get the same issue (navbaroverlpapping/cropping)… would you provide the steps to reproduce the uber-music slideshow, cant get it to work!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 17, 2018 at 1:33 am #1087085Hi
You should use this code@media(max-width:468px) {#section-121{padding-top:50px}}The older code does not seem for the slideshow as there is different id.
It works only for mobile.Regards
crossix Friend
crossix
- Join date:
- June 2015
- Posts:
- 57
- Downloads:
- 9
- Uploads:
- 12
- Thanked:
- 1 times in 1 posts
January 17, 2018 at 1:48 am #1087094 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 17, 2018 at 1:58 am #1087098Hi
Try this code in custom.css.t3-off-canvas { z-index: 100!important; visibility: hidden; width: 270px;}Regards
AuthorPostsThis topic contains 17 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 10 months ago.
Pankaj Sharma 6 years, 10 months ago.The topic ‘masthead witdh’ is closed to new replies.
Jump to forum