-
AuthorPosts
-
Ly Long Ly Long Friend
Ly Long Ly Long
- Join date:
- September 2014
- Posts:
- 25
- Downloads:
- 80
- Uploads:
- 34
- Thanks:
- 26
August 11, 2014 at 8:41 am #200414Hi there
May I asks you a question about Megamenu
Every time I interactive with Menu like add, publish or unpublish Menu Item, It alway lose Megamenu format
To fix it, I have to go to Main Menu and set Language = All to all Menu item
Then i have to go to Template Manager -> Megamenu and fix it to right format
And the rusult is
Can you tell us a little about this problem, and if you can please fix it to us
Thanks in advance for your kind help.
I look forward to hearing from you soon.

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 12, 2014 at 10:58 am #545621Something is not right in the configuration from Menu of your site. You have to change with my solution below
+ Create Main menu and set it ALL language(only HOME page).
+ Create Main menu EN language with all menu items and set it EN language.
+ Create Main menu VN language with all menu items and set it VN language.
You can have a look at userguide more detail for reference here
With broken menu issue, you can change width in menu item like this screenshot
Ly Long Ly Long Friend
Ly Long Ly Long
- Join date:
- September 2014
- Posts:
- 25
- Downloads:
- 80
- Uploads:
- 34
- Thanks:
- 26
August 15, 2014 at 9:29 am #546107Thank for your help but can I ask more about module Connect with us
I have just unpublished and then published it
Then the format also have been broken
I still haven’t changed anything in code
Can you tell me a little about this problem, and if you can please fix it :laugh:
Thanks in advance for your kind help.
I look forward to hearing from you soon.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 18, 2014 at 7:28 am #546309It looks like you enable the default editor when adding content to this custom HTML module. A known issue is that editor often strips tags in custom HTML module so that it’s broken on your site.
First of all, you will need to disable default editor by going to: Admin site -> Global Configuration -> Default Editor set Editor – None
Then go to Connect with us module in Module Manager and add following content:
<p>We're on Social Networks. Follow us & get in touch.</p>
<!-- AddThis Follow BEGIN -->
<div class="social-list addthis_toolbox">
<a class="addthis_button_facebook_follow" addthis:userid="joomlart"><i class="fa fa-facebook"></i></a>
<a class="addthis_button_twitter_follow" addthis:userid="JoomlArt"><i class="fa fa-twitter"></i></a>
<a class="addthis_button_google_follow" addthis:userid="joomla.org/rss.html"><i class="fa fa-google-plus"></i></a>
<a class="addthis_button_rss_follow" addthis:userid="joomla.org/rss.html"><i class="fa fa-rss"></i></a>
<a class="addthis_button_linkedin_follow" addthis:userid="joomla"><i class="fa fa-linkedin"></i></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-523d4894767843b5"></script>
<!-- AddThis Follow END -->
and it will look like this
-
1 user says Thank You to Ninja Lead for this useful post
Ly Long Ly Long Friend
Ly Long Ly Long
- Join date:
- September 2014
- Posts:
- 25
- Downloads:
- 80
- Uploads:
- 34
- Thanks:
- 26
August 20, 2014 at 3:18 am #546610Ok, I got it. Well, It’s very kind of you, but I really need your help for several times more.
And today i want to ask about responsive problem
In JA_University_t3 – Home Styles I can find easily the place to put slideshow at slideshow position. And it’s responsive by auto hide when people view on mobile, tablet…
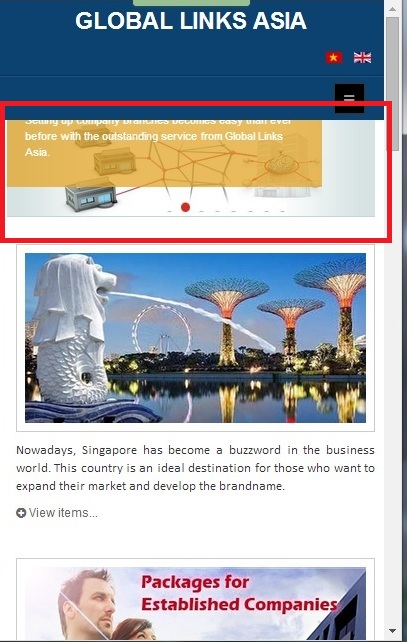
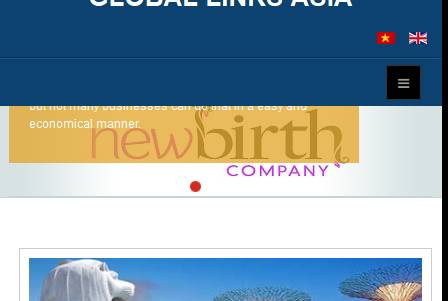
But in JA_University_t3 – Default Styles I can’t find slideshow position. So I have to put it in otherinfo position. And as the result, when people view on mobile, tablet… it isn’t responsive. It isn’t hidden as usual and the caption box is too high and lose some sentences.
Can I hide it like when it was put at JA_University_t3 – Home?
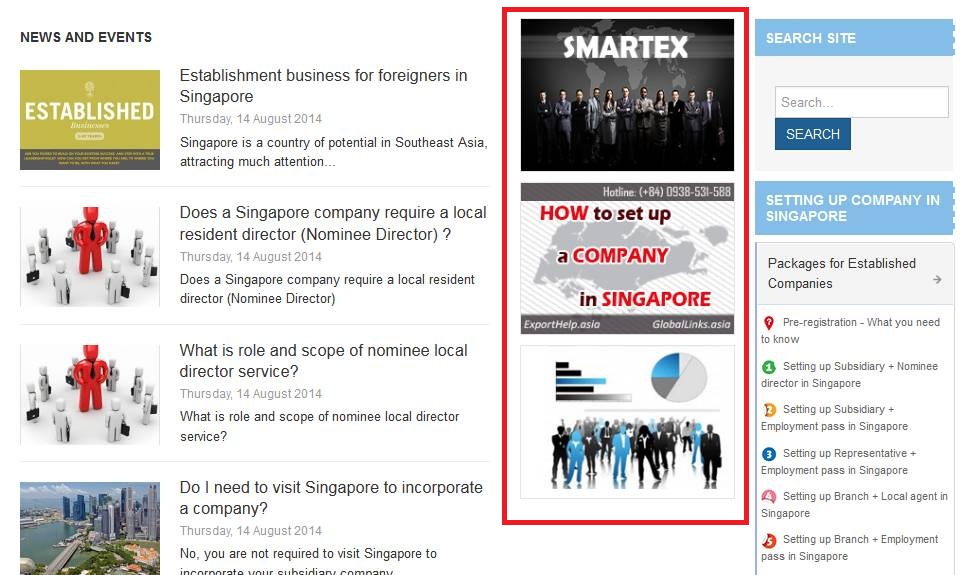
The same problem with image in module Sample banner 4 at position sidebar-1. Can it automatically resize like image in module Introduction at position-1(See 1st and 2nd image from the top) ?
It doesn’t resize automatically
Thanks in advance for your kind help.
I look forward to hearing from you soon.


 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 20, 2014 at 7:37 am #546656If you look at the corresponding template file of these 2 layouts: templates/ja_university_t3/tpls/home.php
templates/ja_university_t3/tpls/default.phpyou will see that the slideshow is loaded in ‘Home’ layout only
<?php $this->loadBlock('slideshow') ?>If you wish to add sideshow position in Default you can add it likes as Home.
JA Slidehow module could not support responsive, that’s why you see it’s hidden from mobile layout.
About the responsive image in sidebar, you can use the css style below
Create templates/ja_university_t3/css/custom.css file and add new rule
@media screen and (max-width: 767px) {
.t3-sidebar > .t3-sidebar-1 .custom img {
width: 100% !important;
}
}Ly Long Ly Long Friend
Ly Long Ly Long
- Join date:
- September 2014
- Posts:
- 25
- Downloads:
- 80
- Uploads:
- 34
- Thanks:
- 26
August 22, 2014 at 4:37 am #546926I added slideshow position into JA_University_t3 – Default Styles successfully
And like you said:”A Slidehow module could not support responsive, that’s why you see it’s hidden from mobile layout”
so why it isn’t hidden in JA_University_t3 – Default Styles
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 22, 2014 at 11:23 am #546966In mobile layout has option to disable it, I just helped you to hide it, see the screenshot
For now, it’s disabling as well
Ly Long Ly Long Friend
Ly Long Ly Long
- Join date:
- September 2014
- Posts:
- 25
- Downloads:
- 80
- Uploads:
- 34
- Thanks:
- 26
August 25, 2014 at 3:19 am #547071I have followed your introduction to fixed it
And Well, the slideshow is hidden when see in full view
but when see in small view it isn’t hidden
And we expect the opposite side: show in full view and hide in small view
So how could I do it

 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 25, 2014 at 9:12 am #547124Try to check it again
I have hided it from Extra Small and Small layouts on your site.
-
1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
 Ninja Lead 10 years, 4 months ago.
Ninja Lead 10 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Mega Menu format is broken when interacting with Menu
Viewing 10 posts - 1 through 10 (of 10 total)