-
AuthorPosts
-
February 24, 2012 at 6:38 pm #174255
I have re-arranged my menu with categories (groups). Now i have some issues with the mega menu.
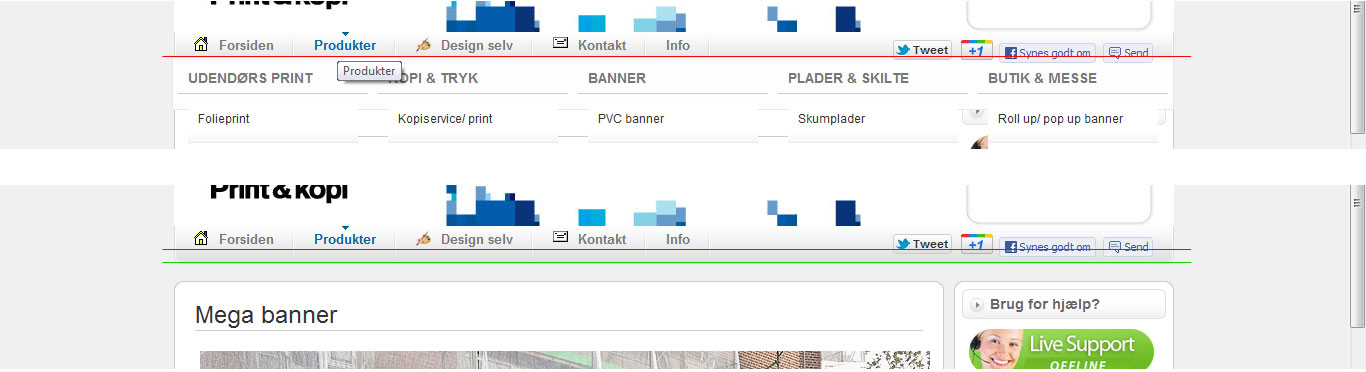
See attached for explanation:
– The menu collaps when holding the mouse over submenu below the red line.
– How do i make the submenu item wider. See purle line. I would like the menu not to display the page behind the menu between the menu items.
I have tried to add a width value in “Udendørs print” submenu/ colum with no effect.
I have tried to add a width value in “Produkter submenu/ colum, but then the menu diplayes in one row.– How do i disable the mouse over menu name?
See “Produkter” it has no meaning.– How do i push the submenu about 10px down?
Se attached 2 (mega1.jpg). I would push it down to the green line, and not the red line where it is now.-
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
February 28, 2012 at 11:04 am #440582Hi there!
Your mega.css is a total mess. I suggest throwing it away and use the default one that comes with the template. It seems that you added margins where they don’t belong. Please remove them here (I paste the correct code):
ul.megamenu {
margin: 0px;
}
and here
.group-content .ja-moduletable, .group-content ul.megamenu {
margin: 0px;
}
This should remove the gaps between the menu and avoid that you see the site in the background and avoid that the menu closes when you move your mouse over the gaps.
To make the submenu items wider you have to configure your menu item “Produkter”. When editing click on “Parameters (JA Extended)” on the right and insert your desired submenu column width. Default is 200px.
About the mouseover tooltip: This is standard for the menu system and therefore you’ll see the tooltip all the time. There are a few ways to get rid of it with javascript or jQuery and such but I would suggest to remove the title tag. Your problem will be gone.
Please note: you have to modify a core t3 plugin file that will get overwritten as soon as you update the plugin!
### How to remove the tooltip ###
open pluginssystemjat3jat3coremenubase.class.php
go to line 516 or search for the term:
$title = "title="$tmpname"";replace it with:
$title = "";Phew 😉
Cheers
Frank
February 29, 2012 at 12:46 pm #440848Hi
Thank you.
I updatet the mega.css file and it solved all the issues. I dont know that has happend with that file. All i have changed in mega.css is from this tuturiol: http://www.joomlart.com/forums/topic/how-to-delay-mega-menu-open/…
March 6, 2012 at 11:50 pm #442294Hi again
I just tried to remove the tooltip.
But it appears that i don´t have this folder at all pluginssystemjat3
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
March 6, 2012 at 11:54 pm #442295Hi tekstlogo,
if you don’t have the folder, then you’re not using a JA Template or the T3 Framework. It must be there!
(joomla_root)pluginssystemjat3jat3coremenubase.class.php
March 6, 2012 at 11:58 pm #442298It is not 🙁
I have installed Zeolite II. Could it be that i have not installed the T3 framework/ can the template work with T3?
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
March 8, 2012 at 11:39 am #442574Hi there,
sorry my bad. Zeolite II is using T3 Version 1 and the path is different:
/templates/ja_zeolite_ii/libs/menu/base.class.php and the line you have to change is 343.
Cheers
Frank
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
tekstlogo 12 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-