-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 26, 2017 at 3:30 am #1044057Hi,
Could you send me screenshot of how you want it should be here?
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
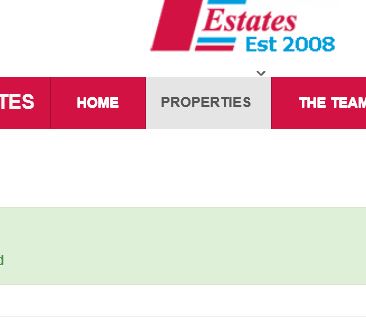
June 26, 2017 at 7:02 am #1044094I have attached a screenshot of the problem that occurs in the menu when any item in the dropdown for "Properties" is selected. I want the menu to behave the way it displays when items from any other part of the menu are selected.
-
This reply was modified 7 years, 4 months ago by
trevorellis.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 28, 2017 at 9:40 am #1044705You can try opening the file: http://mcsestate.users62.interdns.co.uk/templates/uber/local/css/themes/aston1/megamenu.css
At approx line 552:
.t3-megamenu .nav > .dropdown > .dropdown-toggle .caret { border: 0; margin-top: 0px; margin-left: 5px; }change the ‘margin-top’ to 0 like this.
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
December 15, 2017 at 10:15 am #1081464This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 15, 2017 at 10:22 am #1081466Hi,
I added this custom CSS:
.com_estateagent .t3-megamenu .nav > .dropdown > .dropdown-toggle .caret { margin-top: 0px !important; }into the file: templates/uber/css/custom.css
You can check items under Properties menu item, it’s working now.
Cheers!
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
December 15, 2017 at 10:32 am #1081469That’s better but it still changes the button colour and the fonts and moves the menu down.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 15, 2017 at 10:52 am #1081472It seems that it’s caused by the 3rd party extension on your site com_estateagent, it overrode the style of template:
.com_estateagent .uber-header.highlight-color .navbar-default .navbar-nav > li > a, .com_estateagent .uber-header.highlight-color .navbar-default .navbar-nav > li > span { text-transform: uppercase; font-weight: 600; font-family: Verdana; text-shadow: none; } .uber-header.highlight-color .navbar-default .navbar-nav > .active > span, .uber-header.highlight-color .navbar-default .navbar-nav > .active > span:hover, .uber-header.highlight-color .navbar-default .navbar-nav > .active > span:focus { color: #ffffff !important; background-color: #8c0c2d !important; }I added this rule. Kindly check.
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
December 15, 2017 at 2:34 pm #1081522I really appreciate your help, that has kept the menu colours correct, but I can’t see that has made any difference to the font size changing.
-
This reply was modified 6 years, 11 months ago by
trevorellis.
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
December 15, 2017 at 6:11 pm #1081558I have added:
font-size: 16px !important;
and this has sorted the font size, thank you very much for your help.
trevorellis Friend
trevorellis
- Join date:
- August 2016
- Posts:
- 83
- Downloads:
- 61
- Uploads:
- 9
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
December 15, 2017 at 6:33 pm #1081560Please mark as Solved, Thanks Again.
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
trevorellis 6 years, 11 months ago.
The topic ‘Megamenu CSS Issue’ is closed to new replies.
Megamenu CSS Issue
Viewing 10 posts - 1 through 10 (of 10 total)