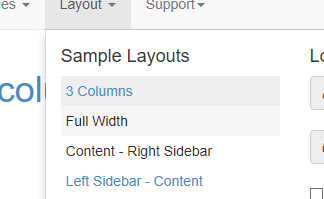
In the default setup for the blank BS T3 template when you open a megamenu , then roll your mouse over a link it is highlighted, but when you leave the link it momentarily flashes a darker grey colour.
The attached image shows the effect as I move my mouse from the "3 Columns" link to the "Full Width" link, the "Full Width" link becomes highlighted, but the "3 Columns" link flashes that darker grey for a split second.
I’ve searched trough all the Less files but cannot see where that effect is located.
Could someone tell me where the CSS is that triggers and makes that light grey flash – I would like to remove it?
Thanks,
Dave
![]() Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.