Tagged: MegaMenu; Purity III
-
AuthorPosts
-
December 13, 2017 at 5:12 pm #1080997
Hi,
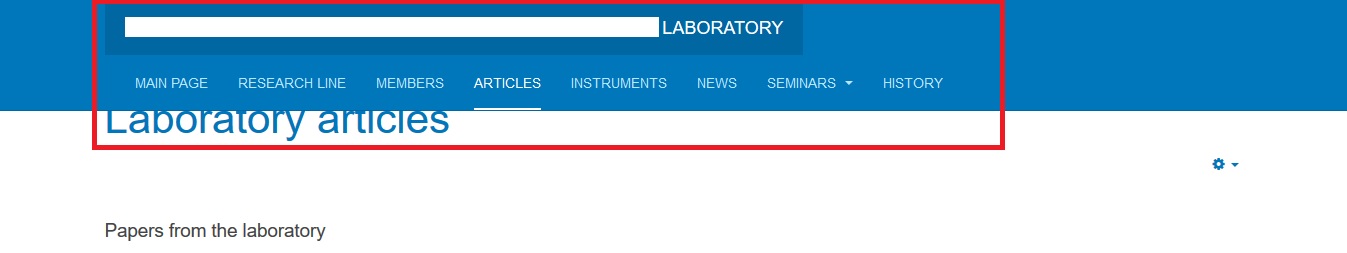
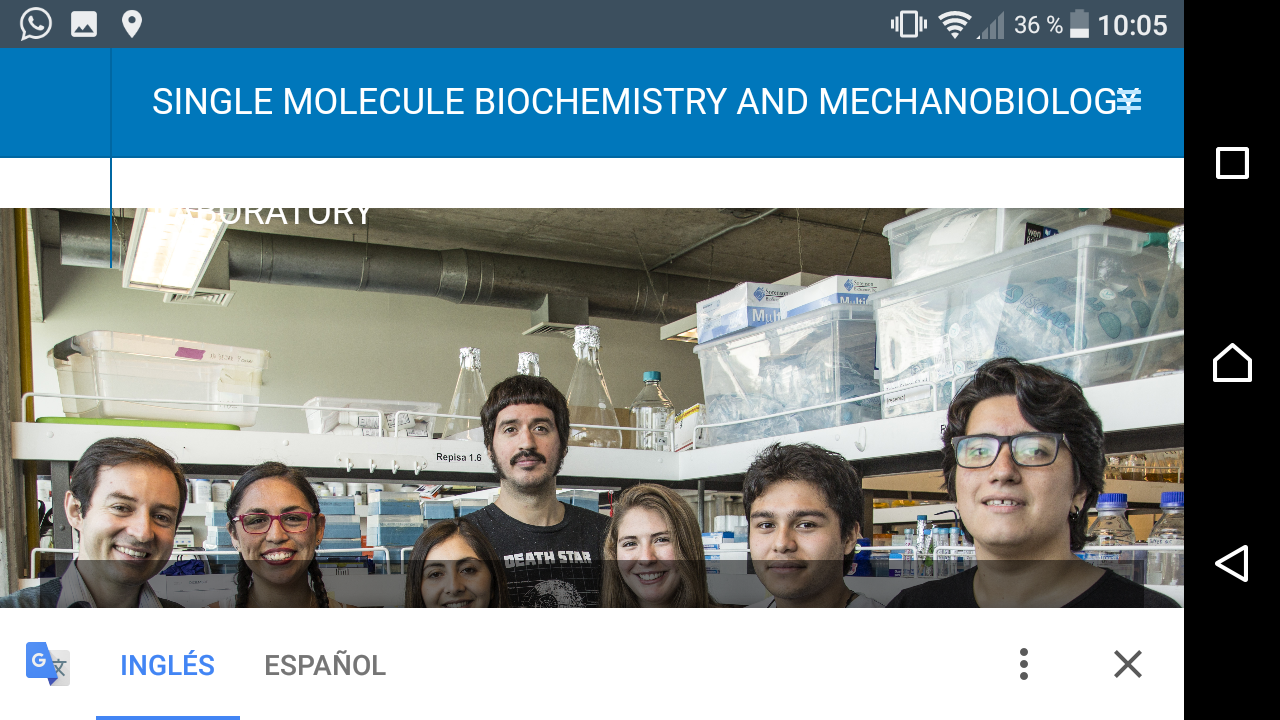
I am adding items to megamenu, but the page’s name is too large. This make the menu a larger row, which causes part of the text of the page to be covered
best!
PDT: sorry for bad english
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 14, 2017 at 1:52 am #1081039Hi
I am not sure how you added this item, Can u share the page URL here so that I will have a look at it?Regards
January 5, 2018 at 1:40 am #1084894Hi,
I´m running Joomla in Windows with XAMPP, due to this i can’t share a URL (or if this is possible, i don’t know how do it).
If i can do other thing, please let me know it.
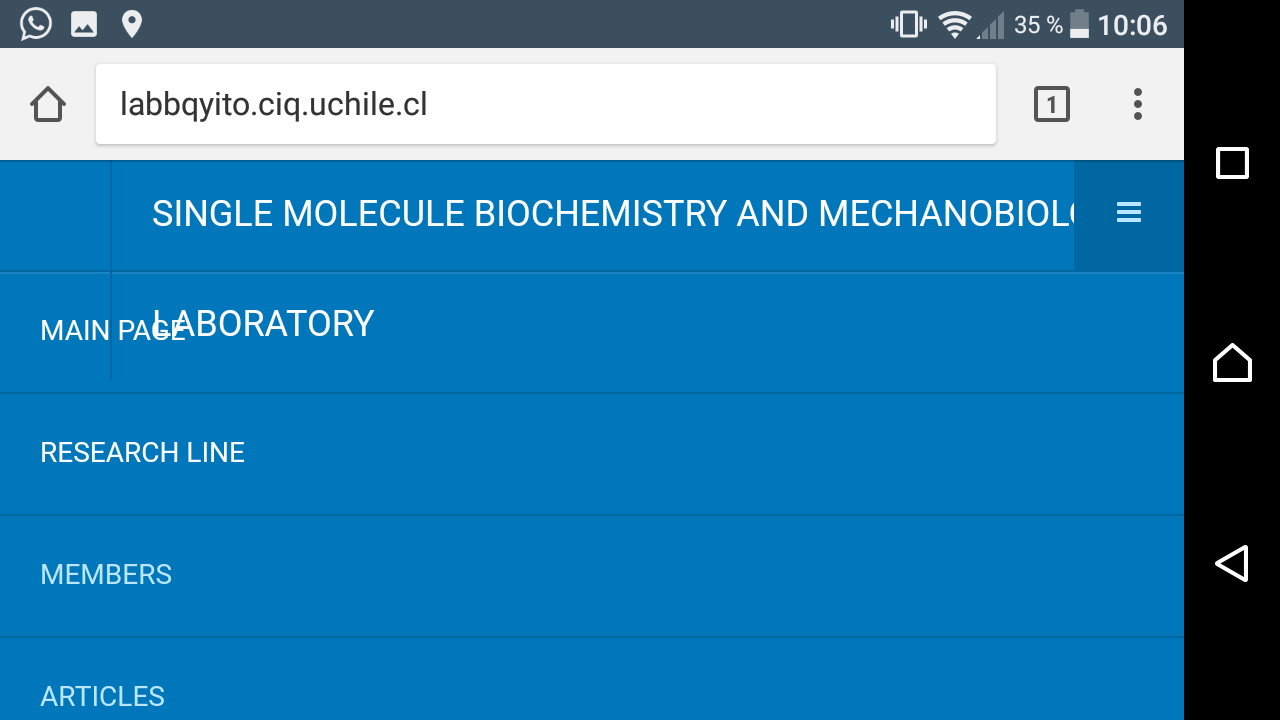
About the item, MegaMenu works normaly with a short title. But with this huge title, the menu items drop, and this drop cover the article title.
The page is very simple, it just the MegaMenu and a normal article (just text and title). with modules there is no problem.Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 5, 2018 at 2:18 am #1084920Hi
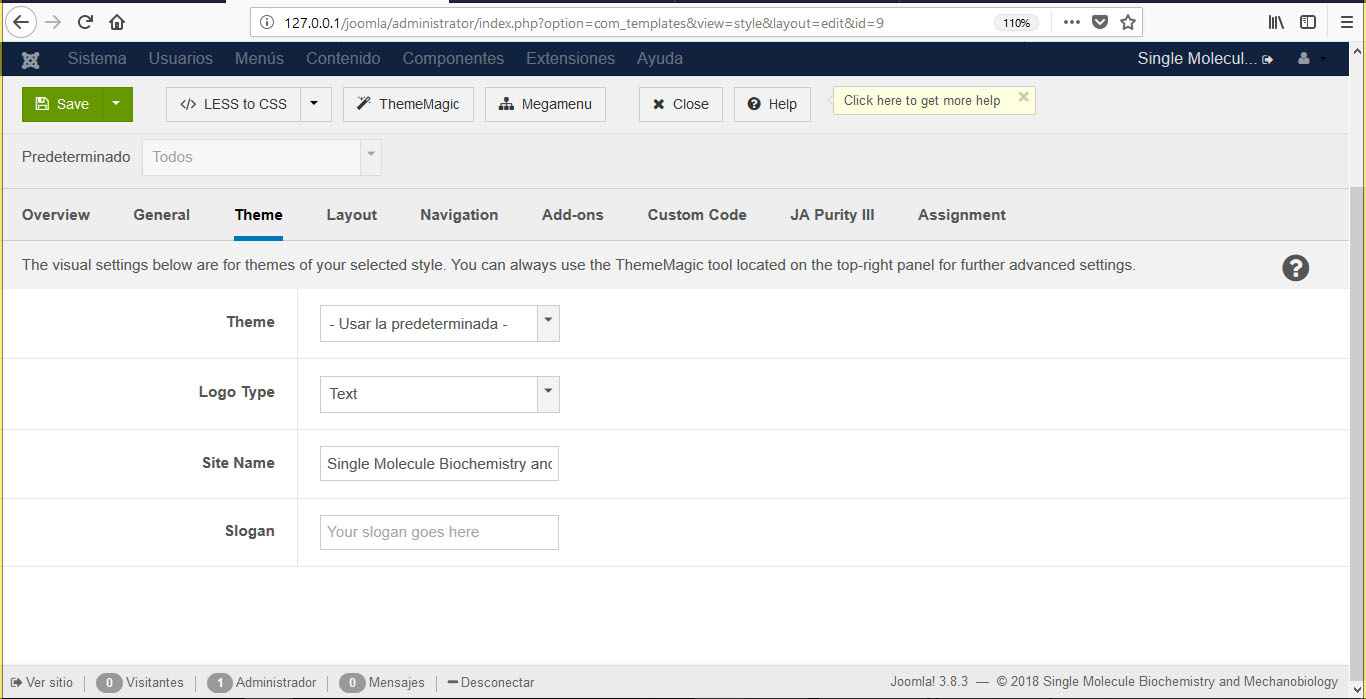
You header seems customised the there is no logo as well, You can put the site live, because I need to have a look on it to see the changes, on a normal package of purity iii the header is not like showing on your site.Regards
January 5, 2018 at 4:36 am #1084962Hi,
I forgot that change.
I can´t put the site live (I could not install the package).
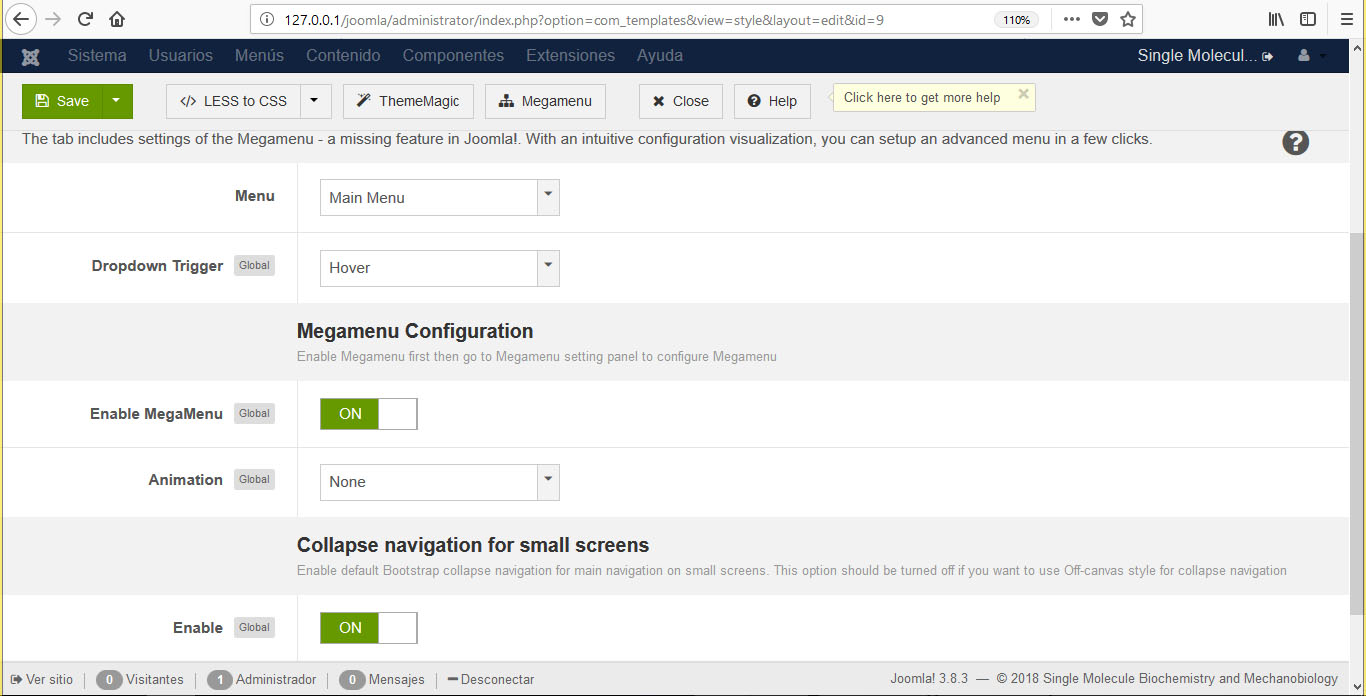
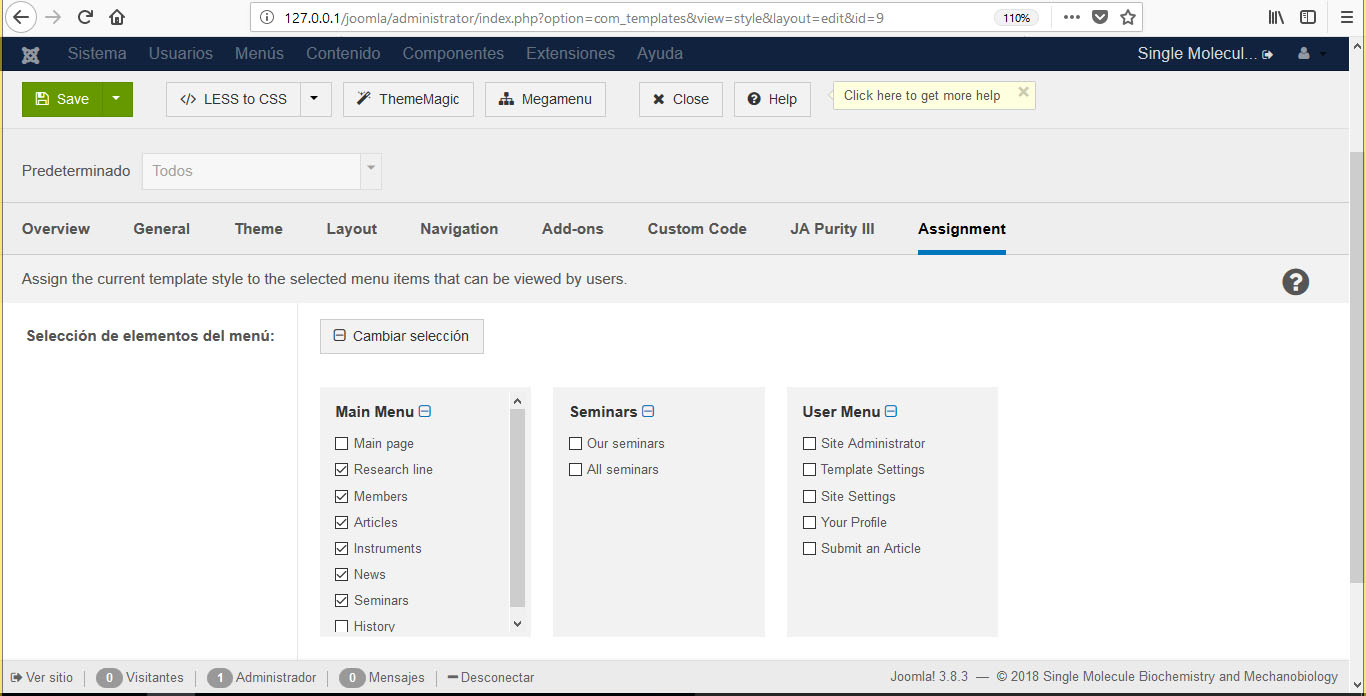
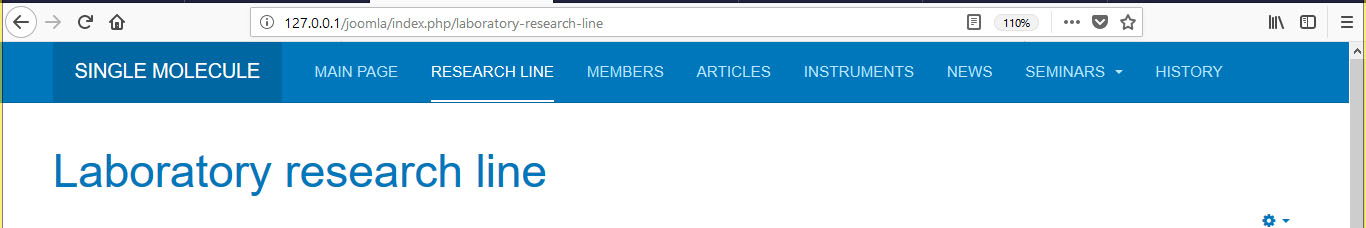
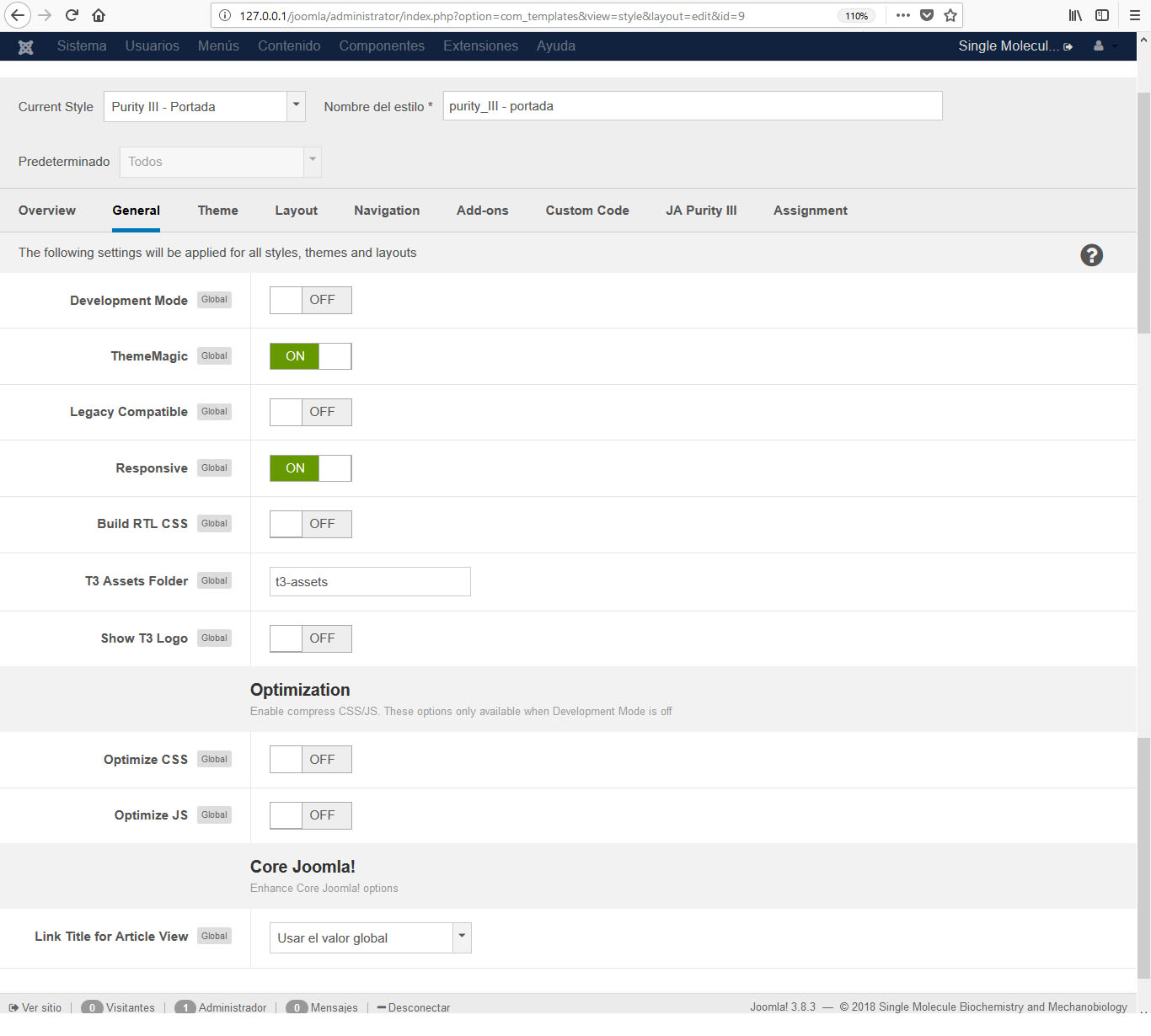
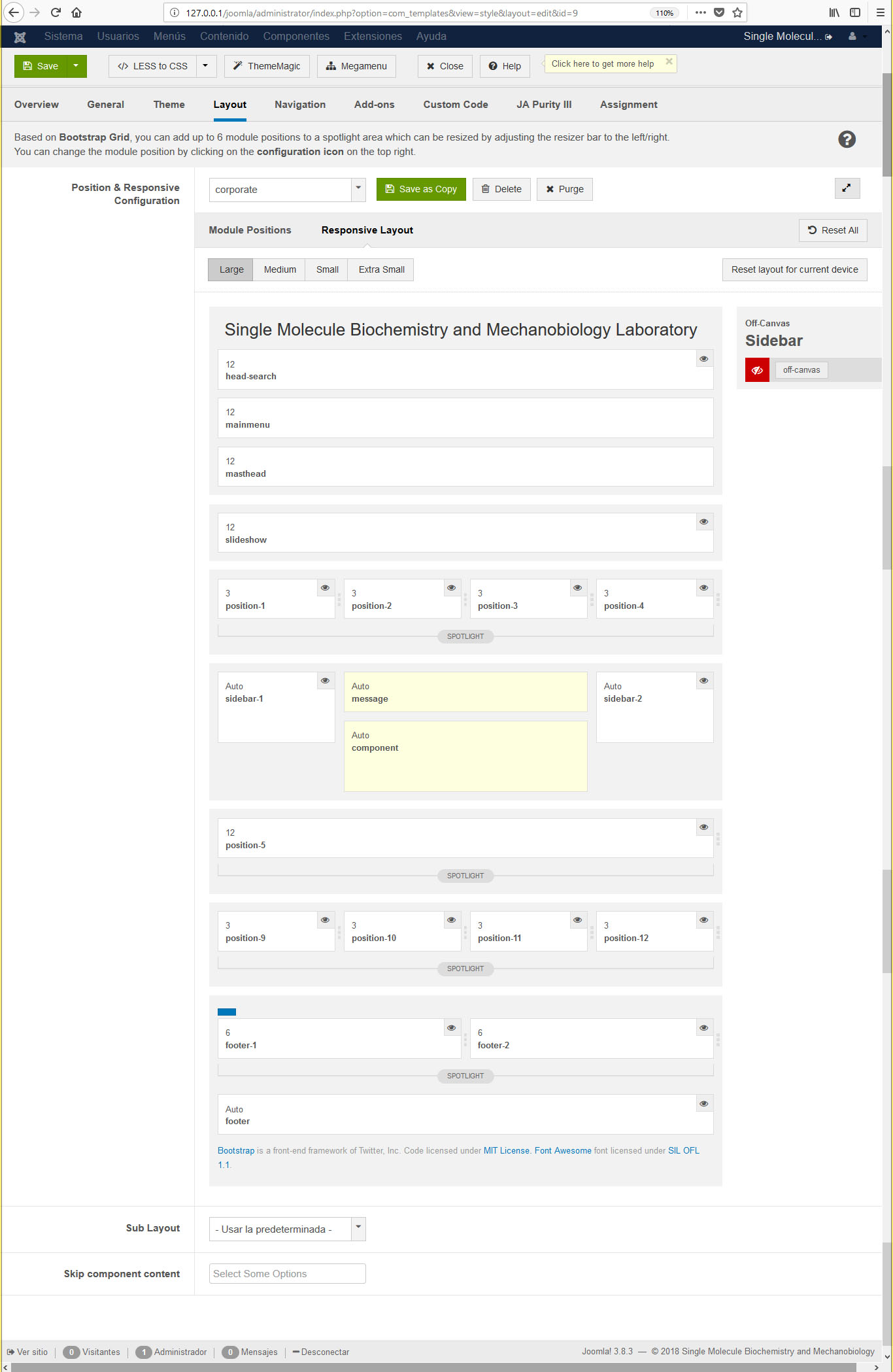
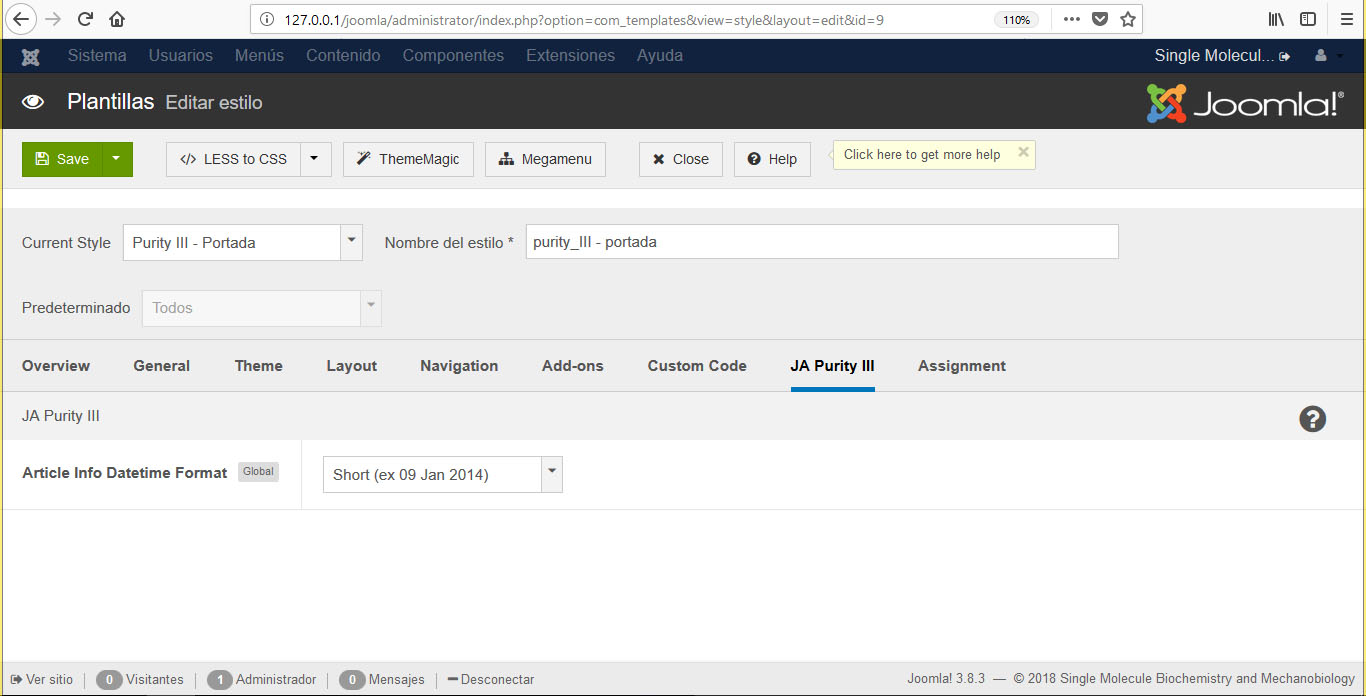
settings images and a test with a shorter page name attached.Regards


 January 5, 2018 at 4:38 am #1084970
January 5, 2018 at 4:38 am #1084970the rest of the images. custom mode was not used.
Regards
-
This reply was modified 6 years, 11 months ago by
snpete.

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 5, 2018 at 6:32 am #1084981Hi
In the last screenshot, the megamenu looks fine.If you have any issues in the megamenu part, kindly share the site URL soi have direct access to check it for you.Regards
January 28, 2018 at 7:33 pm #1088795Hi
Here is the URL: (http://labbqyito.ciq.uchile.cl)
the problem is in all pages except for the main page.Regards.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 29, 2018 at 1:41 am #1088827Hi,
Open css/custom.css file and add below code.t3-mainbody { padding-top: 50px; }save and check.
Regards
January 31, 2018 at 1:21 pm #1089378Hi,
Thanks, the code works perfect on PC.
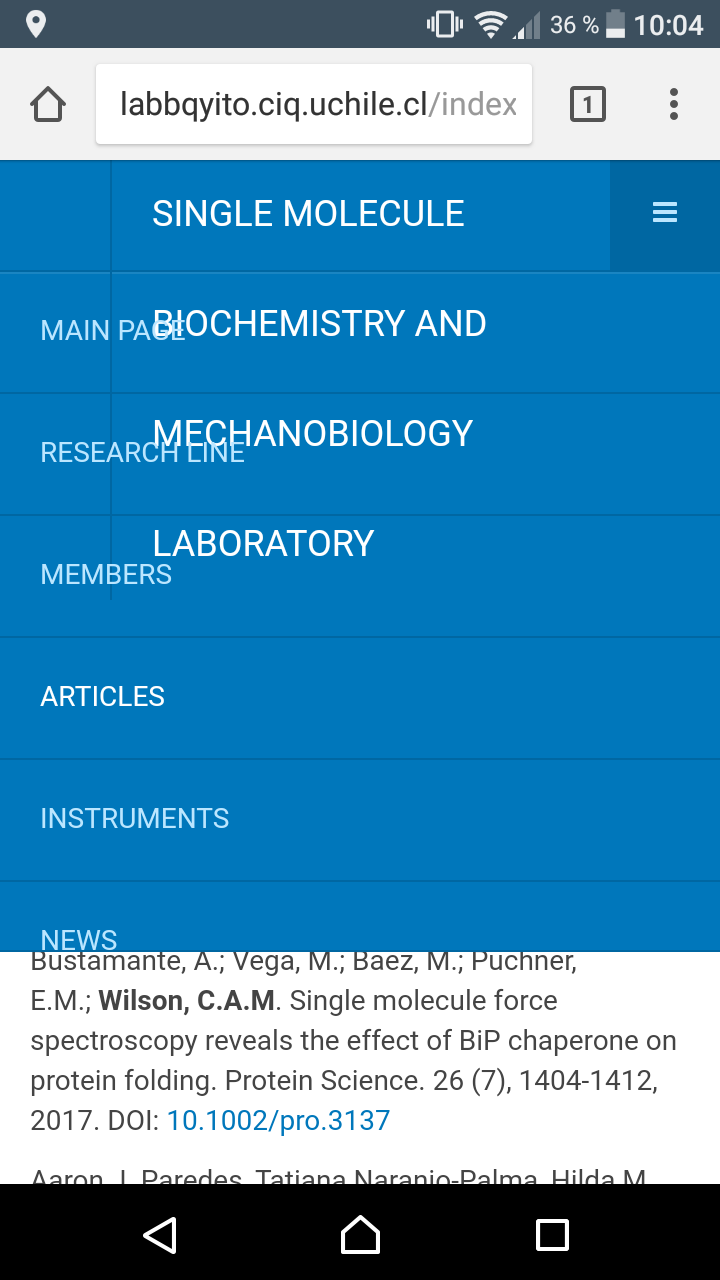
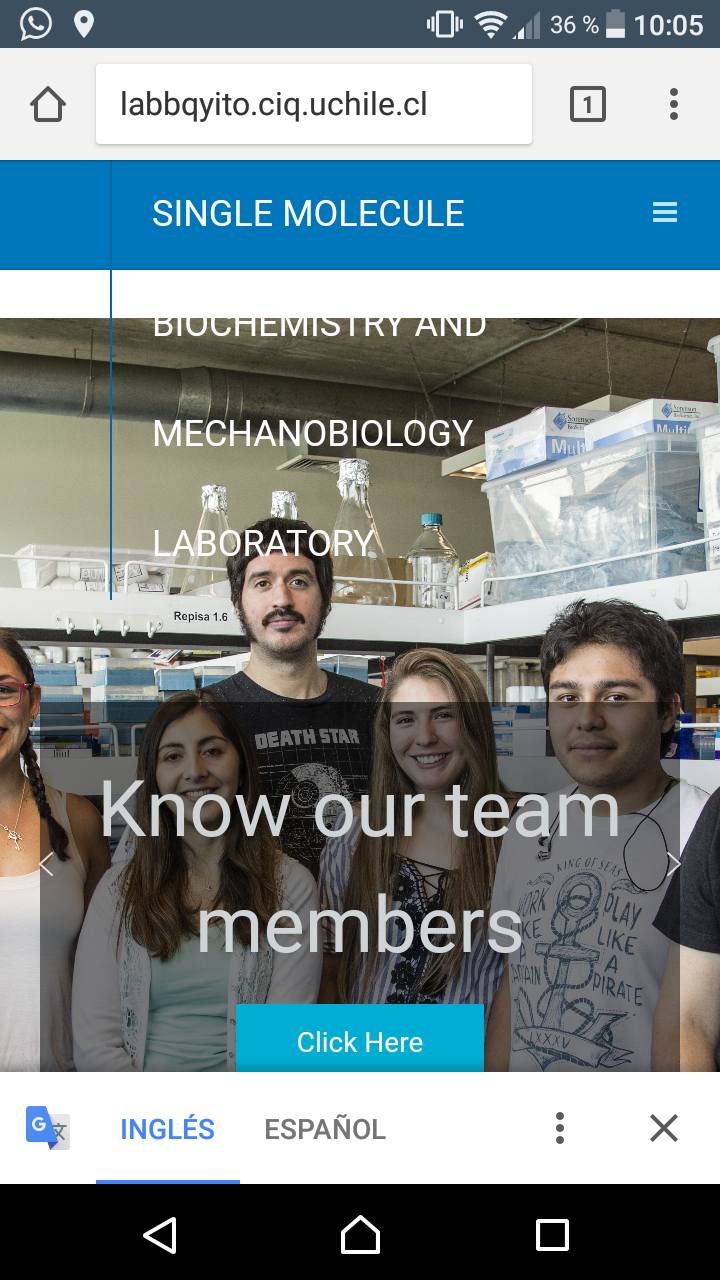
I have a last issue, is a similar problem. Due to the lenght of the page’s name, in phones and tablets, it cover a huge part of the page.Best Regards


 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 1, 2018 at 2:04 am #1089489Hi
Use this code@media(max-width:468px){ .logo-text a { line-height: 10px!important; }}Regards
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 10 months ago.
Pankaj Sharma 6 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum