-
AuthorPosts
-
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
August 14, 2017 at 11:09 am #1056280Hello,
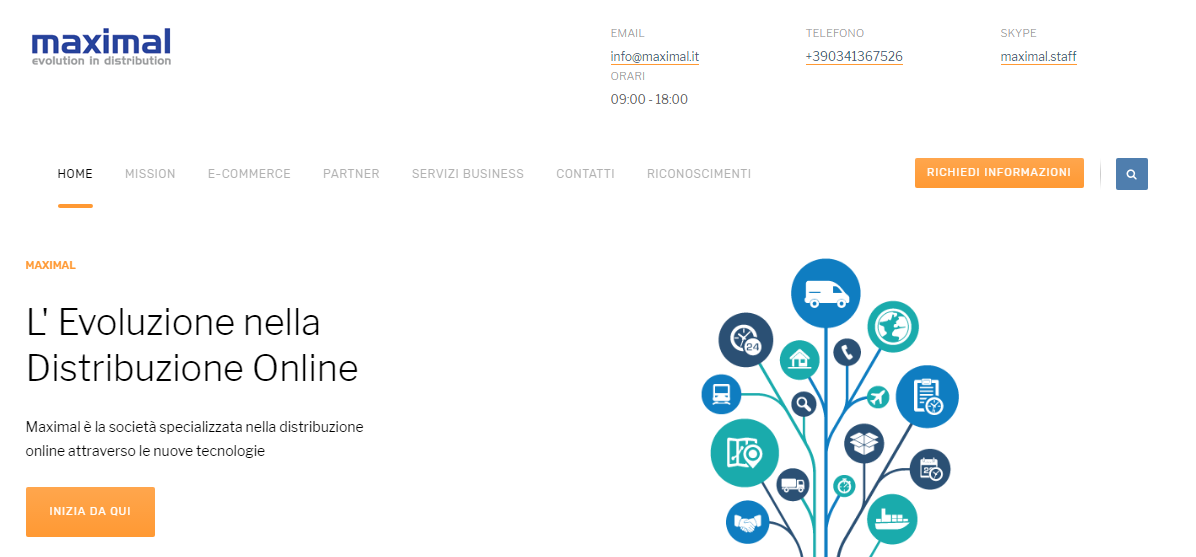
As you can see in the attached file and at this url http://www.maximal.it/nuovosito/index.php?option=com_content&view=featured&Itemid=101&lang=it
the first voice "Home" of the menù is not aligned with the logo.
How can I align it ?
Thank’s
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2017 at 1:23 am #1056384Hi
Both are container are aligned see this: http://prntscr.com/g8k3f8
Its the padding of each menu item so they will display well in the template.Regards
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
August 15, 2017 at 7:35 am #1056510Ok, but is not very good to see. How can I solve this problem ?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 15, 2017 at 8:14 am #1056522Hi
You can add padding left to logo.
With this code.logo {padding-left: 10px;}Regards
imported_lorenzoadorni Friend
imported_lorenzoadorni
- Join date:
- May 2015
- Posts:
- 98
- Downloads:
- 32
- Uploads:
- 27
- Thanks:
- 23
August 21, 2017 at 1:22 pm #1057656This solutions seems works not so goog.
Instead of adding pad to the logo I can’t change padding to the menu items?
By use a paddign right instead of a padding left, to each mune items, we can not have a good solutions? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 22, 2017 at 12:47 am #1057769Hi
By default, it’s already aligned. If you do not want to move menu items you can apply the padding on logo@media (min-width: 768px) { .logo { padding-left: 43px; }}Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 4 months ago.
Pankaj Sharma 7 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Menu not aligned
Viewing 6 posts - 1 through 6 (of 6 total)