-
AuthorPosts
-
October 17, 2012 at 3:32 am #181481
I was wondering if it is possible to have my menu displayed in a similar fashion to http://www.thehebrewacademy.org, where there is a top menu that is a drop-down and a bottom menu underneath the slideshow. Does anyone have any ideas/suggestions?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 18, 2012 at 3:50 am #470404Hi chaimk,
You could follow this way:
– Create a new module with type of menu
– Assign your desired menu in select menu section
– Assign this module to slideshow (or your desired) position
– And style for this menu.Regards.
October 18, 2012 at 4:04 pm #470460Saguaros,
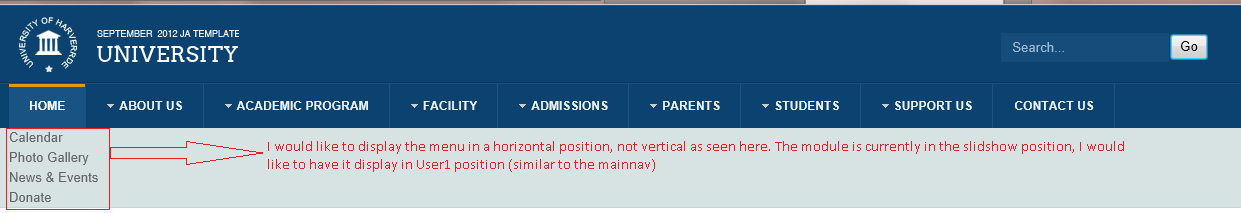
Sorry for not being clear about my exact question, how would I style the page to have a horizontal menu, it will only show as a vertical menu.
Thanks,
Chaim 🙂Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 19, 2012 at 2:42 am #470510Hi Chaim,
Please post your site url here and set Compress CSS in Template manager to No, I shall check for you.
October 19, 2012 at 5:57 pm #470578Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 22, 2012 at 2:41 am #470673Hi Chaim again,
Please check out our css file for the main mega menu: pluginssystemjat3jat3base-themesdefaultcssmenumega.css, you can see that how we style for menu.
You can make change for the second menu by using Google chrome inspect element or Firebug for Firefox. What I usually do is set Compress CSS in Template manager to No, then hover on any element (button, text, <ul>, <li>, ..)you want and right click on it and then click on inspect element, it will show you which CSS class it is using and which CSS file and the path to this element on the right side. then you can go to the file and replace it with new CSS you change.
I hope this helps.
1 user says Thank You to Saguaros for this useful post
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
Saguaros 12 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Menu setup
Viewing 6 posts - 1 through 6 (of 6 total)