-
AuthorPosts
-
shikar Friend
shikar
- Join date:
- May 2007
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
April 7, 2011 at 9:24 am #162479Hi,
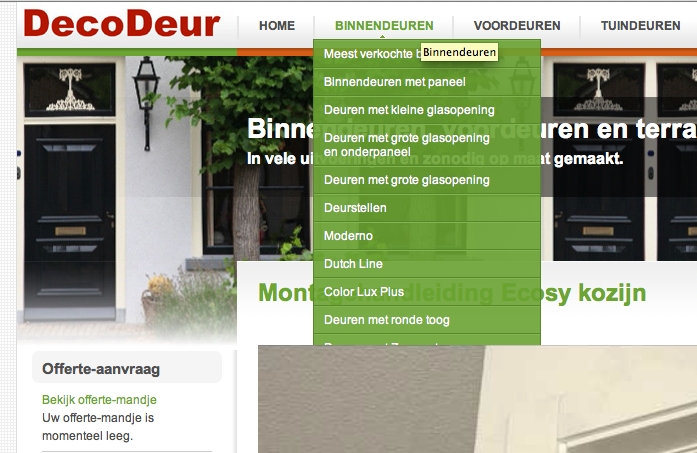
I embedded a YouTube video in an article but now the dropdown menu is partially hidden by the video. See http://www.decodeur.nl/montagehandleiding-ecosy-kozijnThis is a problem with Google Chrome and IE (not with Firefox and Safari on the Mac).
I would appreciate suggestions on how to solve this.
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
April 7, 2011 at 10:11 am #385274Try add in wmode=transparent as seen here for script ::
http://neta1o.com/joomla/youtube-a-joomla-menu-behind-youtube-video.html
shikar Friend
shikar
- Join date:
- May 2007
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
April 7, 2011 at 11:35 am #385283Hi aman204,
Thanks for your answer. However it doesn’t work. The code I use to show the video is:<iframe title=”YouTube video player” src=”http://www.youtube.com/embed/X4z9onc5zG0″ mce_src=”http://www.youtube.com/embed/X4z9onc5zG0″ allowfullscreen=”” wmode=”opaque” frameborder=”0″ height=”390″ width=”640″></iframe>
I also tried transparent in stead of opaque but the problem remains.
If I try you suggestion with the code:
<p style=”text-align: center;”><embed type=”application/x-shockwave-flash” width=”425″ height=”344″ src=”http://www.youtube.com/embed/X4z9onc5zG0″ wmode=”transparent” allowscriptaccess=”always” allowfullscreen=”true”></embed></p>
than nothing is shown in the article. I hope you have an other idea to solve this.
shikar Friend
shikar
- Join date:
- May 2007
- Posts:
- 29
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
April 7, 2011 at 11:41 am #385284Sorry aman204,
I used the wrong link to the video (http://www.youtube.com/embed/X4z9onc5zG0). The correct link is http://www.youtube.com/v/X4z9onc5zG0. Now it work correct. Thanks again for your help.AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
shikar 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
menu slides under youtube video
Viewing 4 posts - 1 through 4 (of 4 total)