-
AuthorPosts
-
February 15, 2014 at 5:00 am #194804
Purity III has been a great template to work with.
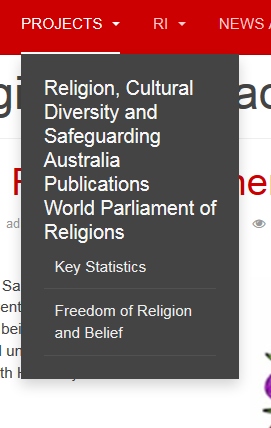
Have one tiny issue. In one of the dropdown menu’s, I have this odd font-size increase appearing; All other menu items are default size.
Any suggestions?
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
February 15, 2014 at 5:51 am #522780Class is applied to these menu “mega mega-group” , we need to get rid of this. so can you please send me your site admin details in PM. I will check and suggest where it went wrong
1 user says Thank You to chavan for this useful post
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
February 17, 2014 at 6:12 am #522959you are getting an error while viewing the Template in template Manager to solve this, Please do this change
I hope you can do this code editin /plugins/system/t3/admin/tpls/default.php
line 22, replace
[PHP]$canDo = TemplatesHelper::getActions();[/PHP]
with
[PHP]$canDo = version_compare( JVERSION, ‘3.2.2’, ‘ge’ ) ? JHelperContent::getActions(‘com_templates’) : TemplatesHelper::getActions();[/PHP]
Hope this helps
Mean while I’m working on the Menu fixes
1 user says Thank You to chavan for this useful post
February 17, 2014 at 6:24 am #522960Thanks for your help, Chavan.
I have done that, and, installed the T3 updates.
with kind regards.chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
February 17, 2014 at 6:28 am #522961Here is the solution for the first post above
GO to this File: /templates/purity_iii/css/themes/red/megamenu.css
Replace this code
.t3-megamenu .mega-nav > li a,
.t3-megamenu .dropdown-menu .mega-nav > li a {
padding: 10px;
color: #eeeeee
}with
.t3-megamenu .mega-nav > li a,
.t3-megamenu .dropdown-menu .mega-nav > li a {
padding: 10px !important;
color: #eeeeee !important;
font-size:14px !important;
}Replace this code
.t3-megamenu .mega-nav > li,
.t3-megamenu .dropdown-menu .mega-nav > li {
border-bottom: 1px solid #515151
}
With
.t3-megamenu .mega-nav > li,
.t3-megamenu .dropdown-menu .mega-nav > li {
border-bottom: 1px solid #515151 !important;
}
Replace this code
.t3-megamenu .mega-nav > li a:hover,
.t3-megamenu .dropdown-menu .mega-nav > li a:hover,
.t3-megamenu .mega-nav > li a:focus,
.t3-megamenu .dropdown-menu .mega-nav > li a:focus {
text-decoration: none;
color: #ffffff
background-color: #515151
}
With
.t3-megamenu .mega-nav > li a:hover,
.t3-megamenu .dropdown-menu .mega-nav > li a:hover,
.t3-megamenu .mega-nav > li a:focus,
.t3-megamenu .dropdown-menu .mega-nav > li a:focus {
text-decoration: none;
color: #ffffff
background-color: #515151 !important;
}
1 user says Thank You to chavan for this useful post
February 17, 2014 at 6:48 am #522967Thanks, Chavan, that worked a treat!
kind regards,AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
Chris Parnell 10 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Menu text size
Viewing 6 posts - 1 through 6 (of 6 total)