-
AuthorPosts
-
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 11, 2013 at 7:22 am #192146Hey everyone
I am experimenting with this template to see if its worth replacing a JA Magz site just under development which can be stopped and redirected to JA Obelisk at this early stage without penalty.I need to have a band of colour in the top section of the template as this and the logo are trademarks of the client, while leaving the rest of the template backgound a different colour. Looking at the css of obelisk there is no header area declared, it gets its colour from the body: background setting.
My question then becomes . . .
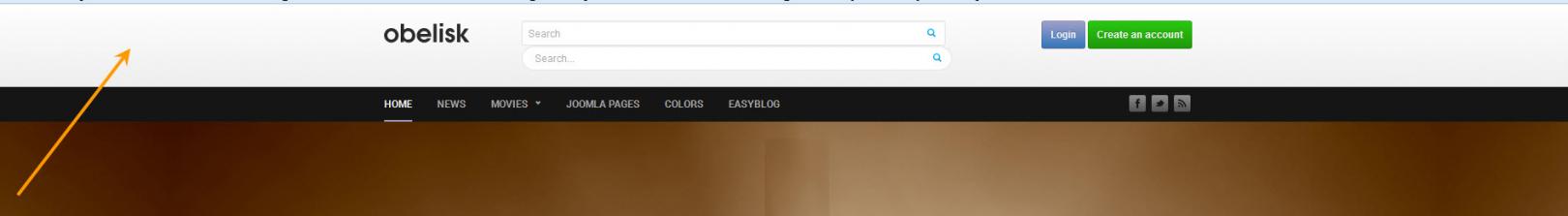
Is there a easy way (resource and time wise) to seperate the top area from the rest of the template so it can be coloured seperately via css without hiring experts etc.I include a screenie of the area in question.
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
November 11, 2013 at 9:17 am #511809Looking at the demo – Did you check for .t3-header? It has a lot of background-image calls there which you’ll need to strip out / replace.
.t3-header {
padding-top: 20px;
padding-bottom: 20px;
background-color: #f8f8f8
background-image: -moz-linear-gradient(top,#fff,#eee)
background-image: -webkit-gradient(linear,0 0,0 100%,from(#fff),to(#eee));
background-image: -webkit-linear-gradient(top,#fff,#eee)
background-image: -o-linear-gradient(top,#fff,#eee)
background-image: linear-gradient(to bottom,#fff,#eee)
background-repeat: repeat-x;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#ffeeeeee', GradientType=0);
}Hope that helps!
1 user says Thank You to swissa for this useful post
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
November 11, 2013 at 9:26 am #511811Hi tfosnom,
<blockquote>
Is there a easy way (resource and time wise) to seperate the top area from the rest of the template so it can be coloured seperately via css without hiring experts etc.
</blockquote>Header block of templates be divided into 3 regions : logo – search modules and login modules. If you want to set colour separately for each regions, you can change it by css.
But, if you want add or change it to 2 or 4,.. regions, you need to change layout of templates – it requires knowledge of t3 framework and templates code.
Regards.
1 user says Thank You to MoonSailor for this useful post
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
November 11, 2013 at 11:14 am #511828<em>@swissa 397364 wrote:</em><blockquote>Looking at the demo – Did you check for .t3-header? It has a lot of background-image calls there which you’ll need to strip out / replace.
.t3-header {
padding-top: 20px;
padding-bottom: 20px;
background-color: #f8f8f8
background-image: -moz-linear-gradient(top,#fff,#eee)
background-image: -webkit-gradient(linear,0 0,0 100%,from(#fff),to(#eee));
background-image: -webkit-linear-gradient(top,#fff,#eee)
background-image: -o-linear-gradient(top,#fff,#eee)
background-image: linear-gradient(to bottom,#fff,#eee)
background-repeat: repeat-x;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#ffeeeeee', GradientType=0);
}Hope that helps!</blockquote>
Hey Swissa
looked at the .t3 header css and changed the background: call to the colour I wanted, it had no effect so I moved on , given the highlights you mentioned I’ll have another crack tomorrow Thanks.I also tried the thememagic thinking that may be of use but despite reading about the t3 system and thememagic I find it really inadequate for anything serious 🙂
Cheers – Hope Troxxo works out for you
ShannonPS after a review and commenting out all but the background colour its working a treat thanks
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
tfosnom 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Minor customisation advice needed
Viewing 4 posts - 1 through 4 (of 4 total)