-
AuthorPosts
-
dylanglockler Friend
dylanglockler
- Join date:
- January 2014
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
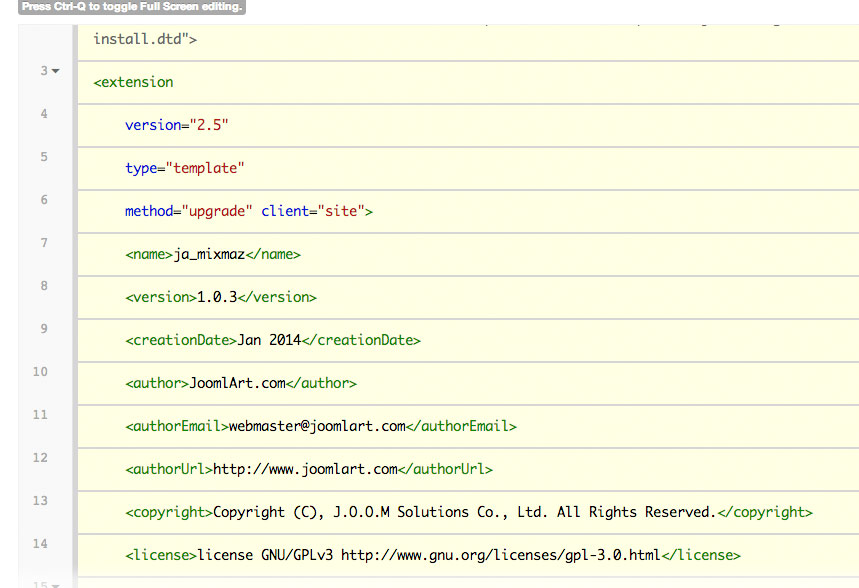
January 27, 2014 at 8:30 pm #194162I’m attempting to add a CustomHTML module next to the logo (with a ‘book now’ button). The mixmaz documentation has an image and overlay which suggest that I use ‘Top Header’ or top.header’ but there is no position with this name. I’m using Joomla 3.2, the template says it should be for Joomla 2.5, but I downloaded and installed from the latest quickstart for Joomla 3.x just a few days ago.
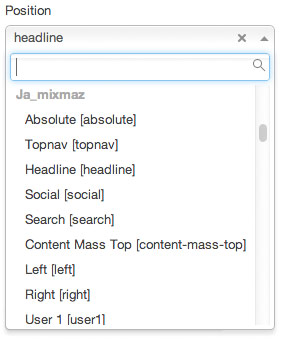
The attached shows my template version and the dropdown for the location for the module – the positions not shown are User#, Sample-Gallery, Footer and FullBG.
The site is currently on an internal only server or I’d share the link.
-
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
January 27, 2014 at 8:52 pm #520106Just to clarify . . . .
Are you asking how to view the positions within your template?
Or, are you asking how to add a custom module to your template?
dylanglockler Friend
dylanglockler
- Join date:
- January 2014
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
January 27, 2014 at 9:30 pm #520110<em>@TomC 408018 wrote:</em><blockquote>Just to clarify . . . .
Are you asking how to view the positions within your template?
Or, are you asking how to add a custom module to your template?</blockquote>
I know how to add a custom module. I was referring to the documentation for the module positions – but they did not match those available to me in the administrator. Is there a another, better way to view the available positions? I even looked at the default layout but it seems that your Template Manager does some intermediary processing so the template isn’t what I’m used to seeing and the module positions are not clearly defined in that code (below).
<?xml version="1.0" encoding="utf-8"?>
<layout name="desktop">
<!--Extra css load for this layout-->
<stylesheets>
<file>css/layout.css</file>
<file>css/template.css</file>
<file media="only screen and (max-width:719px)">css/layout-mobile.css</file>
<file media="only screen and (max-width:479px)">css/layout-mobile-port.css</file>
<file media="only screen and (min-width:720px) and (max-width: 985px)">css/layout-tablet.css</file>
</stylesheets>
<scripts>
</scripts>
<blocks name="top" style="xhtml">
<block name="absolute" type="modules" style="raw">absolute</block>
<block name="top-panel" type="modules" style="raw" main-inner="1">top-panel</block>
<block name="tophead" type="tophead" main-inner="1"></block>
<block name="header" type="header" main-inner="1"></block>
<block name="mainnav" type="mainnav" main-inner="1"></block>
<block name="cpanel" type="usertools/cpanel"></block>
<block name="topsl" type="spotlight" main-inner="1" special="left" specialwidth="75">user1,user2</block>
<block name="topsl1" type="spotlight" main-inner="1">user3, user4, user5, user6</block>
<block name="topsl2" type="spotlight" main-inner="1">user7, user8, user9, user10</block>
</blocks>
<blocks name="middle" colwidth="25" main-inner="1">
<block name="content-mass-top" type="modules" style="xhtml">content-mass-top</block>
<block name="right1">left, right</block>
</blocks>
<blocks name="bottom" style="xhtml">
<block name="botsl" type="spotlight" main-inner="1">user11, user12, user13, user14</block>
<block name="navhelper" type="navhelper" main-inner="1"></block>
<block name="full-bg" type="modules" no-main="1" style="raw">fullbg</block>
<block name="botsl1" type="spotlight" main-inner="1" special="left" specialwidth="50">user15,user16,user17</block>
<block name="footer" type="footer"></block>
</blocks>
</layout> TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
January 27, 2014 at 9:36 pm #520112Did you check the templateDetails.xml file?
dylanglockler Friend
dylanglockler
- Join date:
- January 2014
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
January 27, 2014 at 9:50 pm #520116<em>@TomC 408025 wrote:</em><blockquote>Did you check the templateDetails.xml file?</blockquote>
Yes, and list of positions (below) does not match those shown in the documentation, precisely my problem.
There is no ‘Top Header’ position as noted in the image or overlay.
I tried a number of the other positions with no luck.
<position>absolute</position>
<position>topnav</position>
<position>headline</position>
<position>social</position>
<position>search</position>
<position>content-mass-top</position>
<position>left</position>
<position>right</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position>user10</position>
<position>user11</position>
<position>user12</position>
<position>user13</position>
<position>user14</position>
<position>user15</position>
<position>user16</position>
<position>user17</position>
<position>sample-gallery</position>
<position>footer</position>
<position>fullbg</position>Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
January 28, 2014 at 6:47 am #520163@dylanglockler, If your templateDetails.xml has
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>user5</position>
<position>user6</position>
<position>user7</position>
<position>user8</position>
<position>user9</position>
<position>user10</position>
<position>user11</position>
<position>user12</position>
<position>user13</position>
<position>user14</position>
<position>user15</position>
<position>user16</position>
<position>user17</position>
<position>sample-gallery</position>
<position>footer</position>
<position>fullbg</position>
The positions will be shown: User#, Sample-Gallery, Footer and FullBG.
<blockquote>There is no ‘Top Header’ position as noted in the image or overlay.</blockquote> ‘Top Header’ is a block name, not a module position.
dylanglockler Friend
dylanglockler
- Join date:
- January 2014
- Posts:
- 15
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
January 28, 2014 at 9:01 pm #520279In that case, is there no way to add an module in the space between the logo and the social media elements within the Top Header? There are positions search and social on the right side. I’ve built my own templates before and added module positions, but the structure of this template is different, I’m assuming because it’s built on your framework.
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
February 2, 2014 at 4:53 am #520773Please open templatesja_mixmazblocksheader.php file, replace:
<?php if($this->countModules('social')) : ?>
<div id="ja-social">
<jdoc:include type="modules" name="social" style="raw" />
</div>
<?php endif; ?>
with:
<?php if($this->countModules('center')) : ?>
<div id="ja-center">
<jdoc:include type="modules" name="center" style="raw" />
</div>
<?php endif; ?><?php if($this->countModules('social')) : ?>
<div id="ja-social">
<jdoc:include type="modules" name="social" style="raw" />
</div>
<?php endif; ?>
and add css rule for this in templates/ja_mixmaz/css/template.css (Make sure to disable “Enable Development Mode” and “Optimize CSS” first)
#ja-center {
margin: 0 auto;
width: 100px;
}
Hope it helps.
-
AuthorPosts
Viewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
Css Magician 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum