-
AuthorPosts
-
January 19, 2012 at 8:57 pm #172992
Hello the forum,
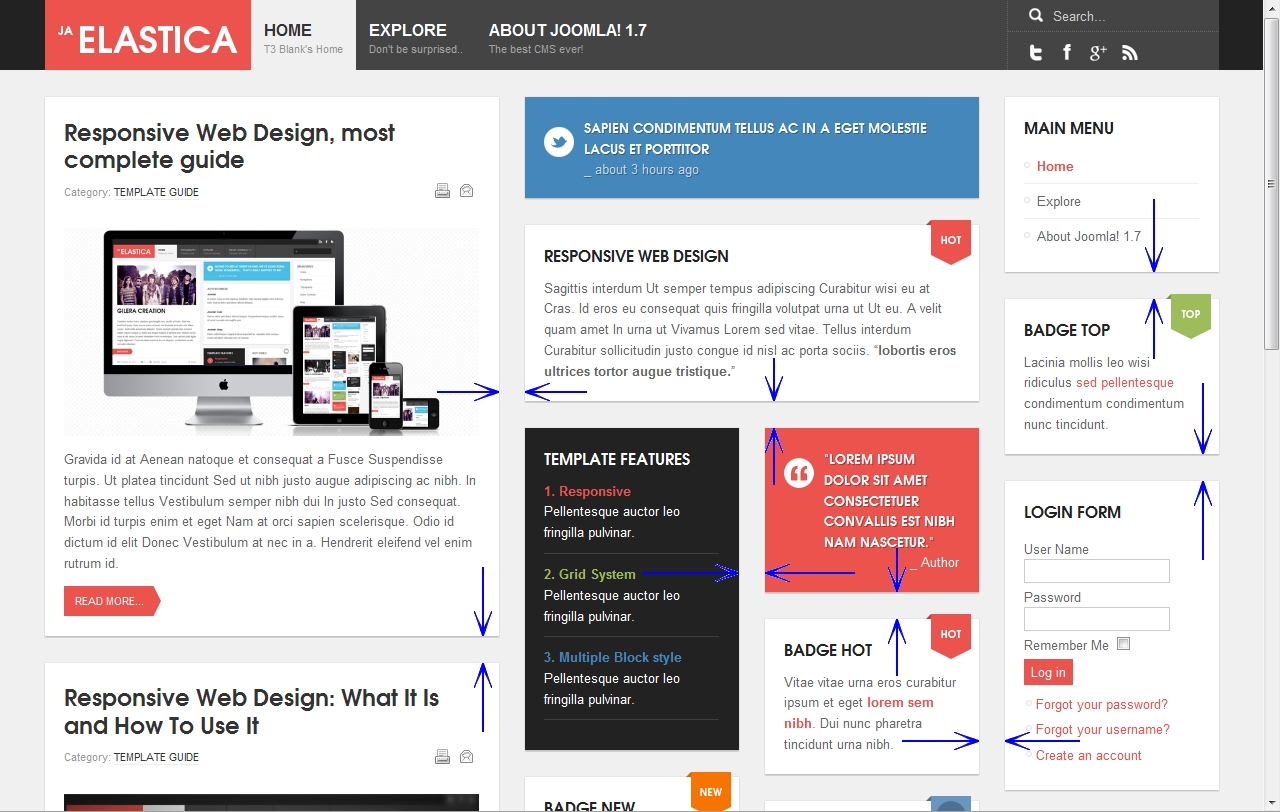
It will be nice if you can tell me how decrease the spaces between modules (blocks?)
Thank you very much,
 John Wesley Brett
Moderator
John Wesley Brett
Moderator
John Wesley Brett
- Join date:
- July 2013
- Posts:
- 2142
- Downloads:
- 17
- Uploads:
- 26
- Thanks:
- 175
- Thanked:
- 645 times in 426 posts
January 23, 2012 at 5:38 pm #434996WARNING: Implementing this hack can disrupt the flow of the template.
That being said…
For those interested in reducing the space/gutters between all of the elements:There are two areas of concern:
…THE MAIN CONTENT BLOCKS
GOTO: /ja_elastica/templates/ja_elastica/css/template.css – Line 565
Modify the property in red below to your taste.
#ja-content-main {
background: none repeat scroll 0 0 #FFFFFF;
border-top: 1px solid #E6E6E6;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.25);
margin: 1em 1em 0;
padding: 1.5em;}
…. AND THE MODULES
GOTO: /ja_elastica/templates/ja_elastica/css/layout.css – Line 57
Modify the property in red below to your taste.
#ja-main-wrap div.ja-moduletable-inner, #ja-main-wrap div.moduletable-inner, #ja-main-wrap div.ja-module-inner, #ja-main-wrap div.module-inner, #ja-extra-col div.module-inner {
margin: 1em;
}
Have fun!
1 user says Thank You to John Wesley Brett for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
 John Wesley Brett 12 years, 11 months ago.
John Wesley Brett 12 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Modifying Distance Between Items
Viewing 2 posts - 1 through 2 (of 2 total)