-
AuthorPosts
-
May 19, 2013 at 3:41 pm #187616
Hi, how can I change the logo (image area dimensions) for JA Argo?
I looked for the info in your template install instructions, but did not see it.
I created a new logo image but the area size on the top menu bar is too small.thanks!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
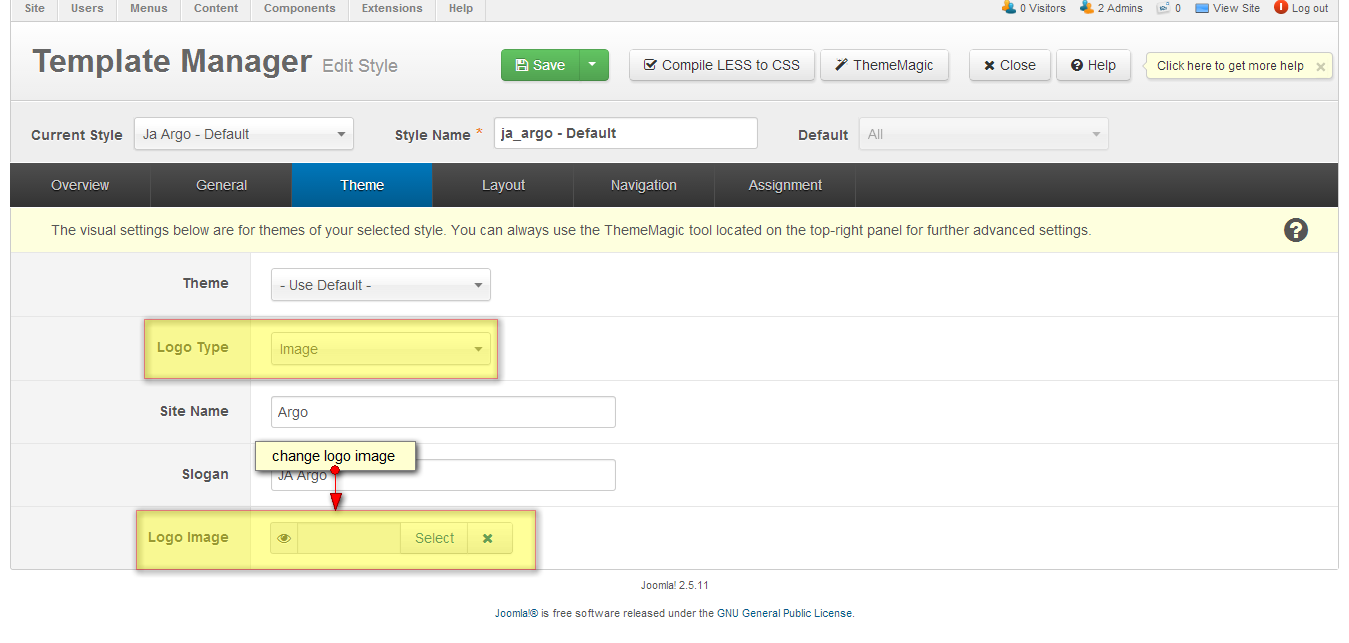
May 20, 2013 at 4:13 pm #493407You can change logo image via template manager from backend site:
In order to modify logo area dimensions
Open templates/ja_argo/css/custom.css file
.logo-image a {
width: 100px;
height: 50px;
}change width and height property to your desired value
-
2 users say Thank You to Ninja Lead for this useful post
August 7, 2013 at 12:33 pm #501519Hello, I have the same problem: I change the logo image via template manager, but I can’t find this code:
.logo-image a {
width: 100px;
height: 50px;
}in templates/ja_argo/css/custom.css
I can’t change that code in any stylesheet
Please, can you help me?
Thanks
 pb66
Friend
pb66
Friend
pb66
- Join date:
- May 2010
- Posts:
- 129
- Downloads:
- 23
- Uploads:
- 10
- Thanks:
- 31
- Thanked:
- 42 times in 27 posts
August 8, 2013 at 12:04 am #501555You have to create the custom.css file yourself.
The purpose of custom.css is that it is loaded last after all other css so anything that you insert into it will override other code.
The custom.css file is not part of any template upgrade so you don’t have to worry about losing your changes.
Regards,
1 user says Thank You to pb66 for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 8, 2013 at 3:38 am #501572If you can’t change it on your site, so that I can take a look and try to assist, please provide the url of the site you’re working on
August 8, 2013 at 6:42 am #501587Hello again.
I do it, but if I change width and height, the logo is clipped. Need to change the whole DIV which shows the logo and the MegaMenu.The URL of the site is http://www.lechefist.com
I installed with quickstart.
Thank you.
-
 pb66
Friend
pb66
Friend
pb66
- Join date:
- May 2010
- Posts:
- 129
- Downloads:
- 23
- Uploads:
- 10
- Thanks:
- 31
- Thanked:
- 42 times in 27 posts
August 8, 2013 at 6:58 am #501589Have a look at Vecdom’s instructions here. I used them and they worked fine – I didn’t use the last line though.
It’s just a couple more lines to add in to the custom.css file.
http://www.joomlart.com/forums/topic/how-can-i-make-my-logo-show/
Regards,
August 8, 2013 at 7:57 am #501600Thank you for the tip.
I try to do it, but the logo show clipped to. I decided to change only the width, not the height.
Another problem is that on mobile devices appears above the menu options, and would like to include an alternative logo exclusively for mobile devices.
The logo sample is too small for a company logo. Most tend to have more size.
Thank you.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 8, 2013 at 8:05 am #501604Hi antoni,
Which logo size (width and height) do you need to input?
You can try to do with my below solution:
+ Open templates/ja_argo/css/custom.css file
Change it with logo size your expectation
.logo-image a {
width: 200px;
height: 50px;
}+ Add new script below
.logo-image {
width: 200px;
height: 50px;
}.t3-mainnav {
height: 50px;
}Regards
August 8, 2013 at 10:26 am #501615Hello again.
This code:
.logo-image {
width: 200px;
height: 50px;
}don’t run
the logo is clipped again
Thank you
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 9, 2013 at 3:21 am #501698Did you try with my above suggestion ? I don’t see it in your site now
If’s hard for you, you can put large image logo and pm me admin access and ftp account. I will help you to fix the problem directly on your site.
August 10, 2013 at 5:20 pm #501825Yes, I’ve tried, but when I enter the code on page T3 is dropped, and I had to reinstall the package “quickstart”.
Do not worry. I continue testing and if I see that I can not do set up an administrator account and you send it.
For now I try other possibilities.
Thank you.iguinee Friend
iguinee
- Join date:
- December 2009
- Posts:
- 453
- Downloads:
- 10
- Uploads:
- 39
- Thanks:
- 58
- Thanked:
- 32 times in 1 posts
January 4, 2014 at 2:28 am #517338Hello,
I tried to follow the instructions here but failed to resolve the issue, hence my post.
I am trying to do 2 things:
move the logo above the menu bar
make the logo bigger as to occupy 319px by 109px.How would I achieve this on my website please?
This is the content of my custom.css file for your info. You will see that I do not have the codes as suggested by @ninja Lead in this link.
/* Special grid styles
-------------------------------------------------- */.show-grid {
margin-top: 10px;
margin-bottom: 20px;
}
.show-grid {
background-color: #eee
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
min-height: 40px;
line-height: 40px;
}
.show-grid:hover {
background: #ddd
}
.show-grid .show-grid {
margin-top: 0;
margin-bottom: 0;
}
.show-grid .show-grid {
margin-top: 5px;
}
.show-grid {
background-color: #ccc
}
.show-grid {
background-color: #999
}.table th {
color: #444444
font-weight: bold;
}
.table-striped tbody tr:nth-child(2n+1) td, .table-striped tbody tr:nth-child(2n+1) th {
background-color: none;
}.responsive-utilities th small {
color: #999999
display: block;
font-weight: normal;
}
.responsive-utilities tbody th {
font-weight: normal;
background: none
}
.responsive-utilities td {
text-align: center;
}
.responsive-utilities td.is-visible {
background-color: #DFF0D8 !important;
color: #468847
}
.responsive-utilities td.is-hidden {
background-color: #F9F9F9 !important;
color: #CCCCCC
}
.responsive-utilities-test {
list-style: none outside none;
margin-left: 0;
margin-top: 5px;
overflow: hidden;
}
.responsive-utilities-test li {
border: 1px solid #DDDDDD
border-radius: 4px 4px 4px 4px;
color: #999999
float: left;
font-size: 14px;
font-weight: bold;
height: 43px;
line-height: 43px;
position: relative;
text-align: center;
width: 25%;
}
.responsive-utilities-test li + li {
margin-left: 10px;
}
.responsive-utilities-test span {
border-radius: 4px 4px 4px 4px;
bottom: -1px;
left: -1px;
position: absolute;
right: -1px;
top: -1px;
}
.responsive-utilities-test span {
background-color: none;
border: 1px solid #D6E9C6
color: #468847
}
.table-bordered {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-collapse: separate;
border-color: #DDDDDD #DDDDDD #DDDDDD -moz-use-text-color;
border-image: none;
border-radius: 4px 4px 4px 4px;
border-style: solid solid solid none;
border-width: 1px 1px 1px 0;
}
.table {
margin-bottom: 20px;
width: 100%;
}
table {
background-color: transparent;
border-collapse: collapse;
border-spacing: 0;
max-width: 100%;
}.focus-articles {
overflow: hidden;
}
.focus-articles .focus-image {
margin-bottom: 10px;
min-height: 20px;
position: relative;
}
.focus-articles .focus-image img {
width: 100% !important;
}
.focus-articles .article-intro p {
display: inline;
}
.focus-articles .related-links {
list-style: none;
margin-left: 0;
margin-top: 20px;
}
.focus-articles .related-links li {
padding: 10px 0;
border-bottom: solid 1px #eaeaea
}
.focus-articles .related-links li a {
color: #2a2a2a
font-weight: 700;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 90%;
float: left;
}
.focus-articles .related-links li a:hover,
.focus-articles .related-links li a:focus,
.focus-articles .related-links li a:active {
color: #1ea1fc
}
.focus-articles .related-links li .marker {
background: #ff0f3c
float: left;
margin-right: 10px;
padding: 0px 4px 2px 4px;
line-height: normal;
vertical-align: middle;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.focus-articles .related-links li .marker i {
color: #fff
font-size: 10px;
text-align: center;
}
.focus-articles .related-links li:last-child {
border: none;
}
.focus-articles .latest-items {
border-top: solid 5px #eaeaea
margin: 15px -20px 0;
padding-top: 15px;
}
.focus-articles .latest-items li {
background: url("../images/line.gif") repeat-y left top;
list-style: none;
float: left;
width: 33.3%;
min-height: 190px;
}
.focus-articles .latest-items li article {
padding-left: 20px;
padding-right: 20px;
}
.focus-articles .latest-items li .article-title {
font-size: 14px;
line-height: 1.2;
}
.focus-articles .latest-items li .createdby {
display: none;
}
.focus-articles .latest-items .menu-edit ul {
margin-left: 4px;
margin-top: 3px;
}
.focus-articles .latest-items .menu-edit li {
border: none;
background: none;
min-height: 0;
width: auto !important;
} Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
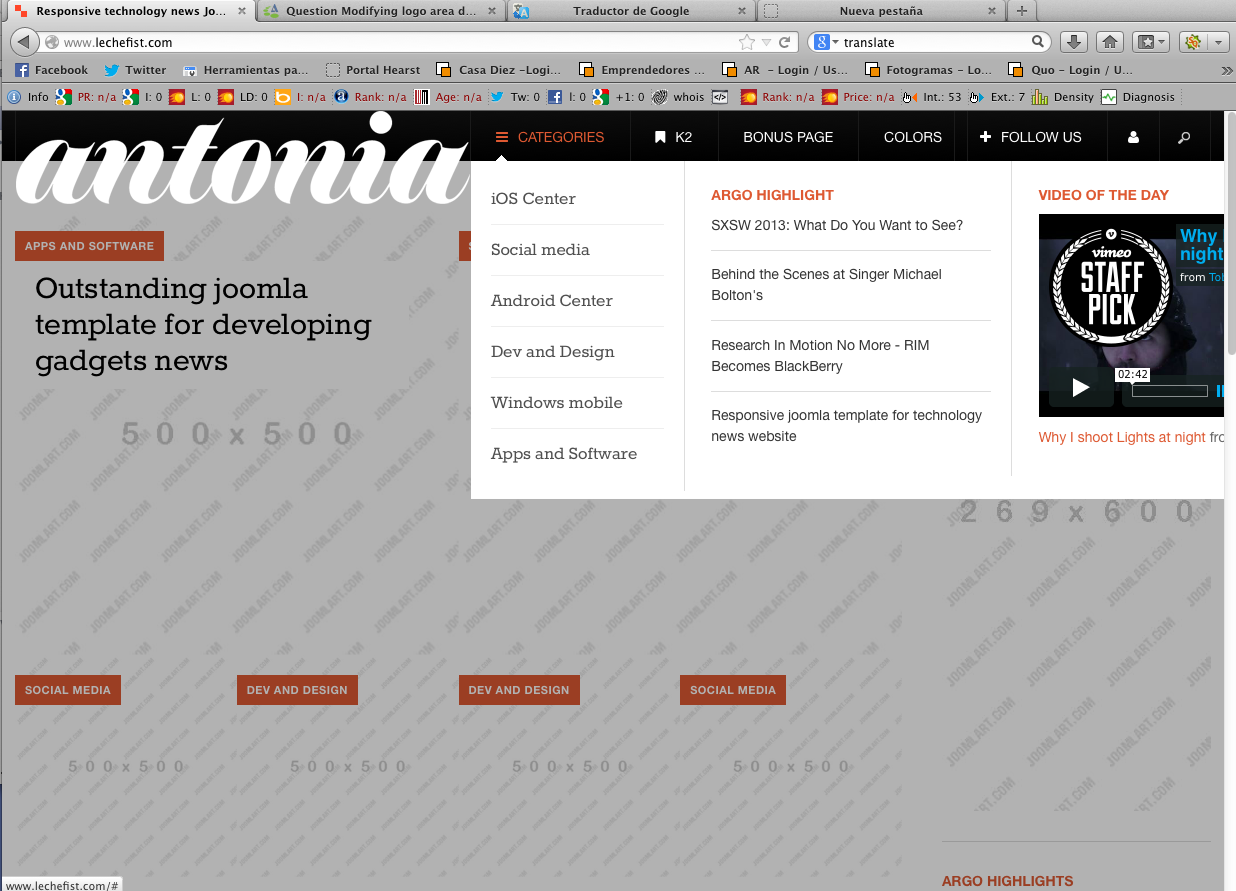
January 6, 2014 at 1:40 am #517421@iguinee: I have quickly debugged URL of your site and see that you use text logo instead of image logo, as seen in the screenshot:
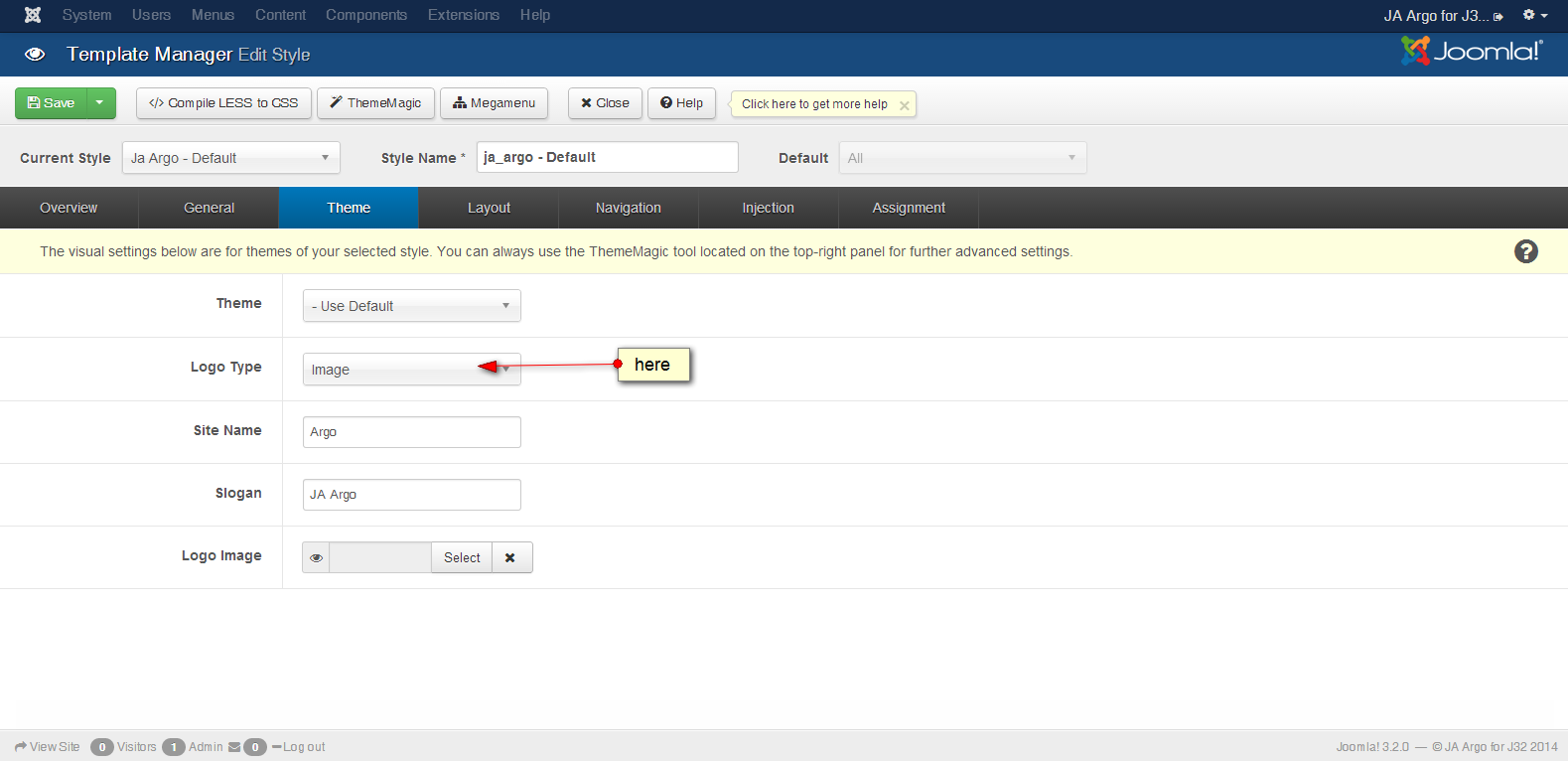
You need to set it to image logo: Go to Admin site -> Extensions -> Template Manager -> ja_argo – Default -> Theme tabs -> Logo Type: Image, see the screenshot for reference:
Then, follow my post at here, just note the logo path should be: templates/ja_argo/images/logo.png
Hope that helps.
-
AuthorPosts
Viewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 5 voices, and was last updated by
 Ninja Lead 10 years, 11 months ago.
Ninja Lead 10 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Modifying logo area dimensions in JA Argo template
Viewing 14 posts - 1 through 14 (of 14 total)