-
AuthorPosts
-
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 22, 2011 at 6:30 pm #170981Hello
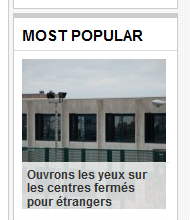
in a “custom html” module, is it possible to have the same style like JA News Featured Module (Theme Selection: sidebar) ?
see screenshot
The idea is to put a square image and a link to a photo gallery, but with the style and the rollover of the Sidebar Theme.
Sidebar Theme is selected in mod ja news (in the quickstart install : “Most Popular” & “Featured news” modules ).Is it possible to do that by adding a css code in “Module Class Suffix” or something else ?
We tried a lot of thing, but this is not working.Thank in advance.
-
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 23, 2011 at 9:07 am #426040Hello,
sorry, but I think you don’t understand what we want.
The idea is make custom html module with the same layout style like JA News Featured Module (Theme Selection: sidebar).
In this custom html module, there would be an image and the link should point to a picture gallery or something else…khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 23, 2011 at 5:07 pm #426151You put the code into custom HTML
<div class="ja-box-ct clearfix">
<div id="jazin-hlwrap" class="clearfix sidebar"><div id="jazin-hlfirst">
<div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="/telineiv15/index.php?option=com_content&view=article&id=767:as-glaciers-melt-science-seeks-data-on-rising-seas&catid=88:science&Itemid=462" title="As Glaciers Melt, Science Seeks Data on Rising Seas" class="jazin-content-inner">
<img class="0" src="/telineiv15/images/resized/images/stories/demo/other/st_144_150.jpg" alt="As Glaciers Melt, Science Seeks Data on Rising Seas">
<span class="jazin-content-text">
<span class="jazin-title">As Glaciers Melt, Science Seeks Data on Rising Seas</span>
</span>
</a></div>
</div><div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="/telineiv15/index.php?option=com_content&view=article&id=373:scarlett-johansson-to-play-sexy-alien-in-sci-fi-movie-&catid=71:movies&Itemid=415" title="Scarlett Johansson to Play Sexy Alien in Sci-Fi Movie " class="jazin-content-inner">
<img class="0" src="/telineiv15/images/resized/images/stories/demo/entertaiment/e-17_144_150.jpg" alt="Scarlett Johansson to Play Sexy Alien in Sci-Fi Movie ">
<span class="jazin-content-text">
<span class="jazin-title">Scarlett Johansson to Play Sexy Alien in Sci-Fi Movie </span>
</span>
</a></div>
</div><div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="/telineiv15/index.php?option=com_content&view=article&id=236:vestibulum-sem-wisi-eu-at-et-morbi-congue&catid=43:foot-drink&Itemid=402" title="Vestibulum sem wisi eu at et Morbi congue" class="jazin-content-inner">
<img class="0" src="/telineiv15/images/resized/images/stories/demo/style/drink-6_144_150.jpg" alt="Vestibulum sem wisi eu at et Morbi congue">
<span class="jazin-content-text">
<span class="jazin-title">Vestibulum sem wisi eu at et Morbi congue</span>
</span>
</a></div>
</div><div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="/telineiv15/index.php?option=com_content&view=article&id=161:are-england-right-to-be-optimistic&catid=58:football&Itemid=386" title="Are England right to be optimistic?" class="jazin-content-inner">
<img class="0" src="/telineiv15/images/resized/images/stories/demo/sport/football-4_144_150.jpg" alt="Are England right to be optimistic?">
<span class="jazin-content-text">
<span class="jazin-title">Are England right to be optimistic?</span>
</span>
</a></div>
</div></div>
</div>
<span class="article_separator"> </span>
</div>
1 user says Thank You to khoand for this useful post
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 23, 2011 at 7:33 pm #426179Hello,
thank you very much.
You are the king.I tried with my local demo of JA Teline IV for joomla 1.7, and it’s working.
BUT, when I do this on my live site, it is not really working (the link is ok but not the layout style) see screenshot.
Here is my code<div class="ja-box-ct clearfix">
<div id="jazin-hlwrap" class="clearfix sidebar">
<div id="jazin-hlfirst">
<div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="index.php?option=com_igallery&view=category&igid=7&Itemid=642" title="vignette-photos-turtelboom" class="jazin-content-inner"> <img class="0" src="images/igallery/vignettes/vignette-photos-turtelboom.jpg" alt="vignette-photos-turtelboom" /> <span class="jazin-content-text"> <span class="jazin-title">vignette-photos-turtelboom</span> </span> </a></div>
</div>
</div>
</div>
<span class="article_separator"> </span></div>Do you have a idea to fix this ?
Thank in advance.
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 24, 2011 at 10:52 am #426252You try add this code into /templates/ja_teline_iv/css/template.css
.sidebar .jazin-contentwrap { border-bottom: 1px solid #fff; }.sidebar .jazin-image-wrap { margin-bottom: 5px; }
.sidebar .jazin-contentwrap img { padding: 0; }
.sidebar .jazin-content { position: relative; overflow: hidden }
.sidebar .jazin-content a.jazin-content-inner p { margin-bottom: 0; }
.sidebar .jazin-content a.jazin-content-inner {
text-decoration: none !important;
}.sidebar .jazin-content span.jazin-content-text {
background: url(trans-w.png) no-repeat;
border-top: 1px solid #ddd;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
line-height: 1.15;
}.sidebar span.jazin-title {
color: #333;
display: block;
font-size: 100%;
font-weight: bold;
margin: 0 !important;
padding: 5px !important;
}.sidebar a.jazin-content-inner p { color: #ccc; display: none; padding: 5px; }
.sidebar a.jazin-content-inner:hover span.jazin-content-text {
background-image: url(trans-d.png);
border-top: 1px solid #000;
height: auto;
}.sidebar a.jazin-content-inner:hover span.jazin-title {
color: #fff;
}.sidebar a.jazin-content-inner:hover p { display: block; }
1 user says Thank You to khoand for this useful post
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 24, 2011 at 10:58 am #426253Hello,
it is almost done.
Just the transparent background is missing… I think the path is not correct.
I’ll check. dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 24, 2011 at 12:20 pm #426264OK. Thank you,
we just change the path of the transparent background
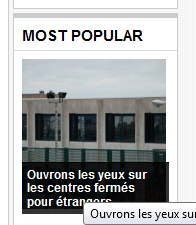
background: url(../html/mod_janews_featured/sidebar/trans-w.png) no-repeat;But, there is a problem with the justification picture.
See my screenshot.Do you have a idea ?
And this part of the css style is missing on my website, but not on the quickstart…do you know why ?
I don’t delete any css style.
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 24, 2011 at 5:36 pm #426311You remove red text on HTML module
<div class="ja-box-ct clearfix" style="
">
<div id="jazin-hlwrap" class="clearfix sidebar">
<div id="jazin-hlfirst">
<div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="index.php?option=com_igallery&view=category&igid=7&Itemid=642" title="thumbnail photo-Turtelboom" class="jazin-content-inner"> <img class="0" src="images/igallery/vignettes/vignette-photos-turtelboom.jpg" alt="thumbnail photo-Turtelboom"> <span class="jazin-content-text"> <span class="jazin-title"><font><font>thumbnail photo-Turtelboom</font></font></span> </span> </a></div>
</div>
</div>
</div>
<span class="article_separator"> </span></div>1 user says Thank You to khoand for this useful post
 dieudonne
Friend
dieudonne
Friend
dieudonne
- Join date:
- January 2011
- Posts:
- 947
- Downloads:
- 61
- Uploads:
- 266
- Thanks:
- 452
- Thanked:
- 107 times in 3 posts
November 24, 2011 at 6:25 pm #426320Excellent, it’s working very well 🙂
And I know why we must duplicate the code in the template.css.
It’s only if this custom html module is only on the page (wihout other janews featured module).If there is another module janews featured on the page, there is no problem, the browser load /templates/ja_teline_iv/html/mod_janews_featured/sidebar/style.css
If there is no module janews featured on the page, the browser load /templates/ja_teline_iv/css/template.css for this custom html module.
It’s logic !and to summarize, we must put this into the custom html module (don’t forget to change the link to your picture)
<div id="jazin-hlwrap" class="clearfix sidebar">
<div id="jazin-hlfirst">
<div class="jazin-contentwrap">
<div class="jazin-content clearfix"><a href="index.php?option=com_igallery&view=category&igid=7&Itemid=642" title="thumbnail photo-Turtelboom" class="jazin-content-inner"> <img class="0" src="images/igallery/vignettes/vignette-photos-turtelboom.jpg" alt="thumbnail photo-Turtelboom"> <span class="jazin-content-text"> <span class="jazin-title"><font><font>thumbnail photo-Turtelboom</font></font></span> </span> </a></div>
</div>
</div>
</div>
<span class="article_separator"> </span>And this to the template.css
.sidebar .jazin-contentwrap { border-bottom: 1px solid #fff; }.sidebar .jazin-image-wrap { margin-bottom: 5px; }
.sidebar .jazin-contentwrap img { padding: 0; }
.sidebar .jazin-content { position: relative; overflow: hidden }
.sidebar .jazin-content a.jazin-content-inner p { margin-bottom: 0; }
.sidebar .jazin-content a.jazin-content-inner {
text-decoration: none !important;
}.sidebar .jazin-content span.jazin-content-text {
background: url(../html/mod_janews_featured/sidebar/trans-w.png) no-repeat;
border-top: 1px solid #ddd;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
line-height: 1.15;
}.sidebar span.jazin-title {
color: #333;
display: block;
font-size: 100%;
font-weight: bold;
margin: 0 !important;
padding: 5px !important;
}.sidebar a.jazin-content-inner p { color: #ccc; display: none; padding: 5px; }
.sidebar a.jazin-content-inner:hover span.jazin-content-text {
background-image: url(../html/mod_janews_featured/sidebar/trans-d.png);
border-top: 1px solid #000;
height: auto;
}.sidebar a.jazin-content-inner:hover span.jazin-title {
color: #fff;
}.sidebar a.jazin-content-inner:hover p { display: block; }
Thank to Khoand for this great tips 🙂
1 user says Thank You to dieudonne for this useful post
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
 dieudonne 13 years ago.
dieudonne 13 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum