-
AuthorPosts
-
June 1, 2008 at 8:17 am #129153
Hello,
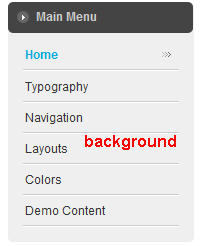
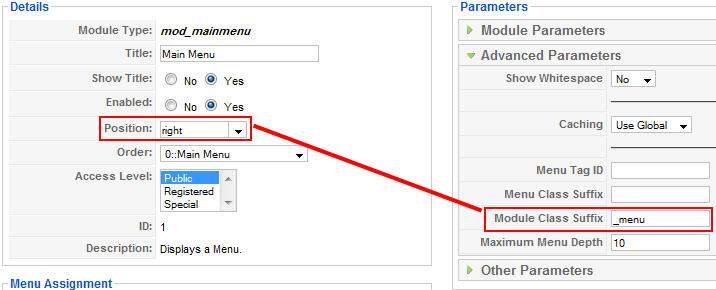
I have a problem with the position of the module from left to right, the background doesn’t move with the module.
Thanks in advance.
-
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 2, 2008 at 8:34 am #251537Hi adnanar !
Please send link of your site !June 2, 2008 at 9:43 am #251547Thank you for interested
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 3, 2008 at 7:12 am #251657Hi adnanar !
You open http://front.macarabia.net/templates/ja_helio/css/template.css find following code section at about line 648 :
div.moduletable h3 span, div.moduletable_menu h3 span, div.moduletable_text h3 span, div.moduletable_light h3 span, div.moduletable_hilite h3 span {
background:transparent url(../images/h3-bg.gif) no-repeat scroll right center;
display:block;
float:left;
height:30px;
line-height:28px;
margin:0pt;
width:100%;
}
change into :
div.moduletable h3 span, div.moduletable_menu h3 span, div.moduletable_text h3 span, div.moduletable_light h3 span, div.moduletable_hilite h3 span {
background:transparent url(../images/h3-bg.gif) no-repeat scroll right center;
display:block;
float:right;
height:30px;
line-height:28px;
margin:0pt;
width:100%;
padding-right:25px;
}
1 user says Thank You to Sherlock for this useful post
June 3, 2008 at 7:59 am #251665Thank you once again for this interest
An unfortunate thing has not changed
See: Main Menu
June 3, 2008 at 8:08 am #251669June 4, 2008 at 7:04 am #251873June 4, 2008 at 4:11 pm #251938Please
Is there a solution to this problem?
Thanks
Menalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
June 4, 2008 at 7:12 pm #251983Thank you once again for this interest.
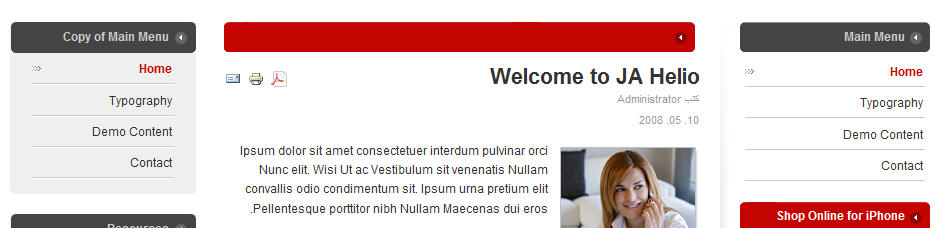
When I moved the position of the module from left to right the background (background-image: url(../images/box-bl.gif);) disappeared. Please see the differences between those pictures.
Copy of Main Menu and Main Men
Thanks
-
Menalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
June 4, 2008 at 7:19 pm #251984If you try to open the index.php file you and find this code here:
<?php if ($ja_left) { ?>
<!-- BEGIN: LEFT COLUMN -->
<div id="ja-col1">
<div class="ja-innerpad">
<jdoc:include type="modules" name="left" style="rounded" />
</div>
</div><br />
<!-- END: LEFT COLUMN -->
<?php } ?></div>
<?php if ($ja_right) { ?>
<!-- BEGIN: RIGHT COLUMN -->
<div id="ja-col2"><div id="ja-col2-top"><div id="ja-col2-bot" class="clearfix"><?php if ($hasSubnav) { ?>
<div id="ja-subnav" class="moduletable-hilite">
<h3>On this page</h3>
<?php $jamenu->genMenu (1,1); ?>
</div>
<?php } ?><jdoc:include type="modules" name="right" style="xhtml" />
</div></div></div>
<!-- END: RIGHT COLUMN -->
<?php } ?>
You can try to change it to this:
<?php if ($ja_left) { ?>
<!-- BEGIN: LEFT COLUMN -->
<div id="ja-col1">
<div class="ja-innerpad">
<jdoc:include type="modules" name="left" style="rounded" />
</div>
</div><br />
<!-- END: LEFT COLUMN -->
<?php } ?></div>
<?php if ($ja_right) { ?>
<!-- BEGIN: RIGHT COLUMN -->
<div id="ja-col2"><div id="ja-col2-top"><div id="ja-col2-bot" class="clearfix"><?php if ($hasSubnav) { ?>
<div id="ja-subnav" class="moduletable-hilite">
<h3>On this page</h3>
<?php $jamenu->genMenu (1,1); ?>
</div>
<?php } ?><jdoc:include type="modules" name="right" style="rounded" />
</div></div></div>
<!-- END: RIGHT COLUMN -->
<?php } ?>1 user says Thank You to Menalto for this useful post
June 4, 2008 at 7:52 pm #251990Wonderful
Thank you very much for this assistance.
There are only a problem in images of box-hilite-tl.gif and box-hilite-tr.gif
Please see
Shop Online for iPhone
Who’s Online
Thanks
June 5, 2008 at 4:57 am #252068Menalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
June 5, 2008 at 6:20 am #252076Take a look here:
In the css folder you have a folder called colors, open it up and find red.css, and line 21:
div.module_hilite div div div {
background:transparent url(../../images/red/box-hilite-tl.gif) no-repeat left top;
}
Try to change it to this:
div.module_hilite div div div {
background:transparent url(../../images/red/box-hilite-tl.gif) no-repeat right top;
}1 user says Thank You to Menalto for this useful post
June 5, 2008 at 6:55 am #252081Thank you Menalto
Thank you hainn84
Everything now seems wonderful.
Thank you very much for this assistance.
Thanks
AuthorPostsThis topic contains 16 replies, has 3 voices, and was last updated by
adnanar 16 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-