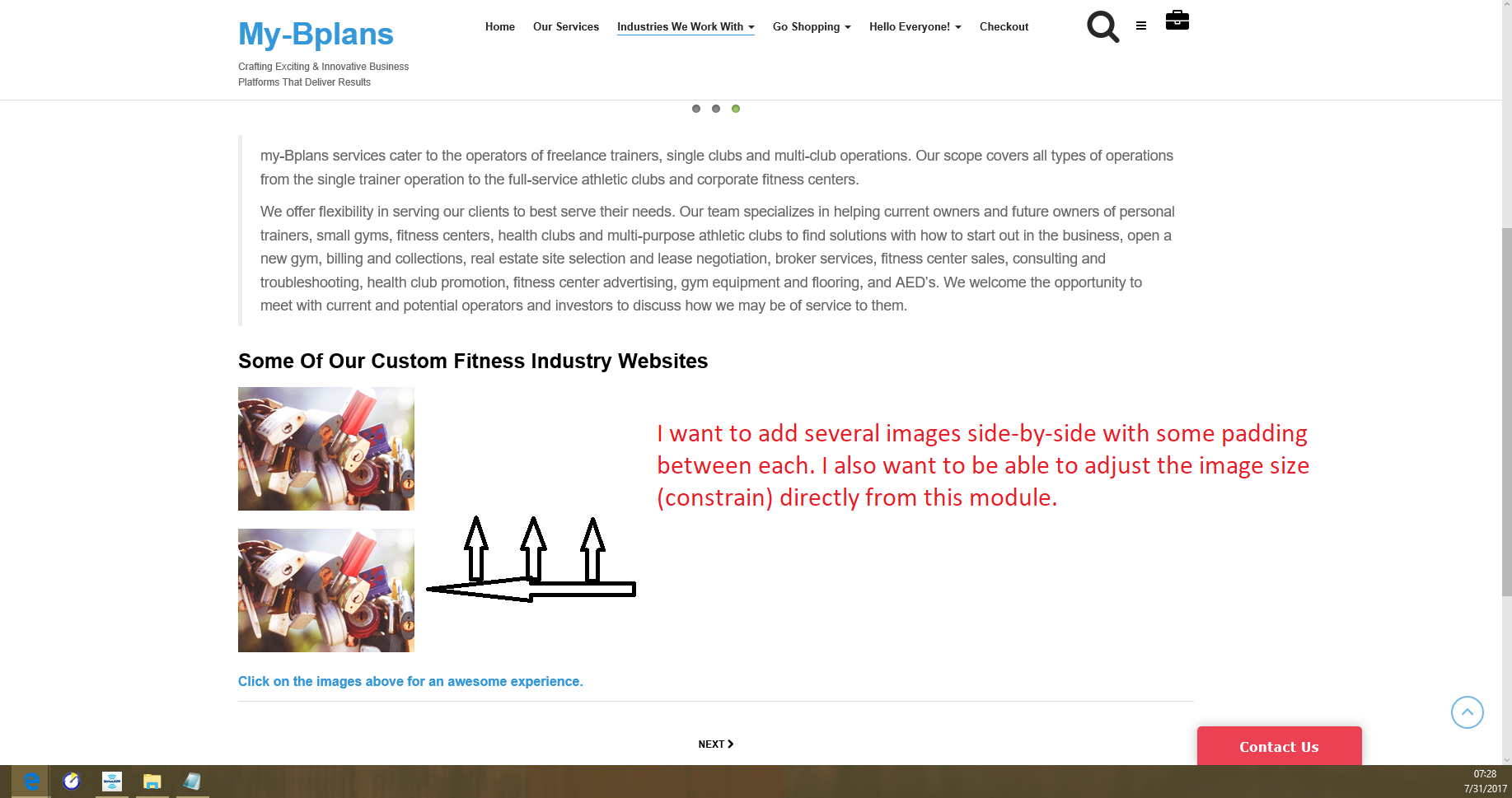
Hello, I am trying to create custom modules that load images with hyperlinks to other websites/webpages. I having succeeded in creating them and all works well. However, the images are loading "vertically" but I want them to load "horizontally" please see webpage below. Please note that I am referring to the bottom module, NOT the top slider. I want to add several images side-by-side with some padding between each. I also want to be able to adjust the image size (constrain) directly from this module.
article page http://my-bplans.com/index.php/en/industries-we-work-with/fitness
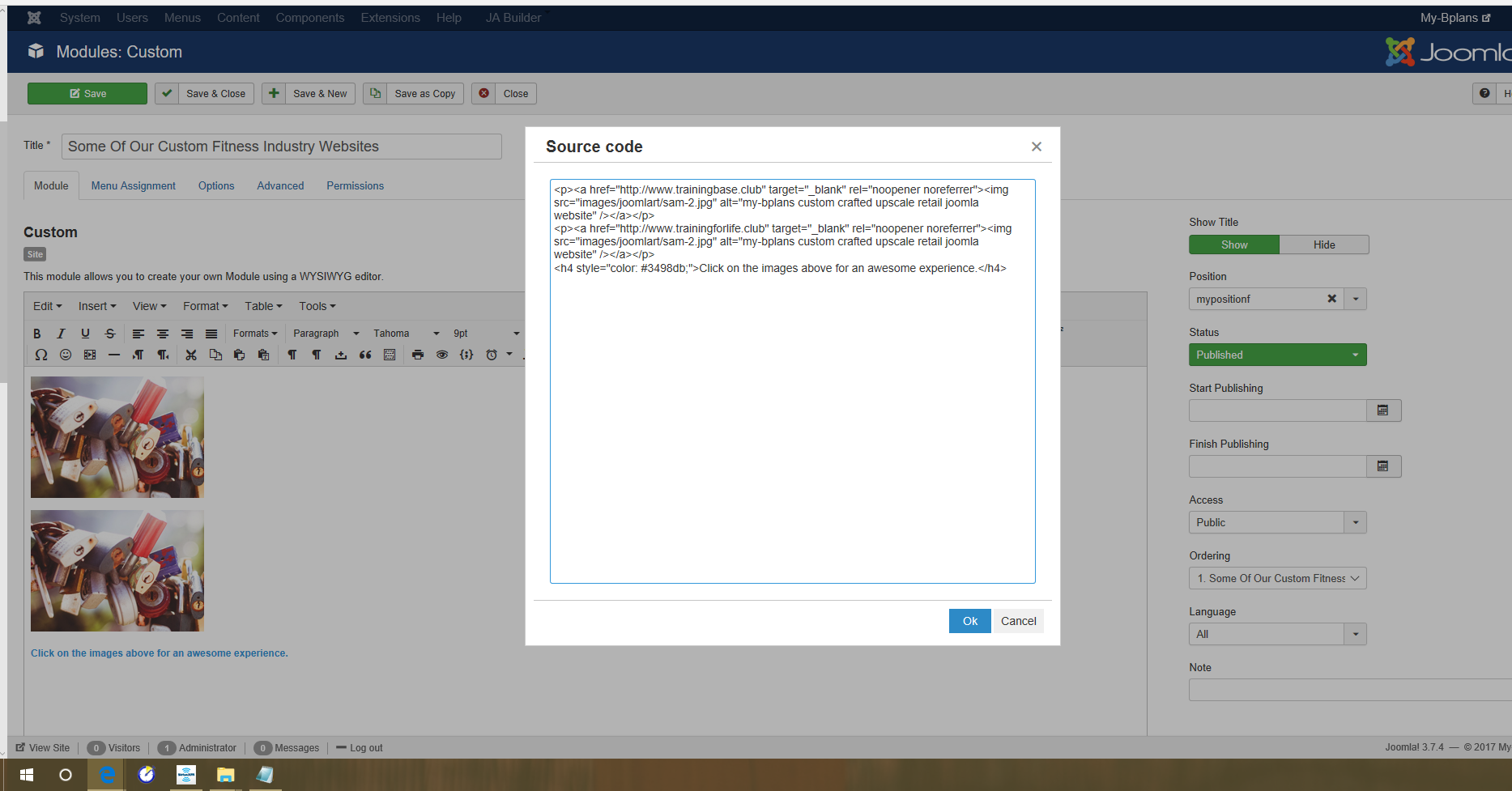
This is the custom module I created: {loadposition mypositions}


<h4 style="color: #3498db;">Click on the images above for an awesome experience.
see image:Screenshot (75)
-
This topic was modified 7 years, 6 months ago by
 mengler12.
mengler12.
-
This topic was modified 7 years, 6 months ago by
 mengler12. Reason: the second image is the module
mengler12. Reason: the second image is the module
![]() Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.